搭建国内版的ChatGPT网站(文末有成品)
前言
ChatGPT是由OpenAI研发的聊天机器人程序,也可能是当前互联网中最强大的自然语言处理模型,它不仅可以模拟人类的对话方式,甚至可以进行一些创造性的表达。但受大环境的影响,在国内使用起来比较困难。为了解决国内无法使用的问题,GitHub上出现了许多自建ChatGPT的项目。经过多方面对比,郎哥选择了一个比较大众的项目--ChatGPT-Next-Web。下面就跟着郎哥的步伐一起动手搭建吧。
前期准备
ChatGPT账号
GitHub账号
网站域名
部署项目
GitHub配置
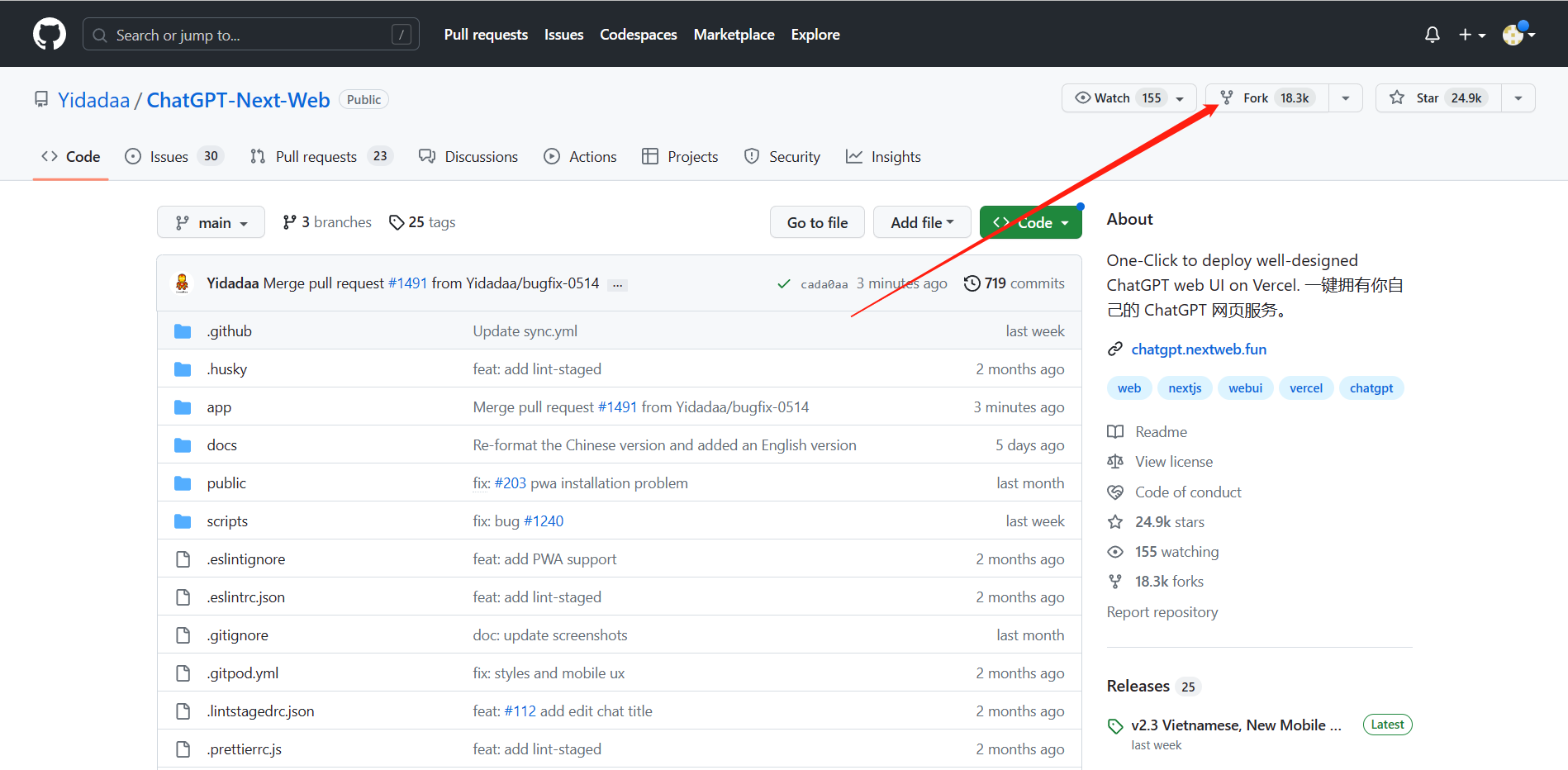
打开这个项目→ChatGPT-Next-Web,Fork到自己的仓库里(先登录GitHub账号)

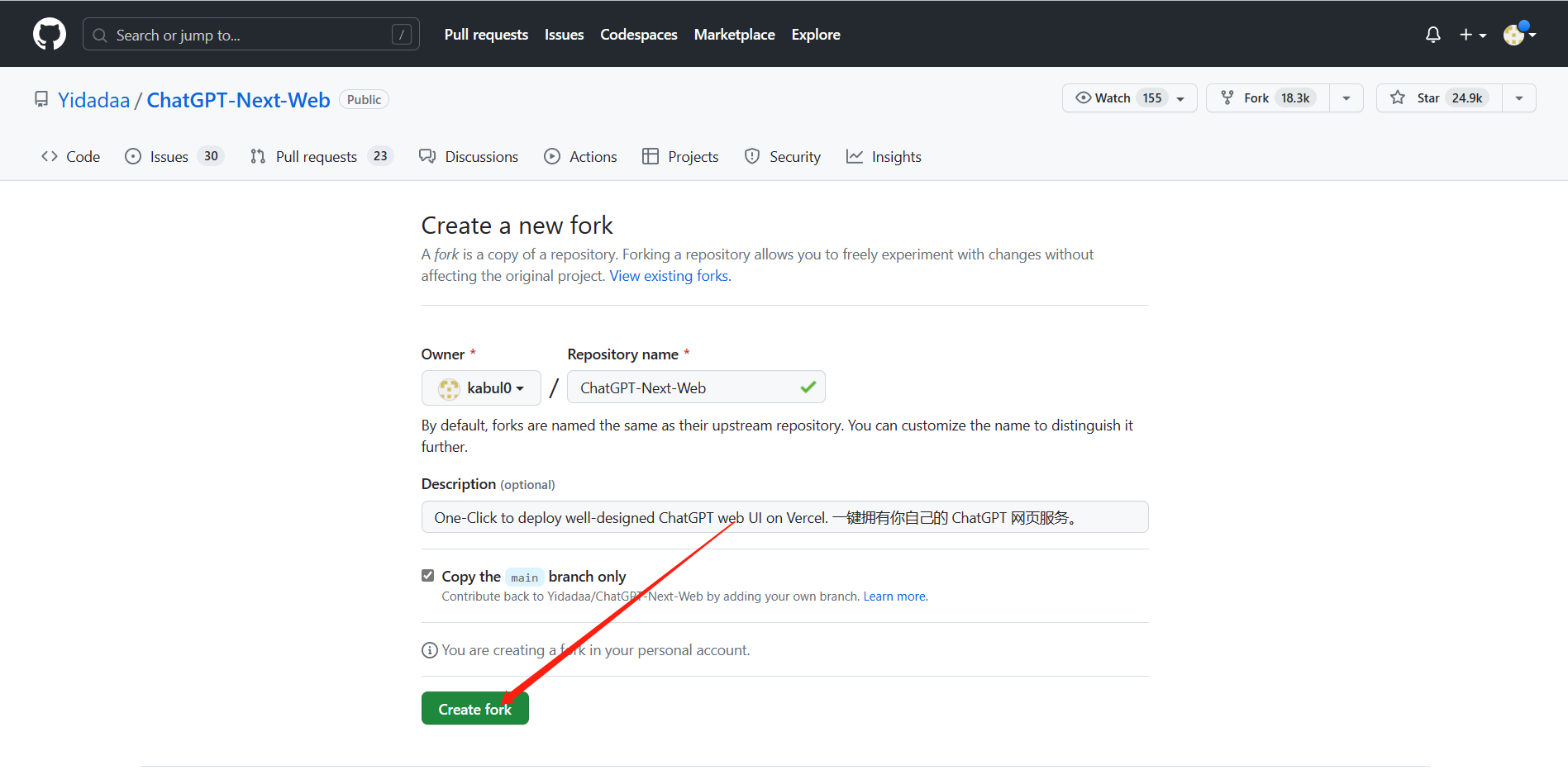
点击“Create fork”

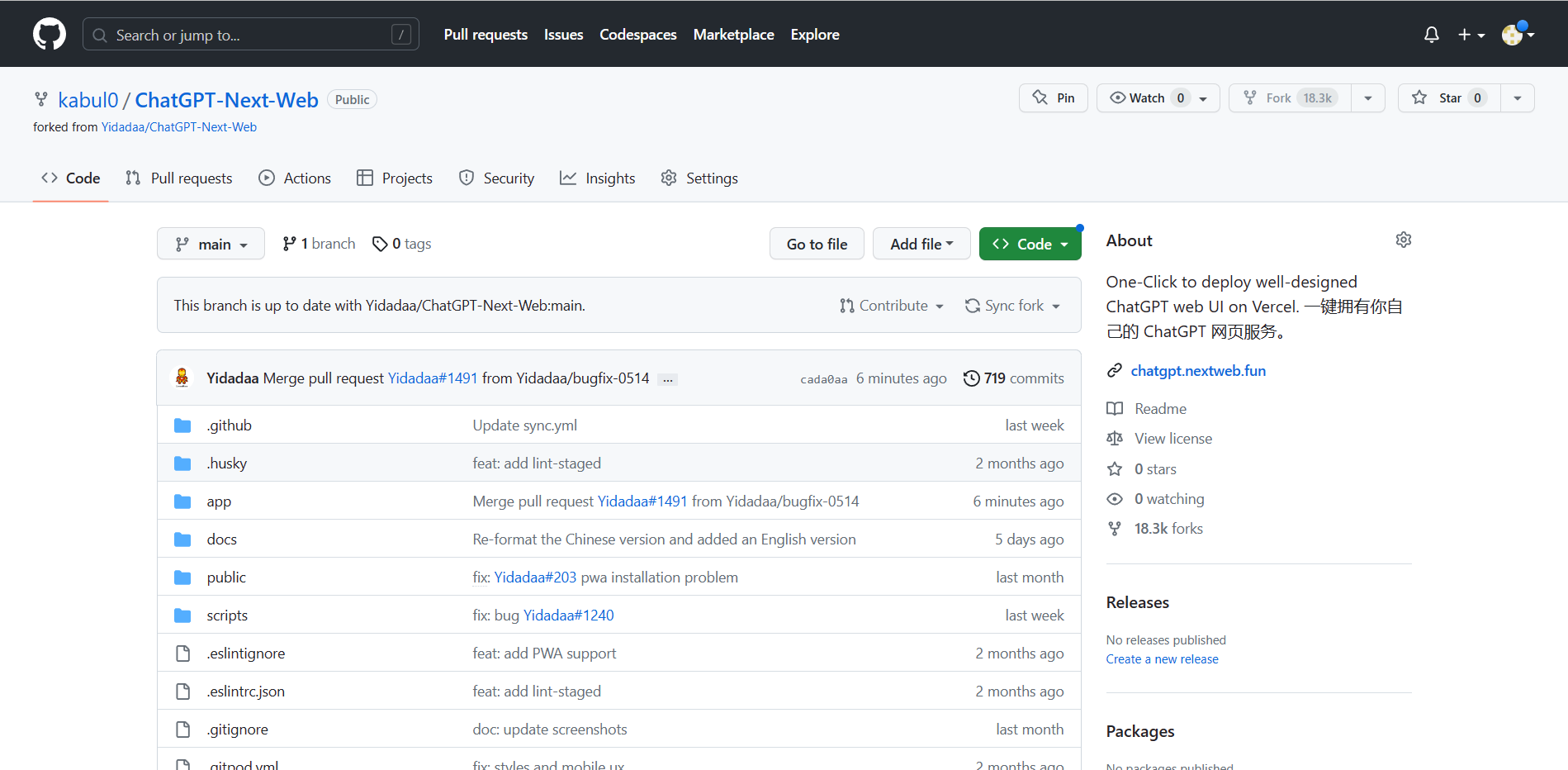
可以看到项目已经同步到了自己的仓库里

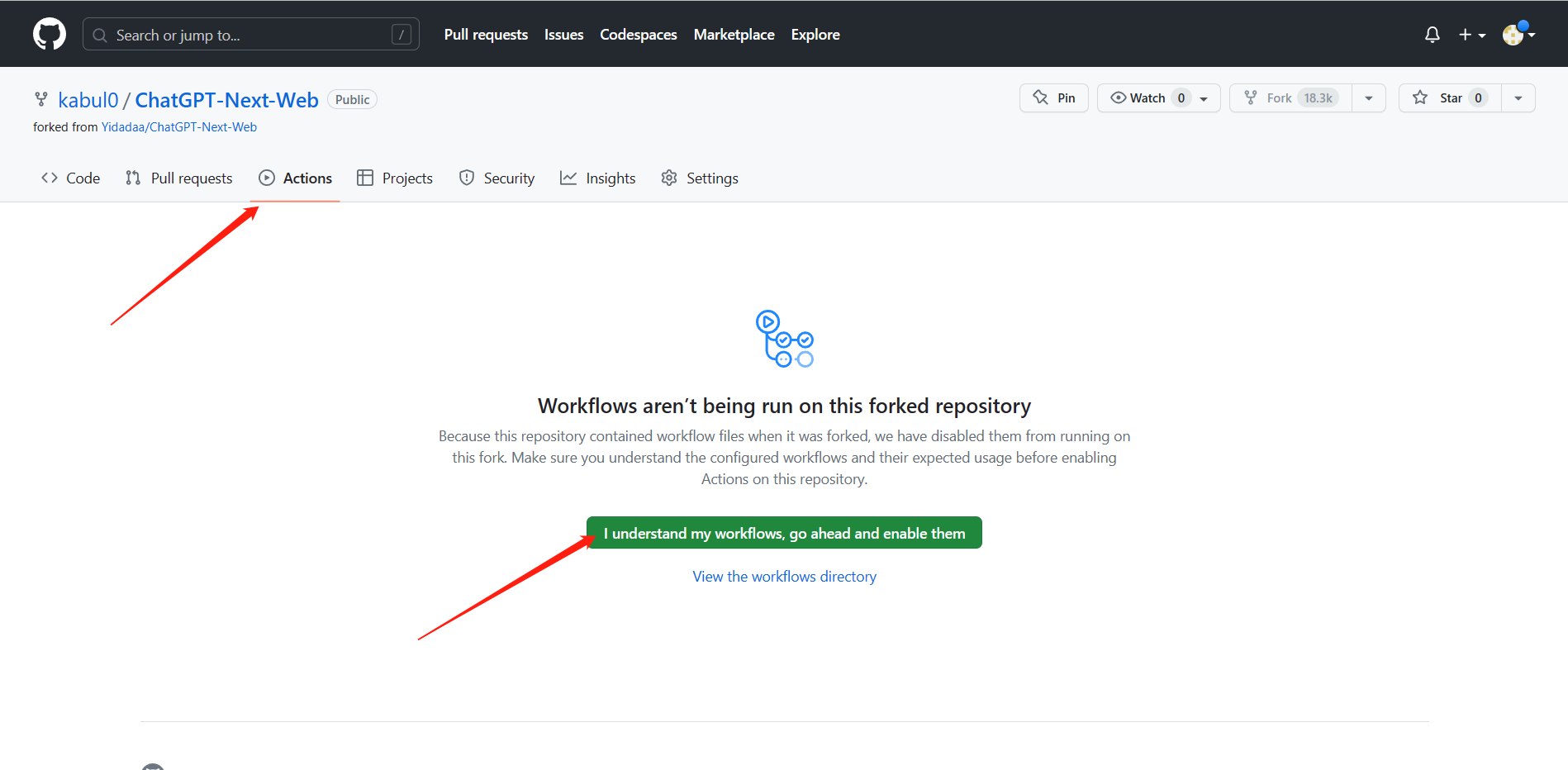
点击“Actions”,配置项目自动更新

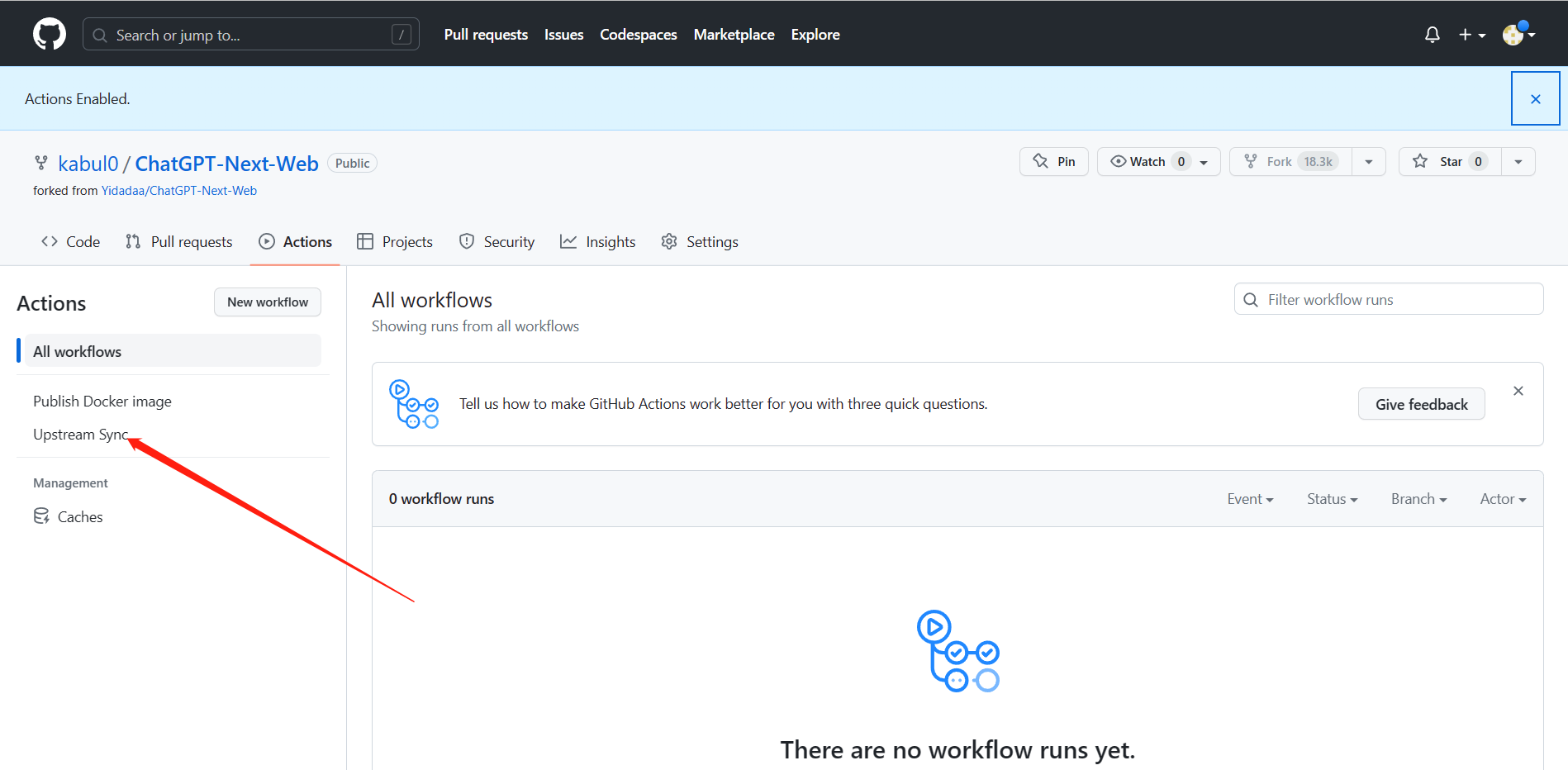
点击“Upstream Sync”

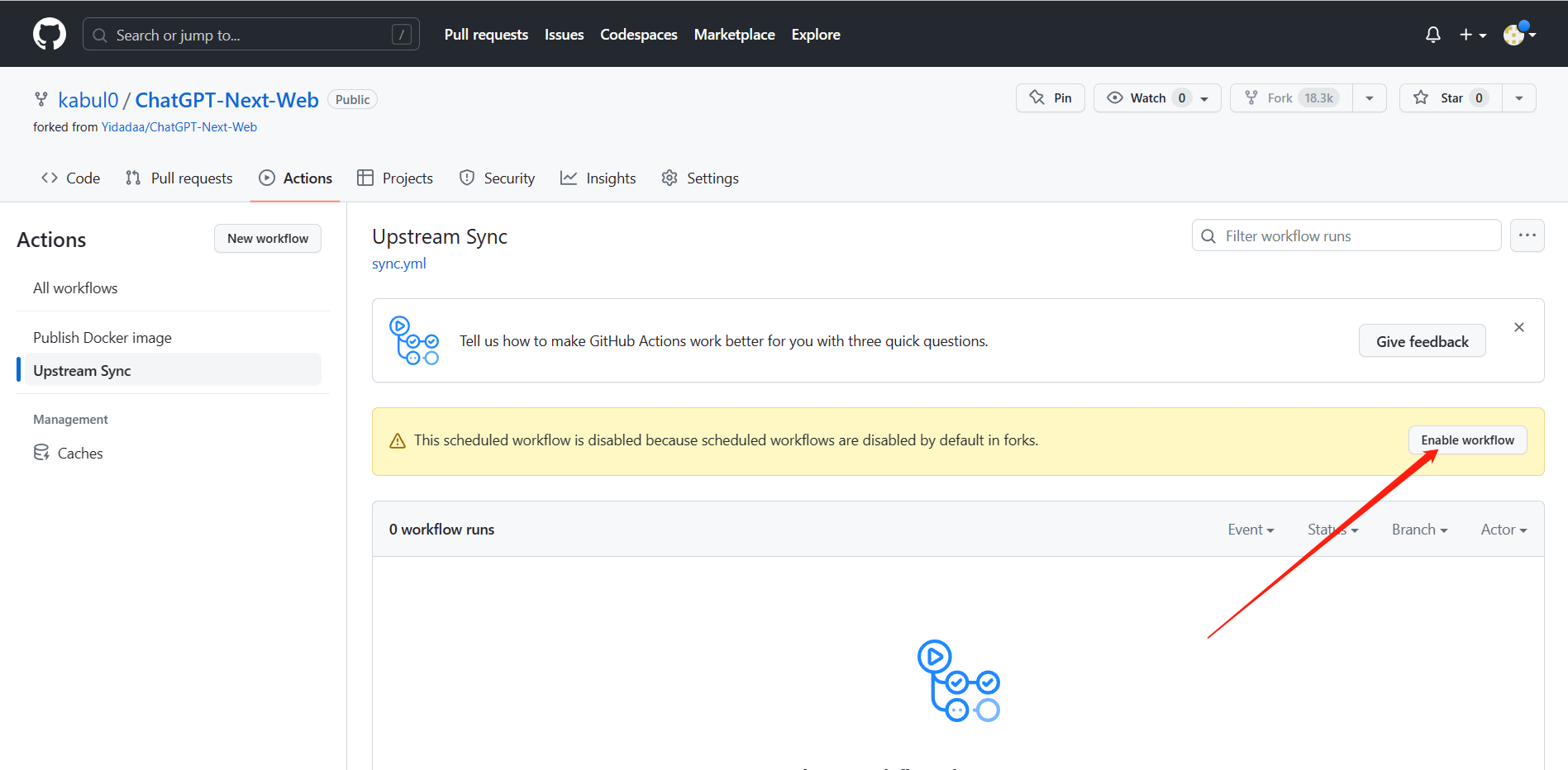
点击“Enable workflow”

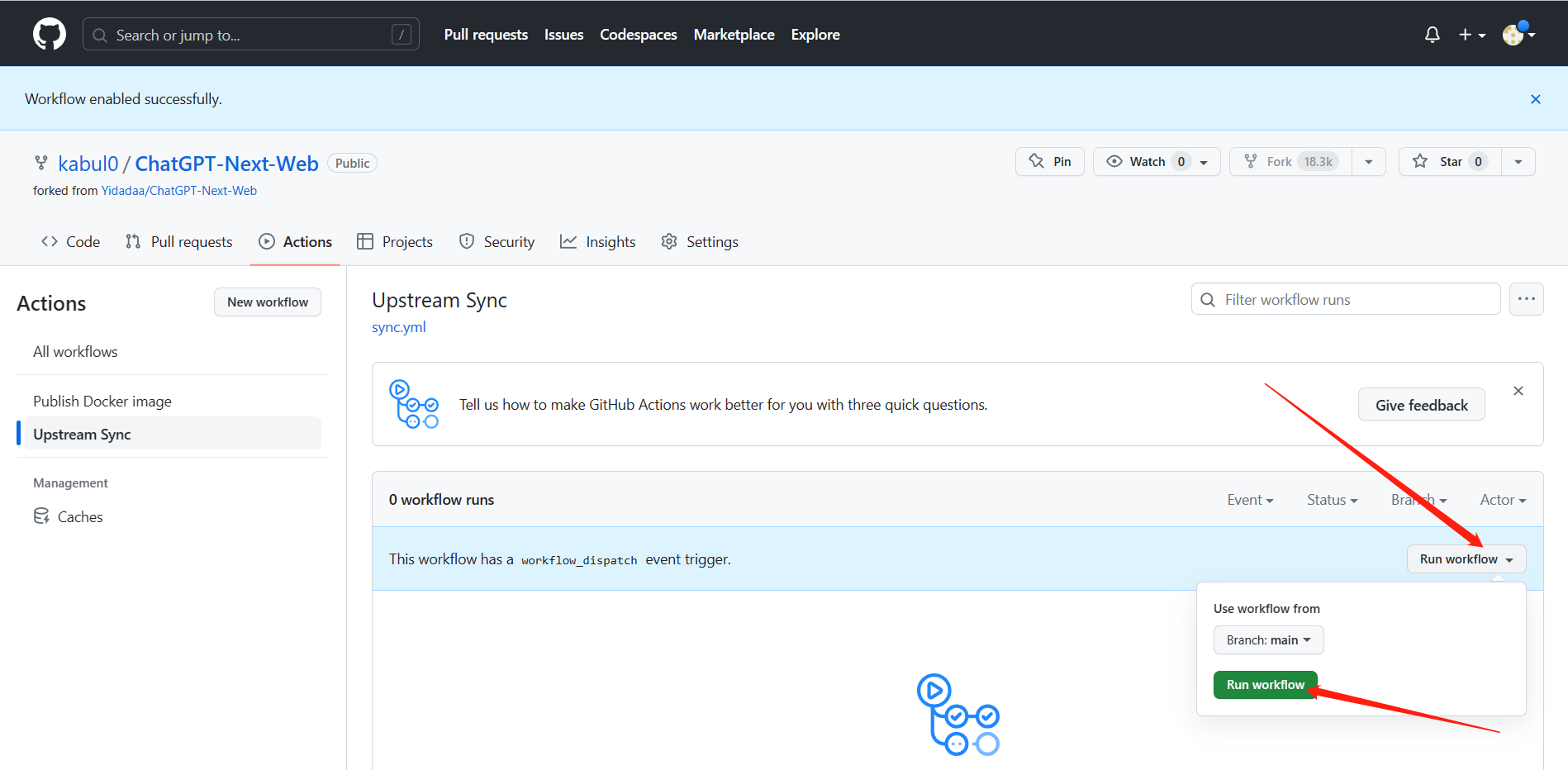
手动执行一次更新,不然可能不会工作

Vercel配置
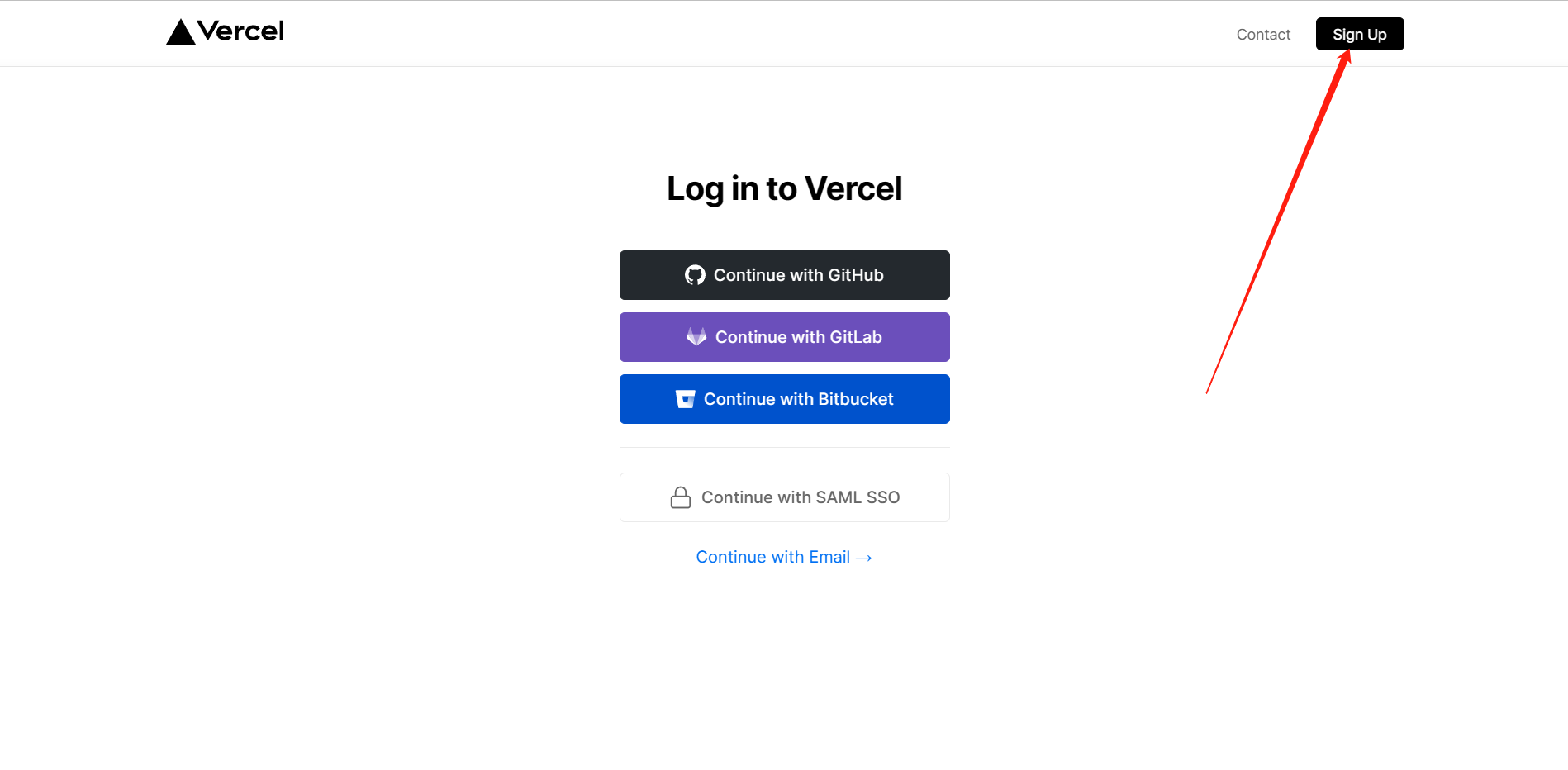
打开Vercel官网,注册账号(如有账号可直接登录)

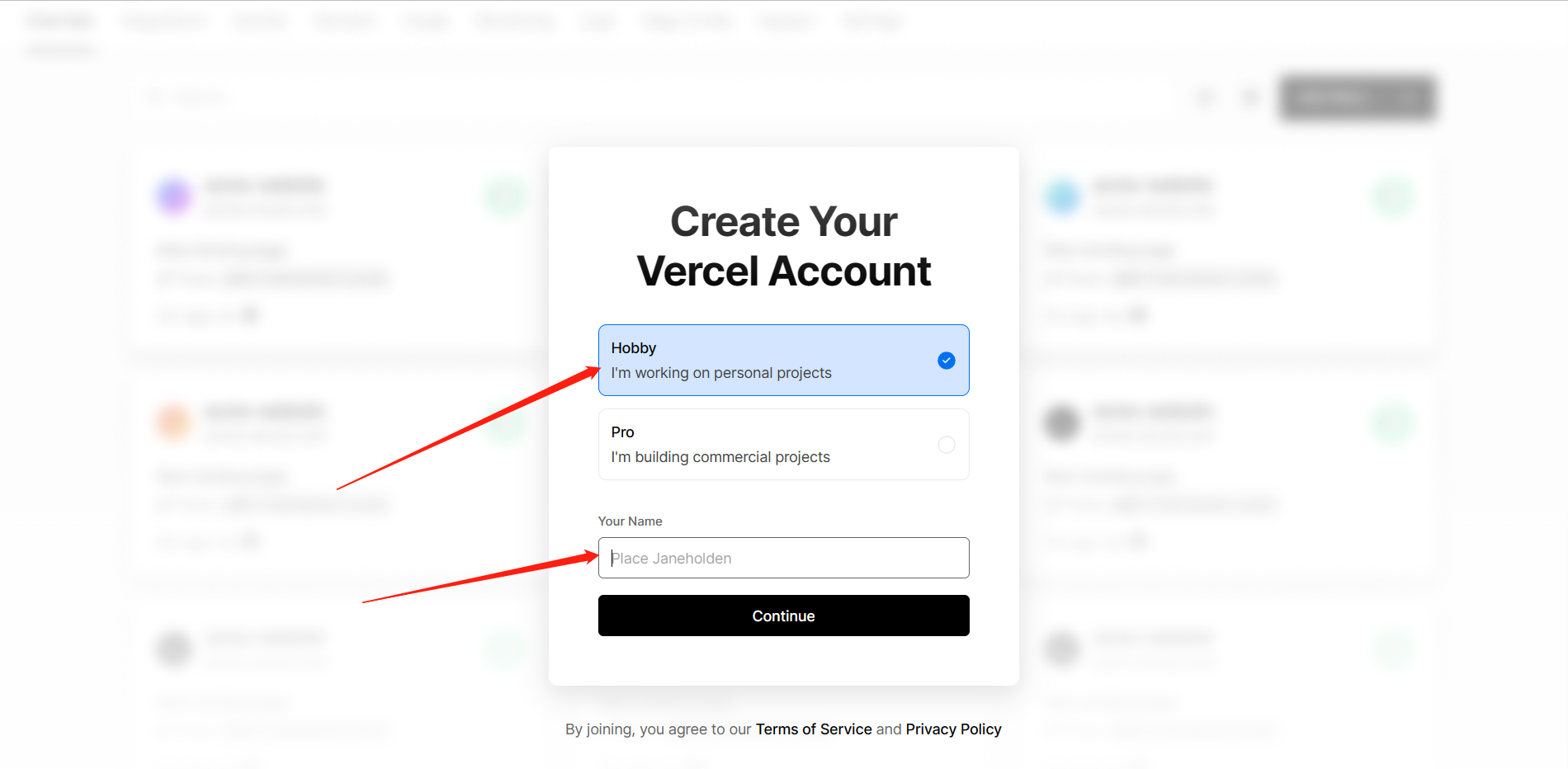
选择“Hobby”,填写昵称,Continue

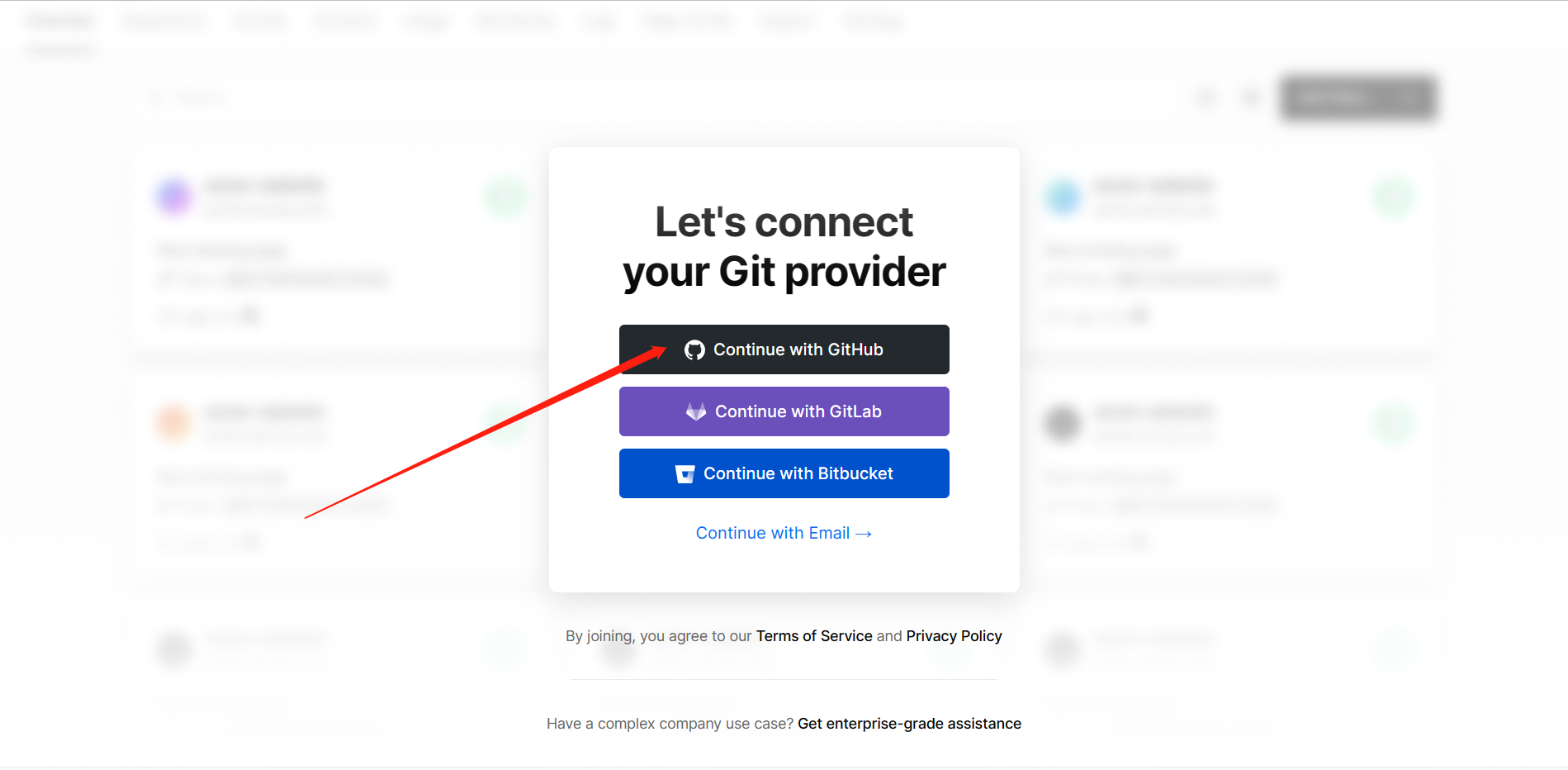
绑定GitHub

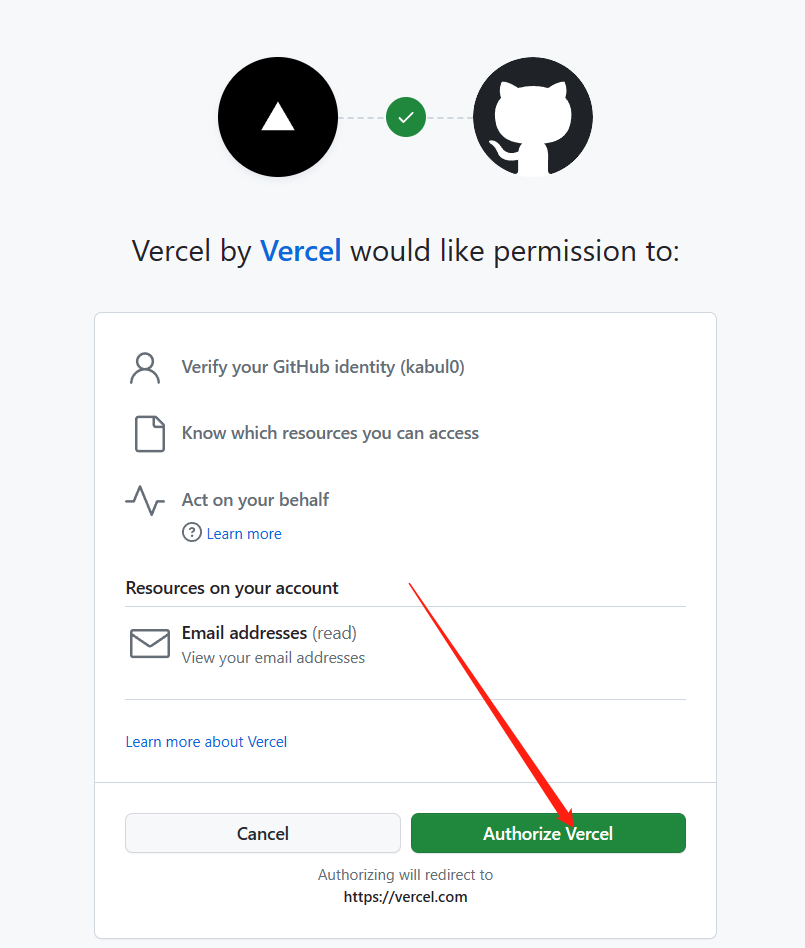
授权

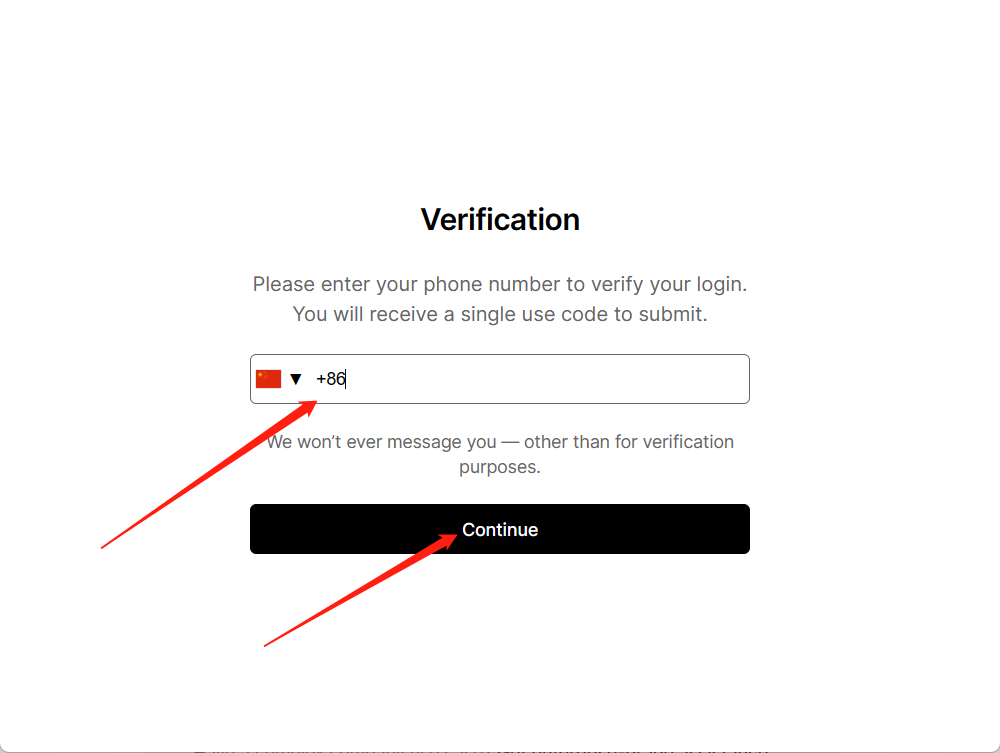
绑定手机号

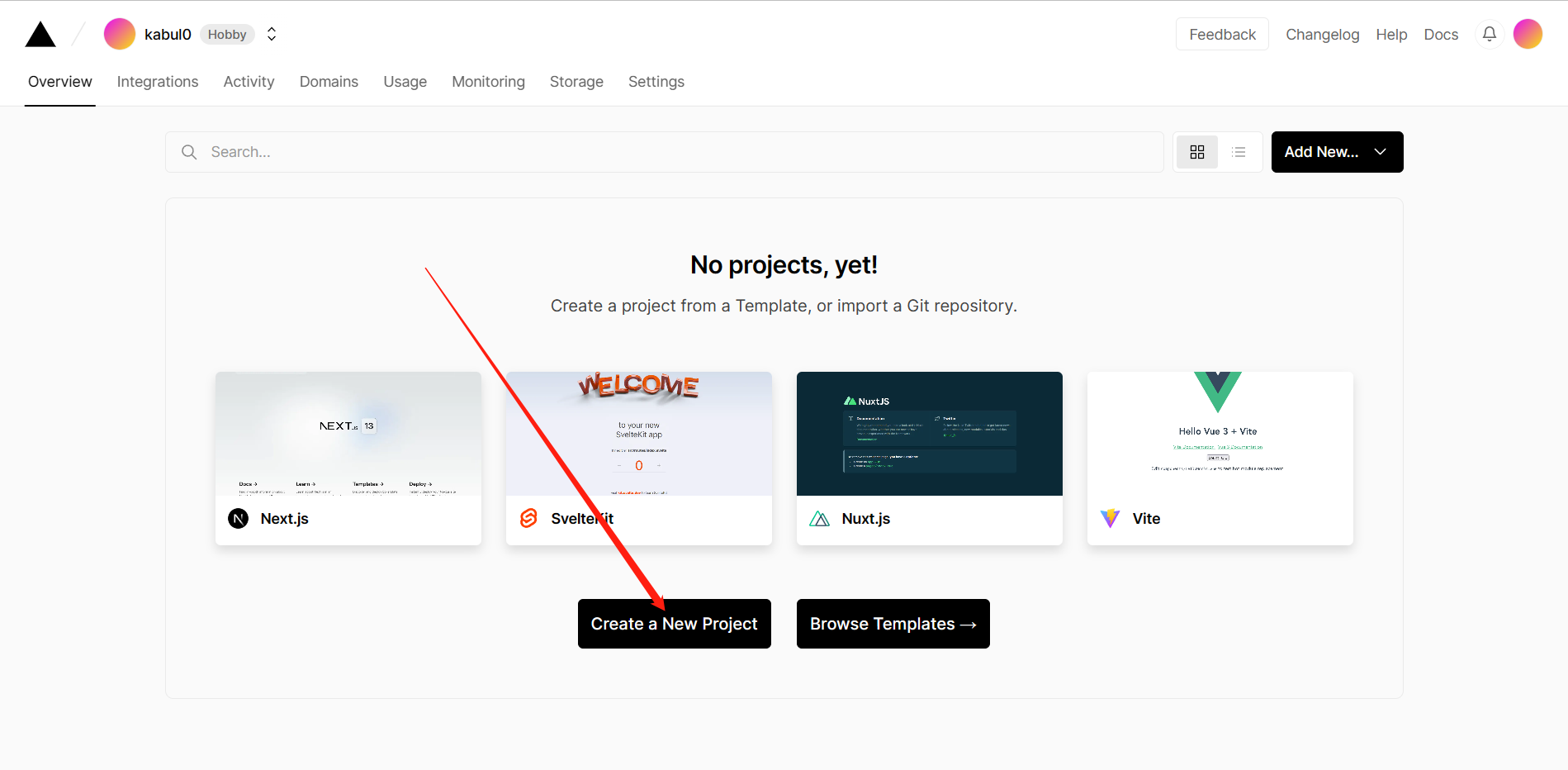
新建项目

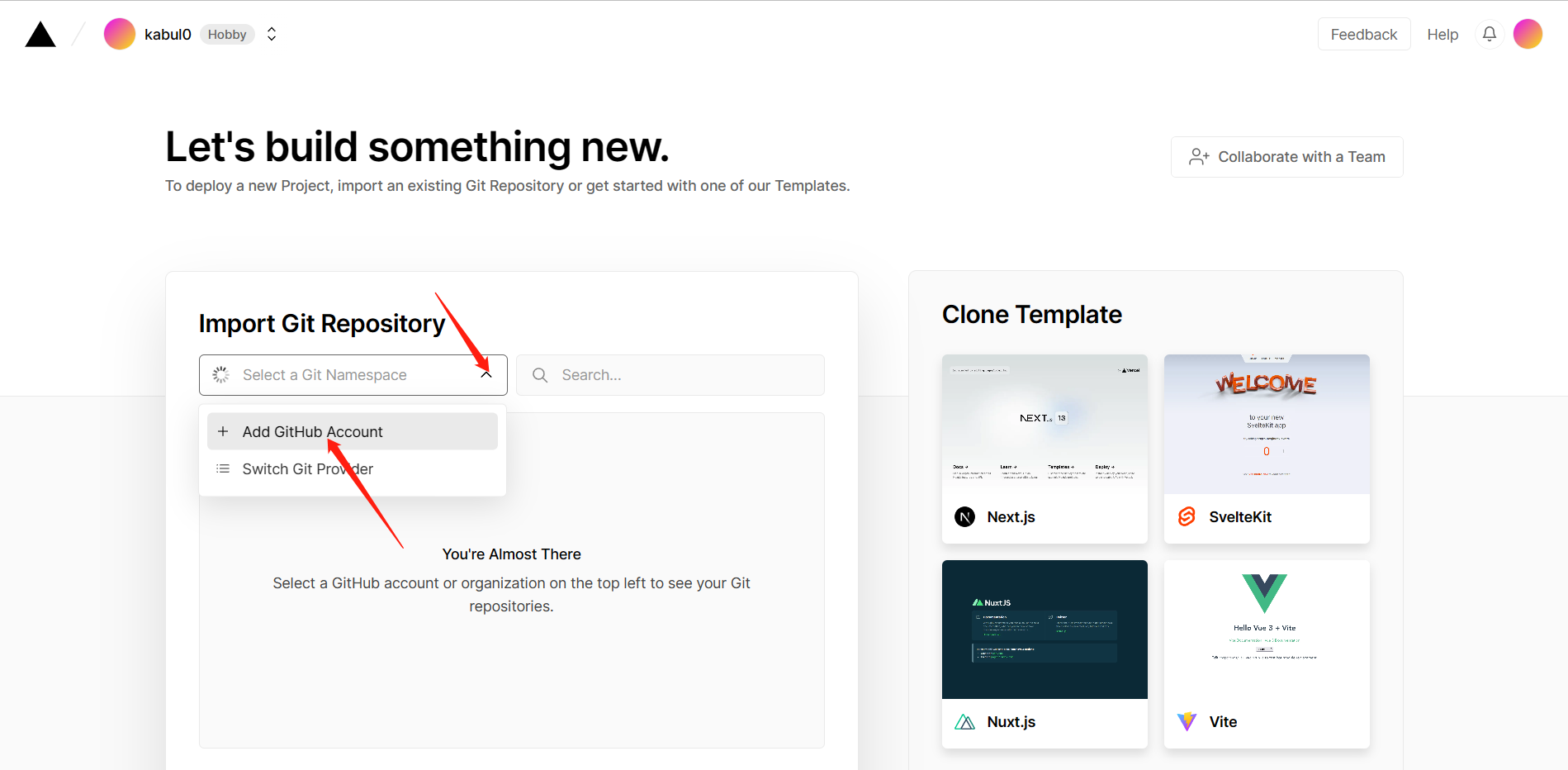
第一次使用需要添加GitHub账号

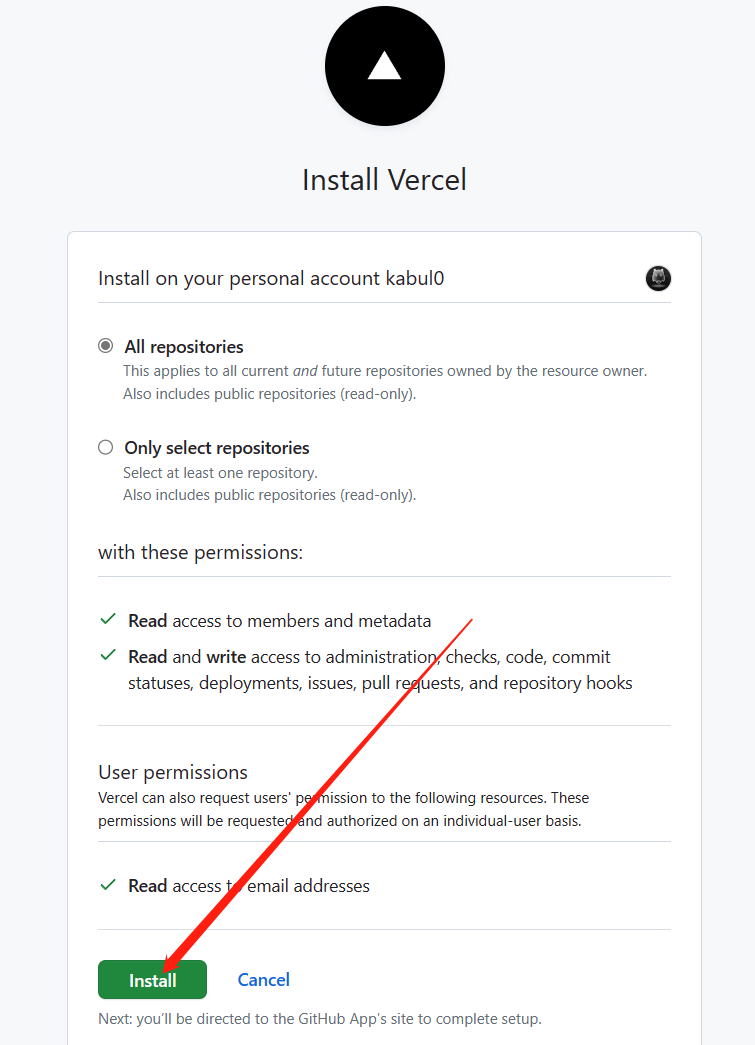
授权将Vercel安装到你的GitHub仓库里

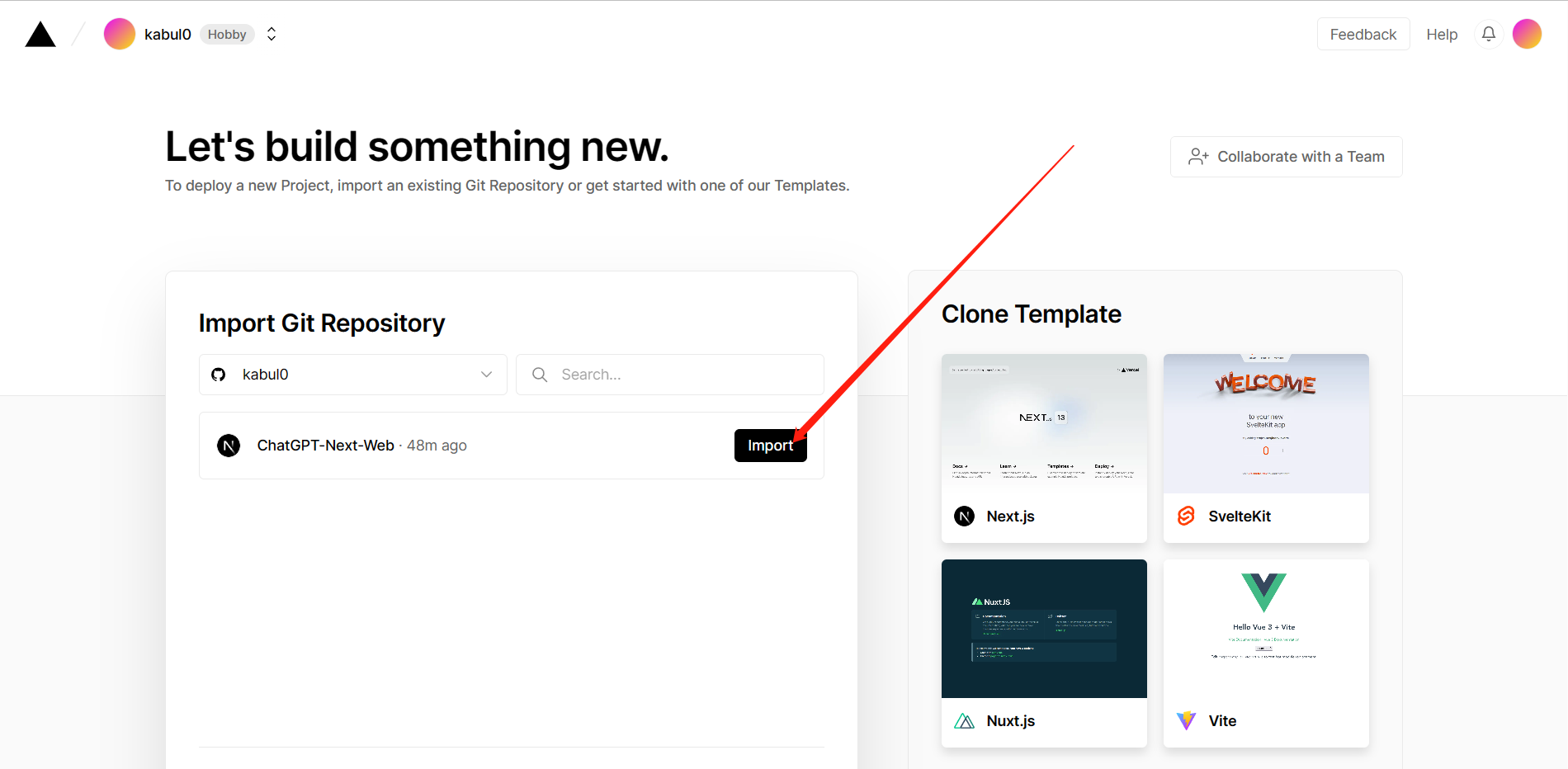
导入刚刚Fork的项目

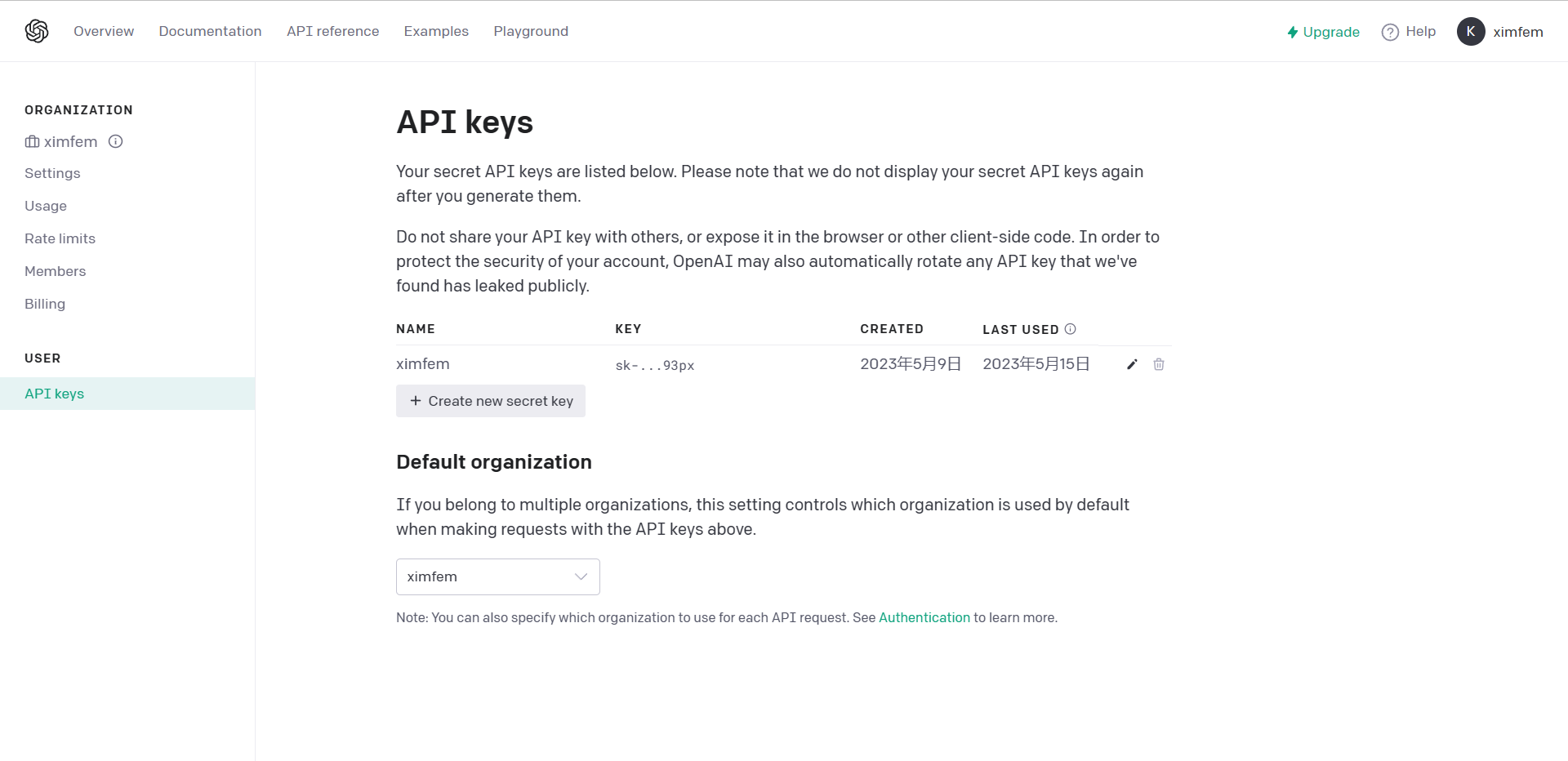
可以先去获取OpenAI的API key

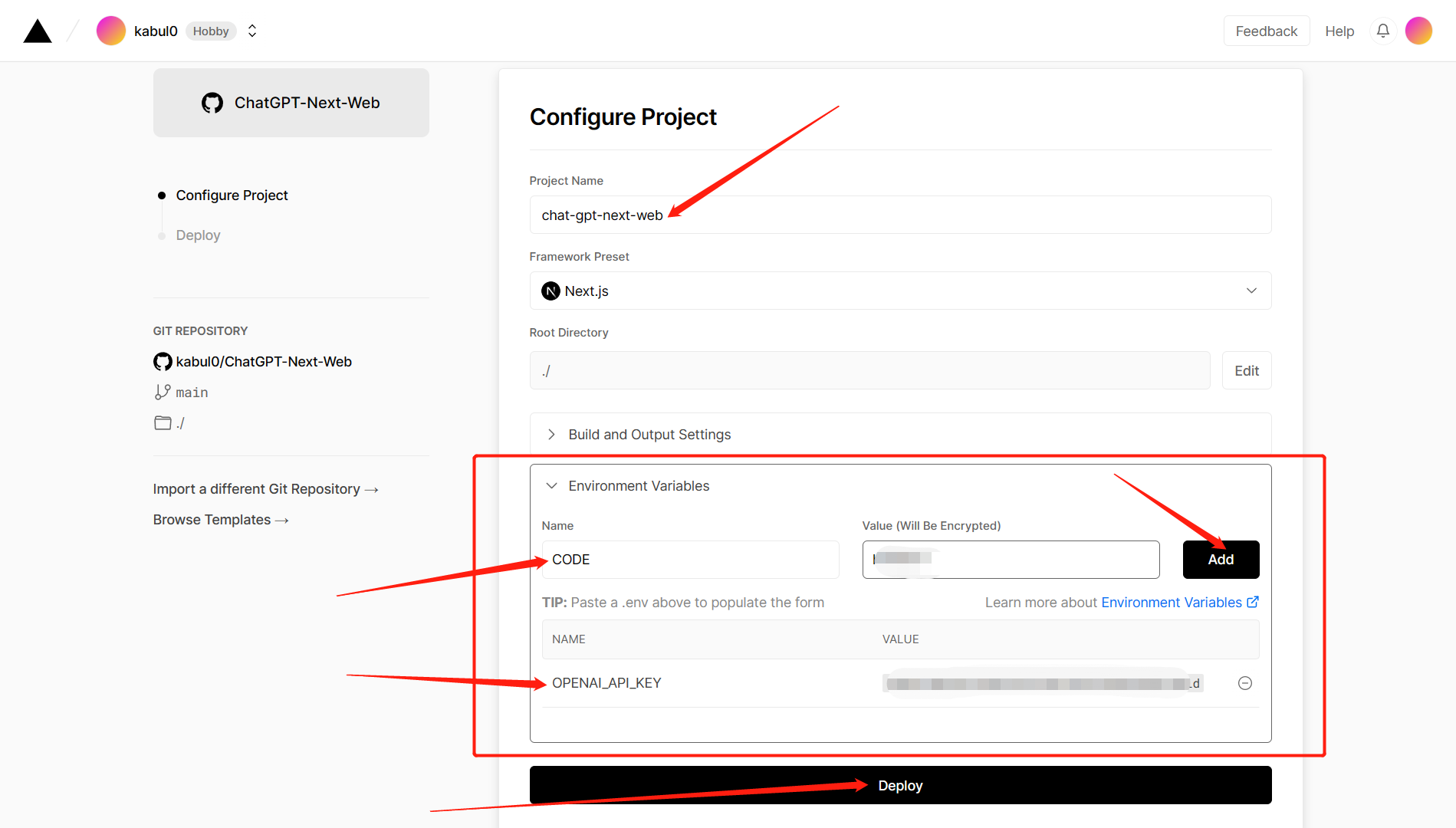
回到项目的导入步骤。自定义项目名称,添加以下两个环境变量(先添加一个,点击Add之后才能添加下一个)
1 | OPENAI_API_KEY 内容是你的API key |
填写完成后点击“Deploy”

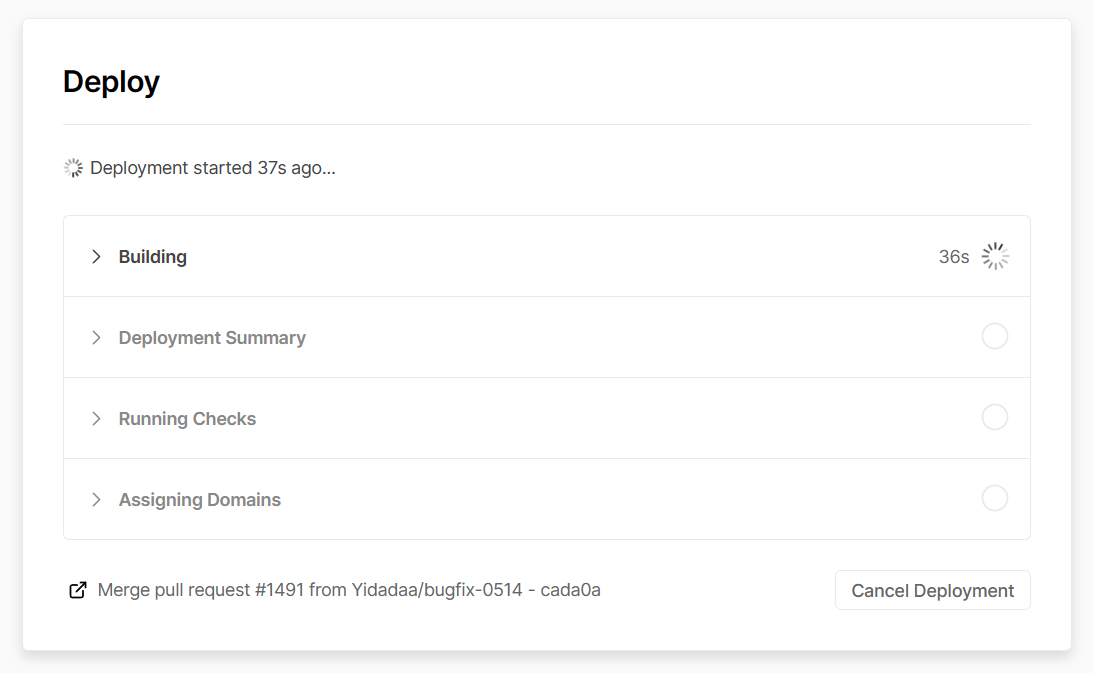
等待部署完成

部署成功,前往管理项目

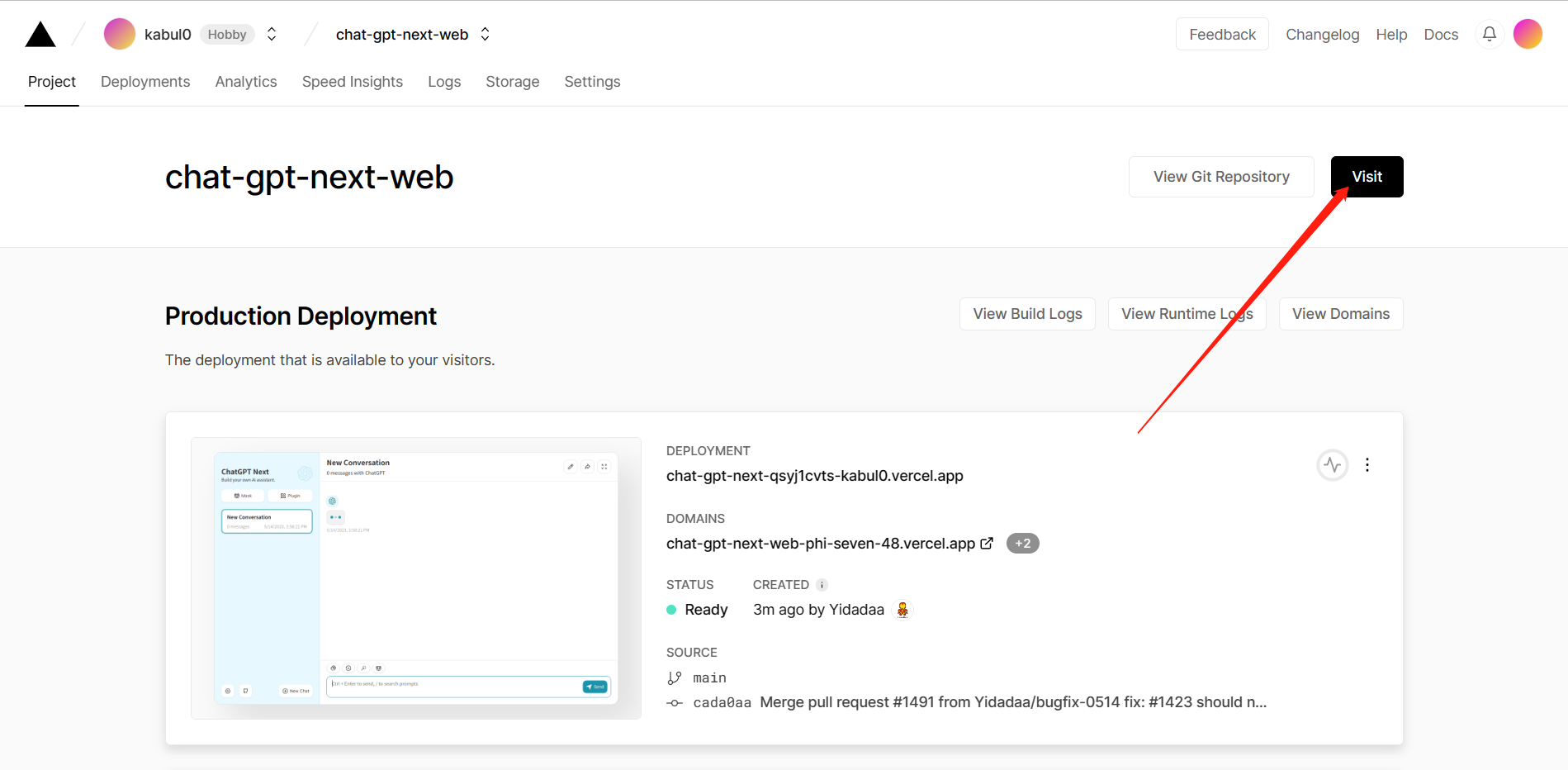
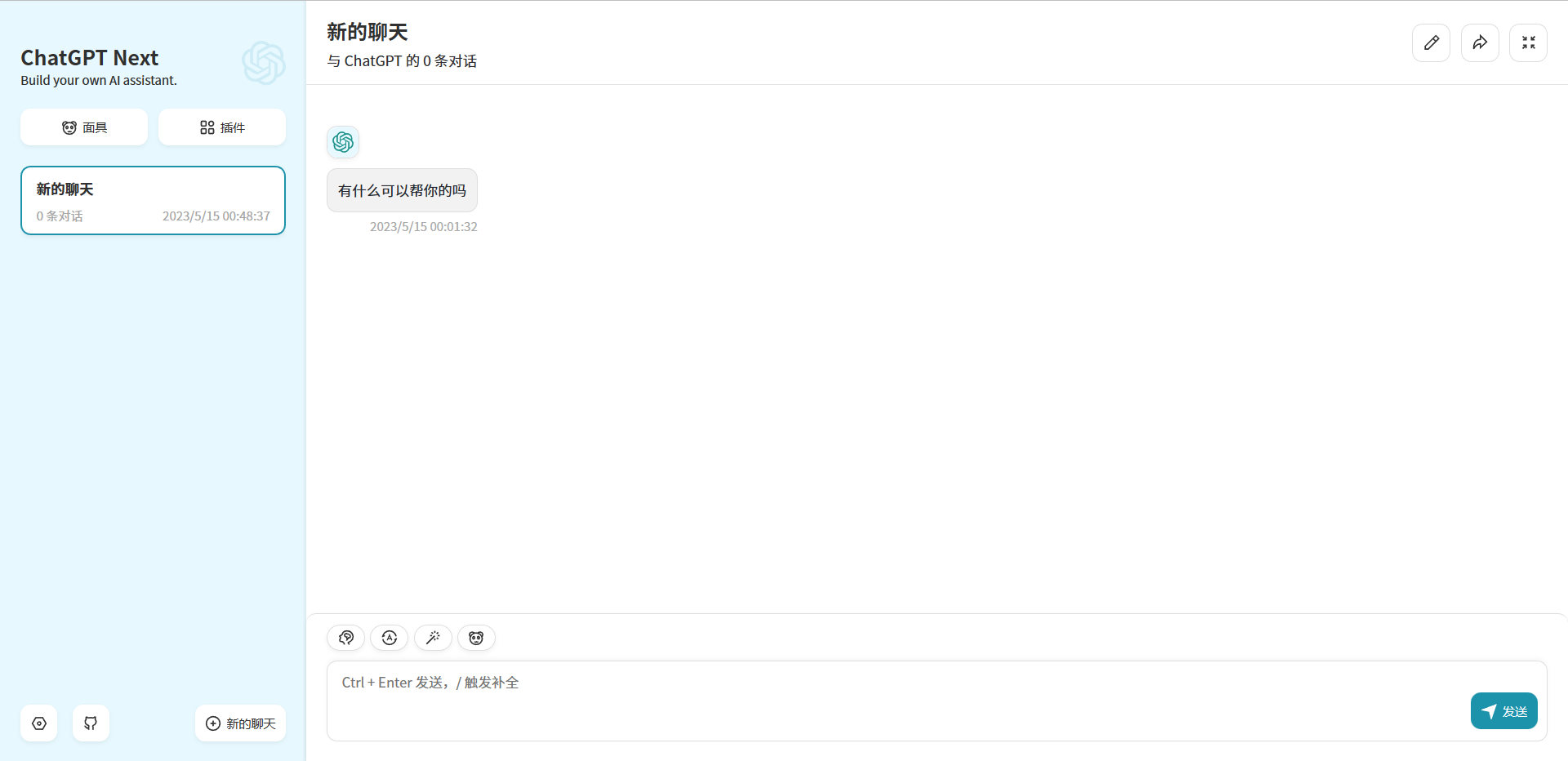
点击“Visit”就可以访问站点了(这里需要科学上网)

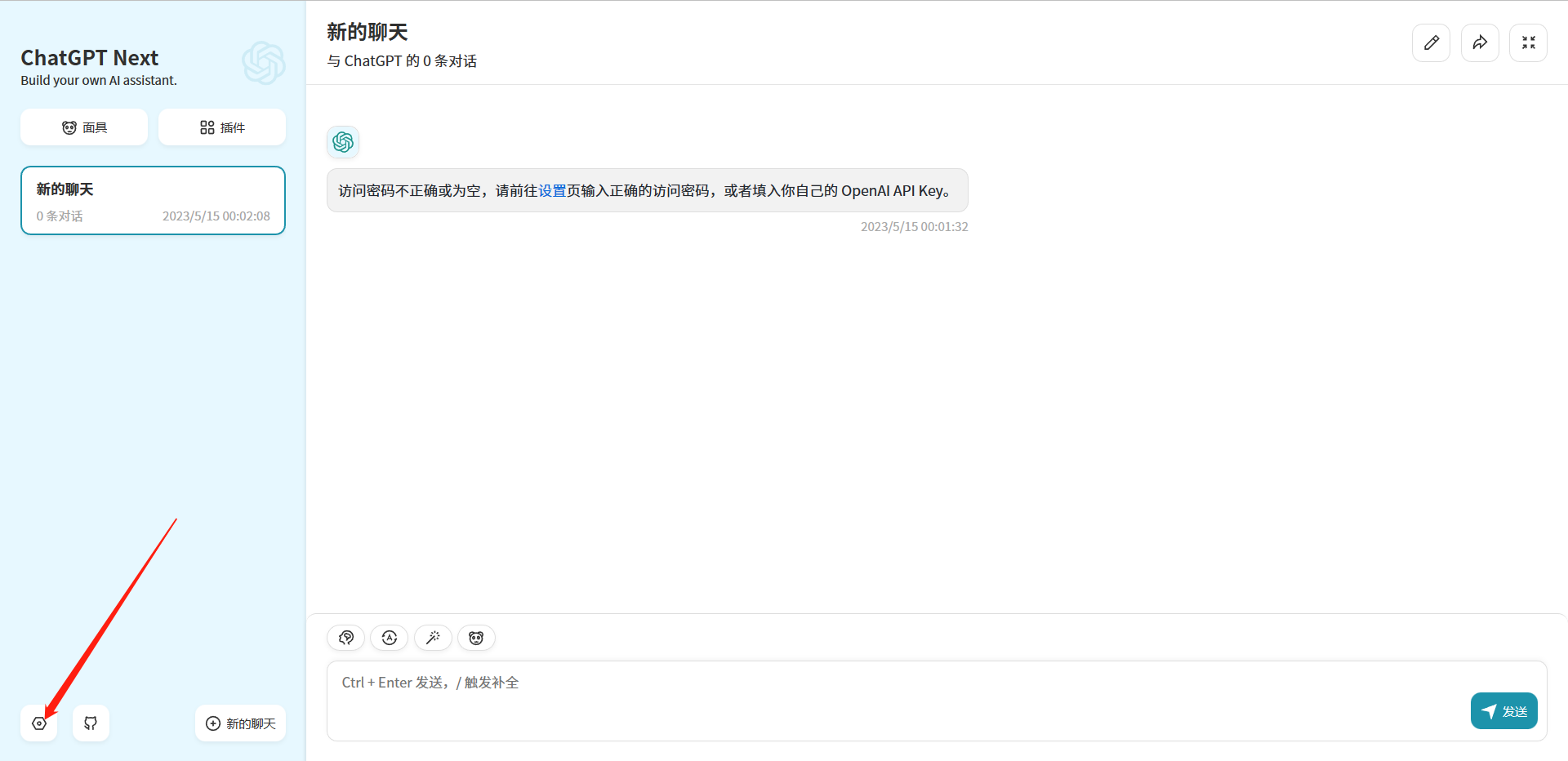
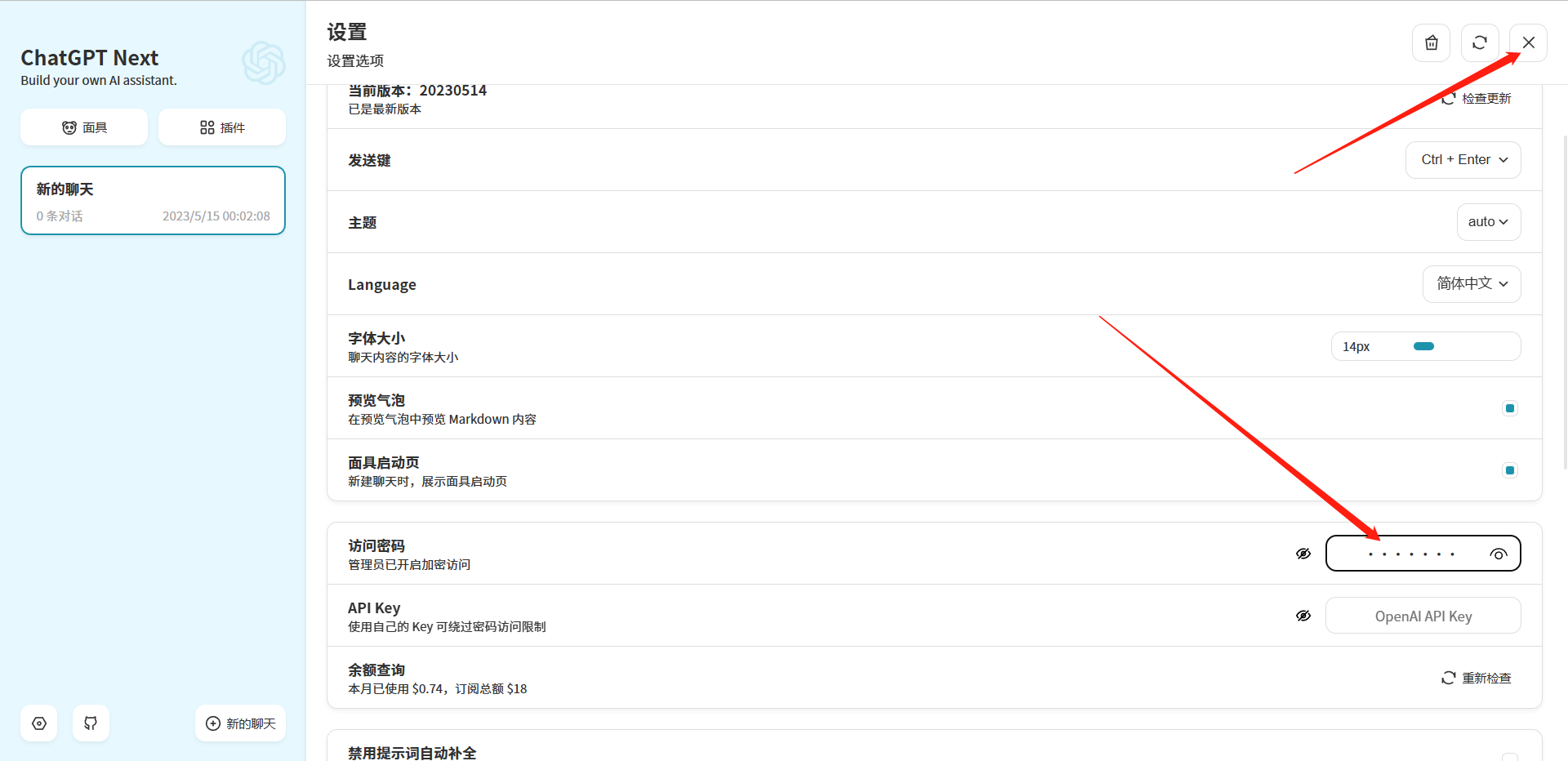
使用之前需要在设置里面填写访问密码或自己的API key

填写完成后关闭窗口

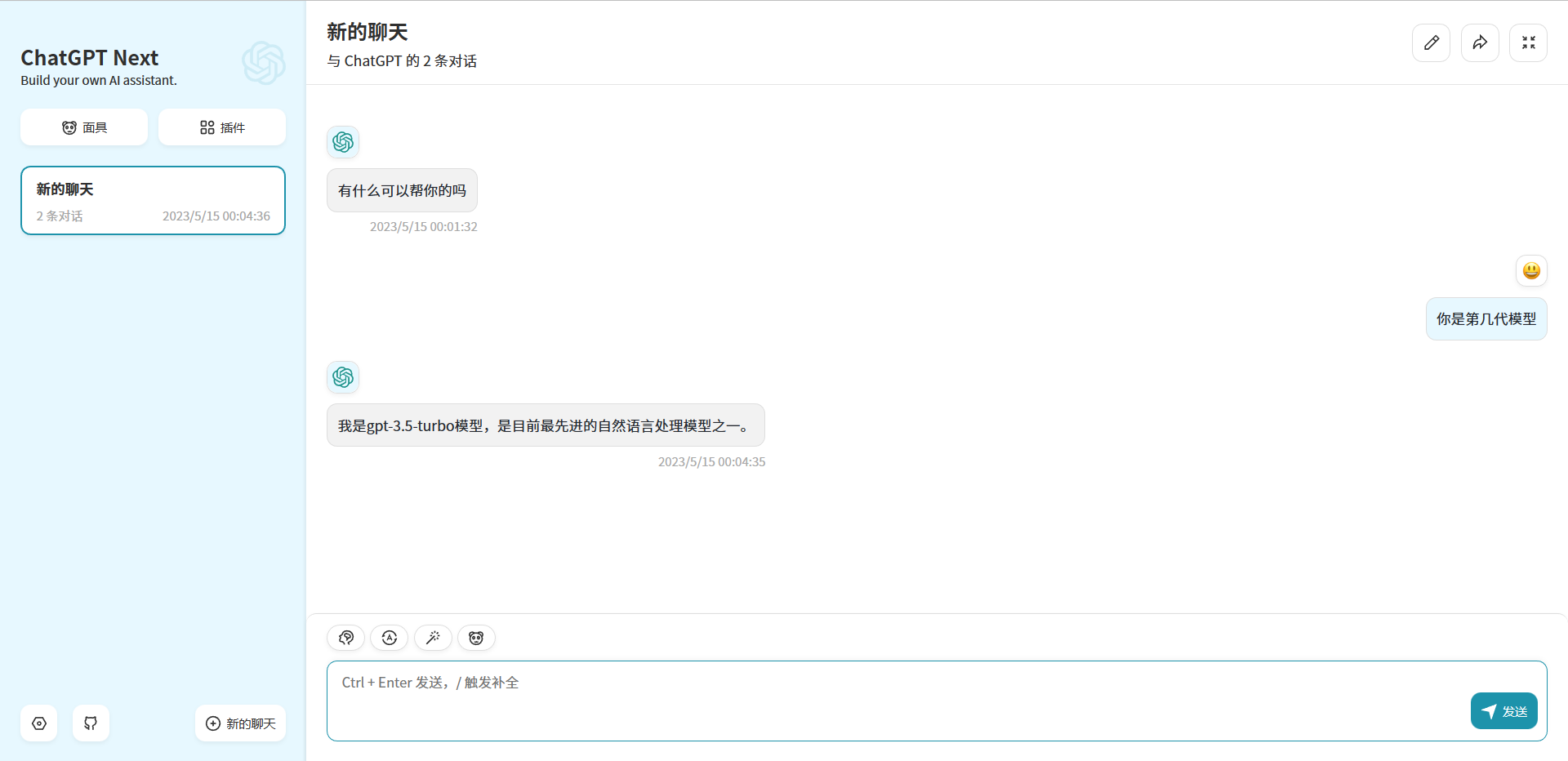
然后就可以开始聊天了

目前网站已经算是搭建完成了。但是如果要在国内访问也能轻松访问的话,还需要绑定自己的域名。
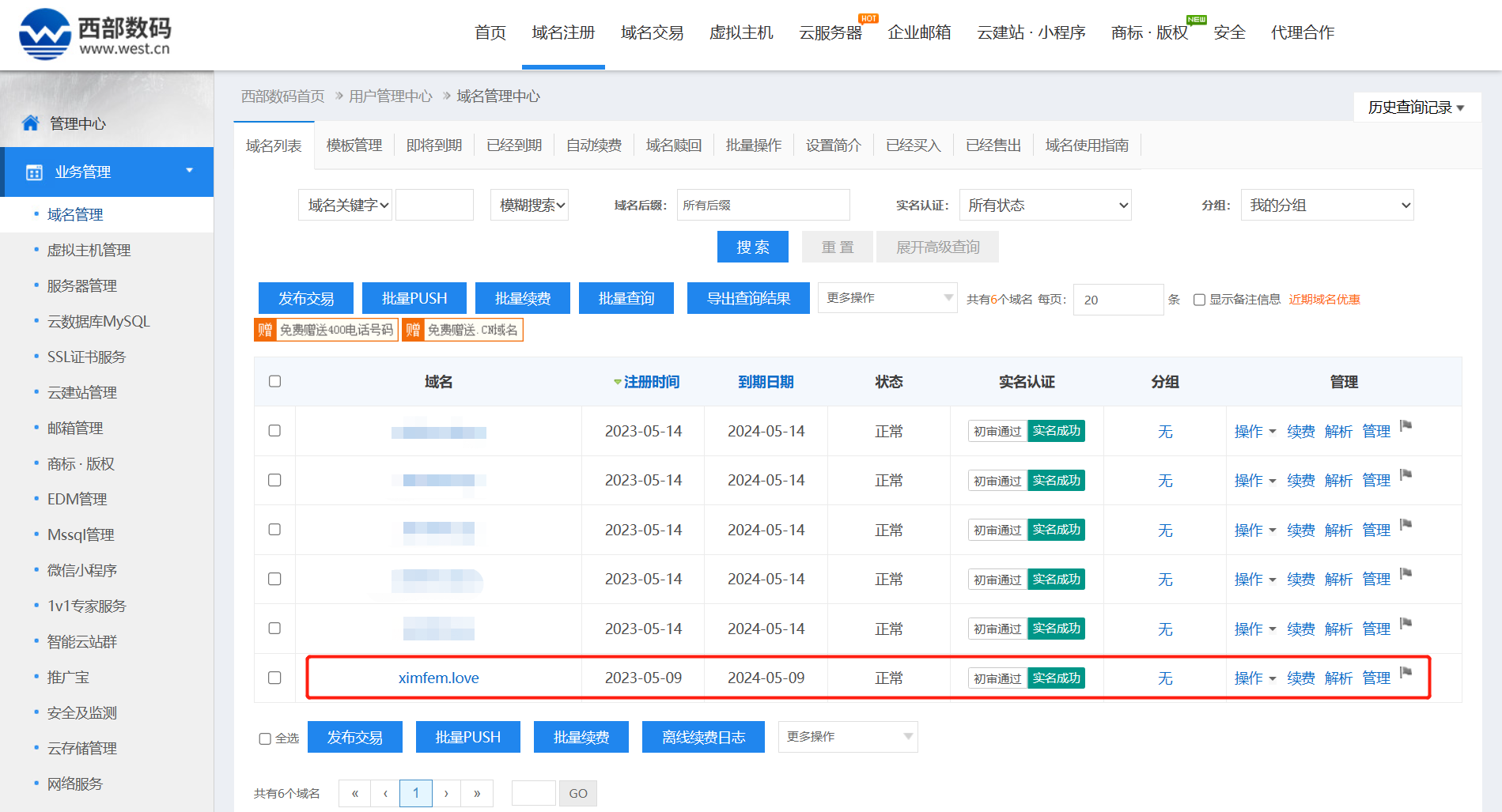
准备好一个闲置的顶级域名(没有的话直接买一个便宜的就可以了)

绑定域名
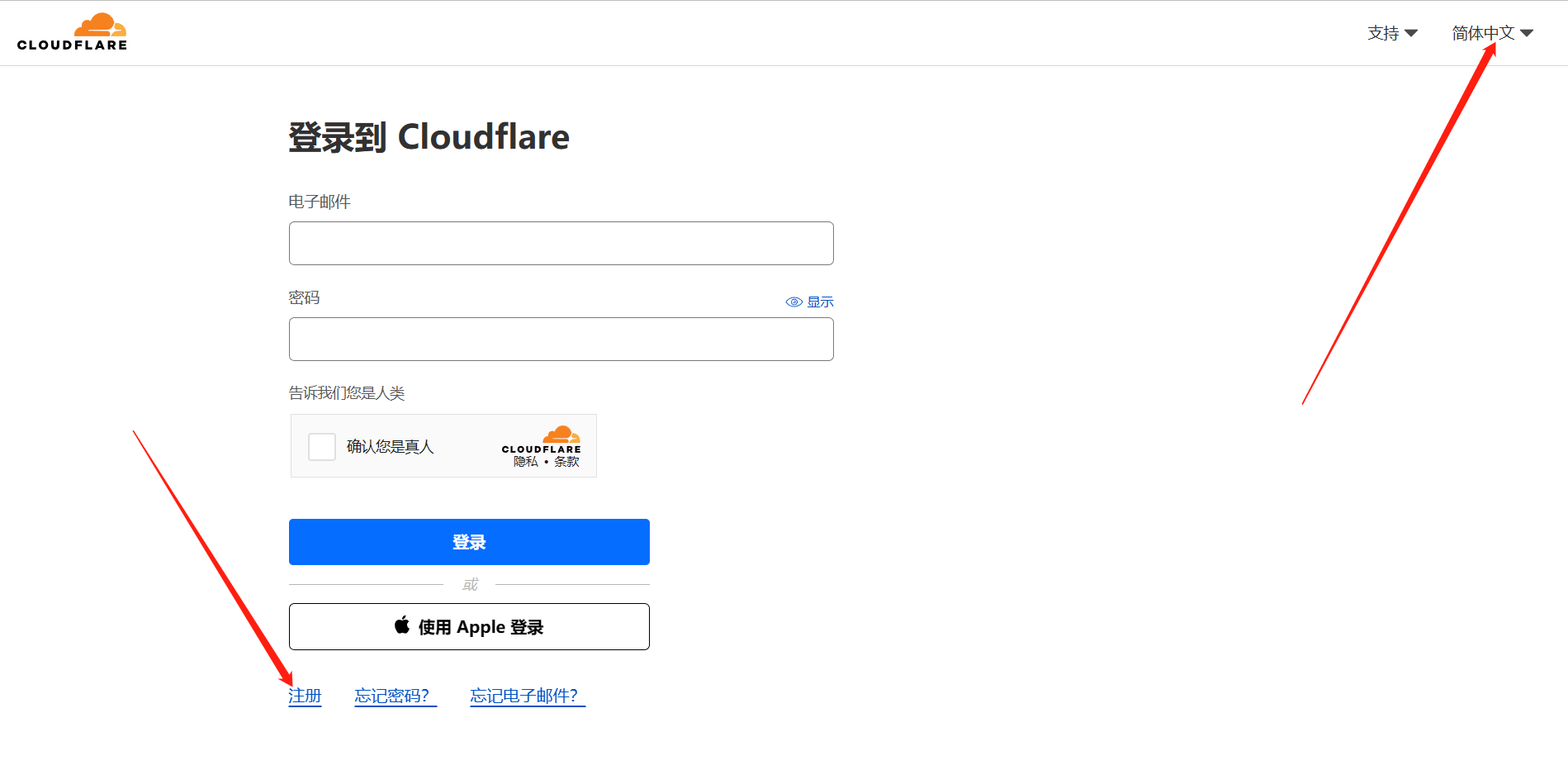
打开Cloudflare官网(可以切换为中文),注册账号(如有账号可以直接登录)

输入电子邮箱和密码,注册

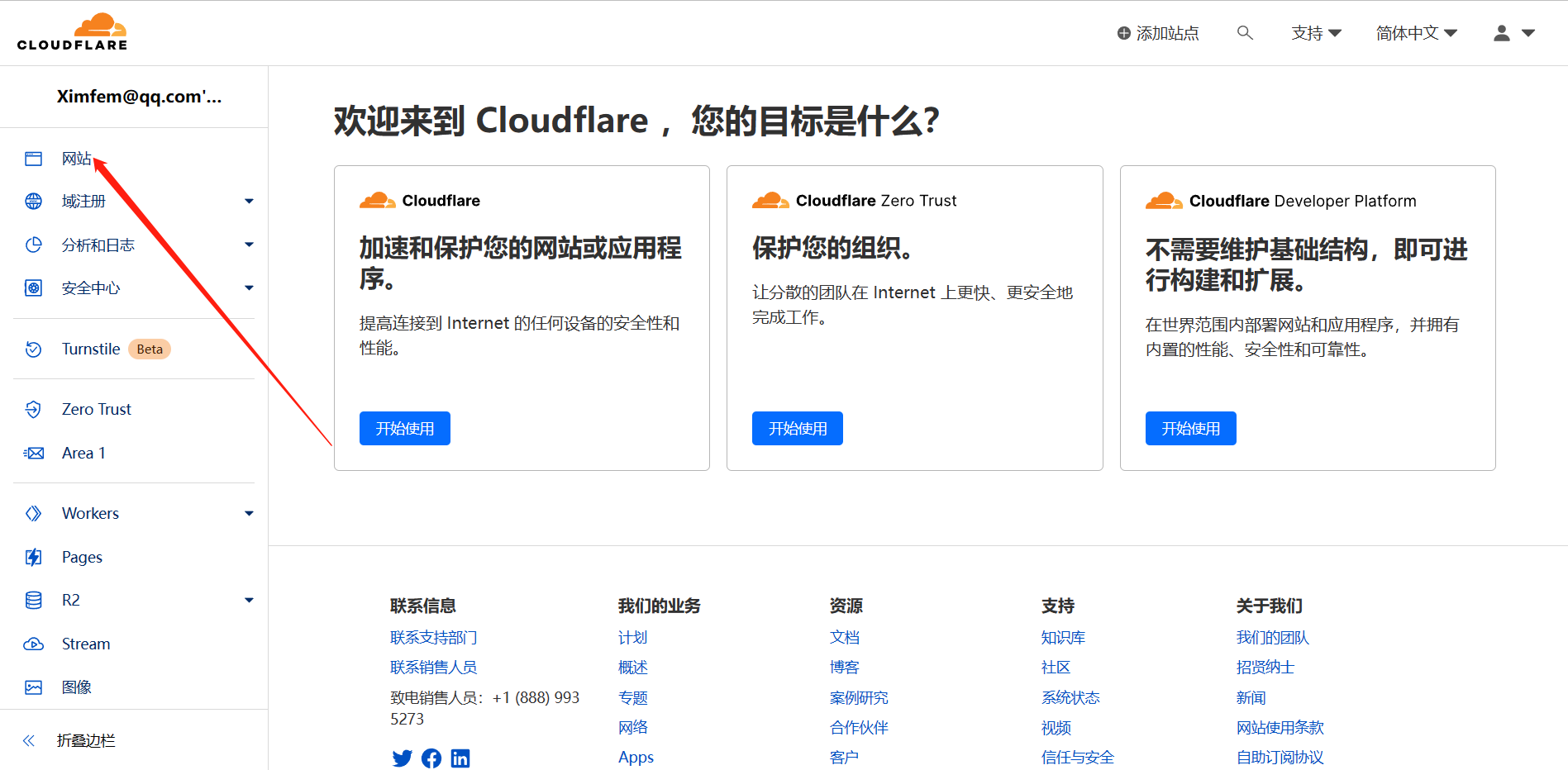
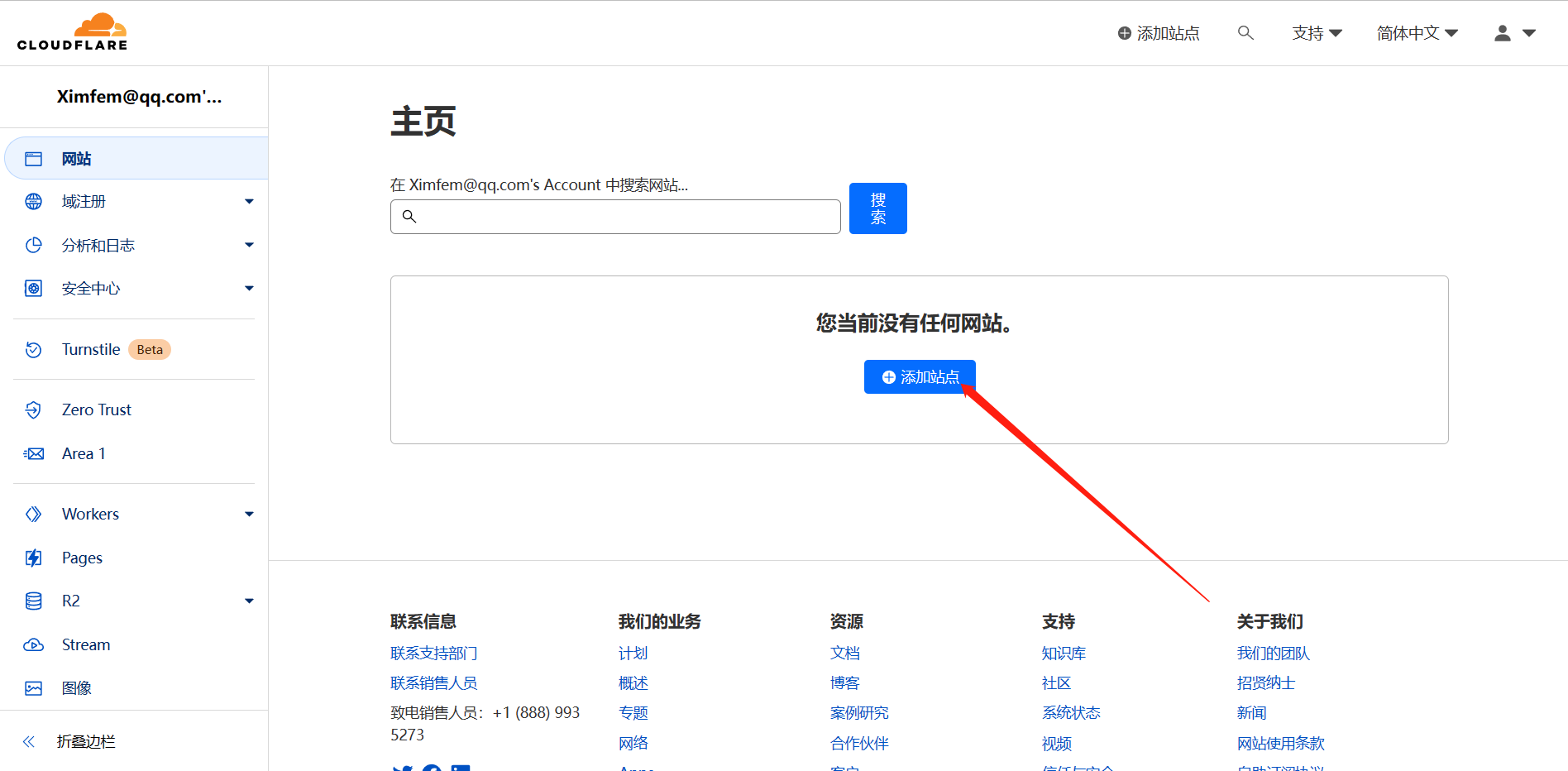
管理网站

添加站点

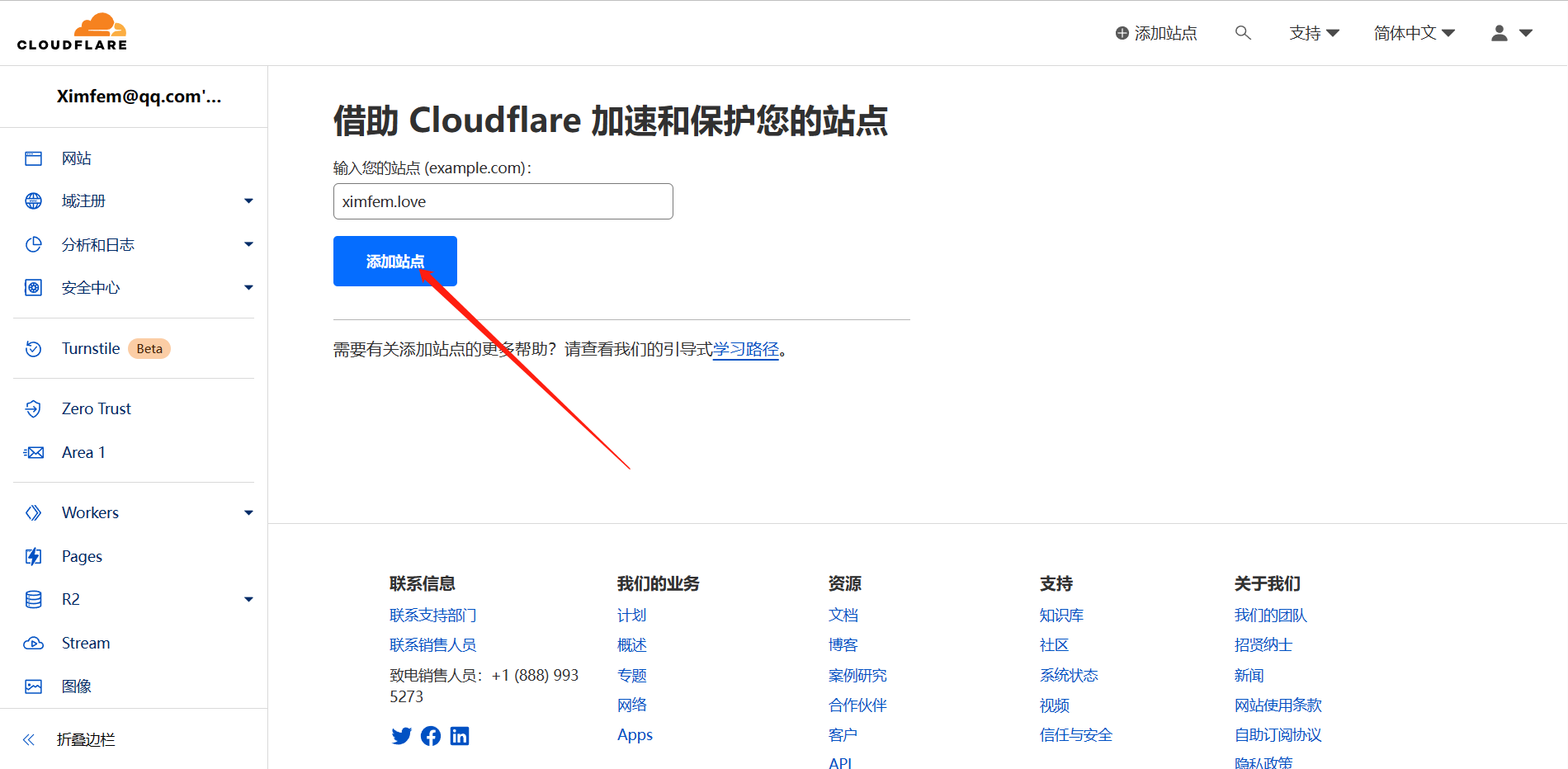
输入你的域名,添加

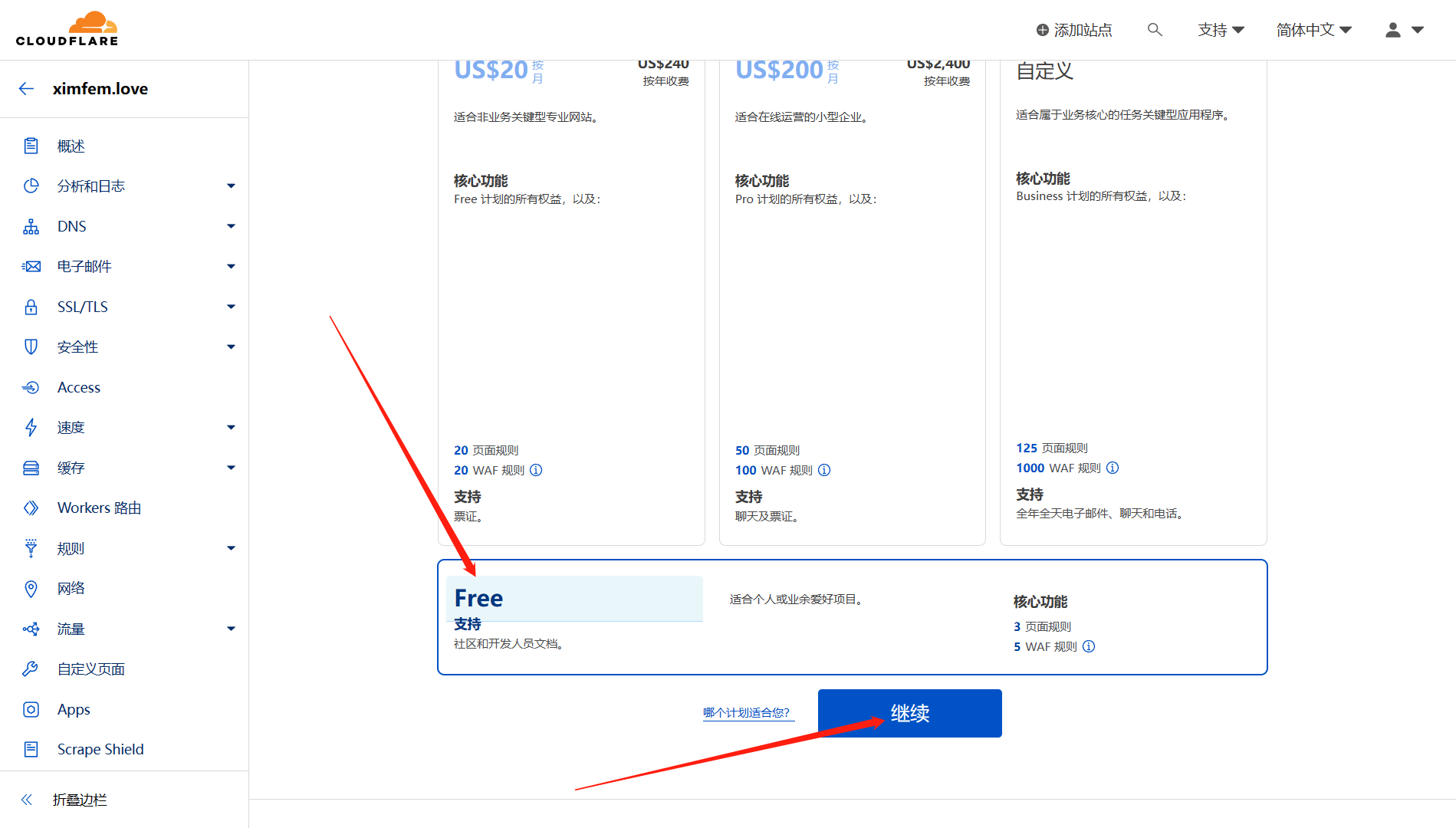
选择免费的,继续

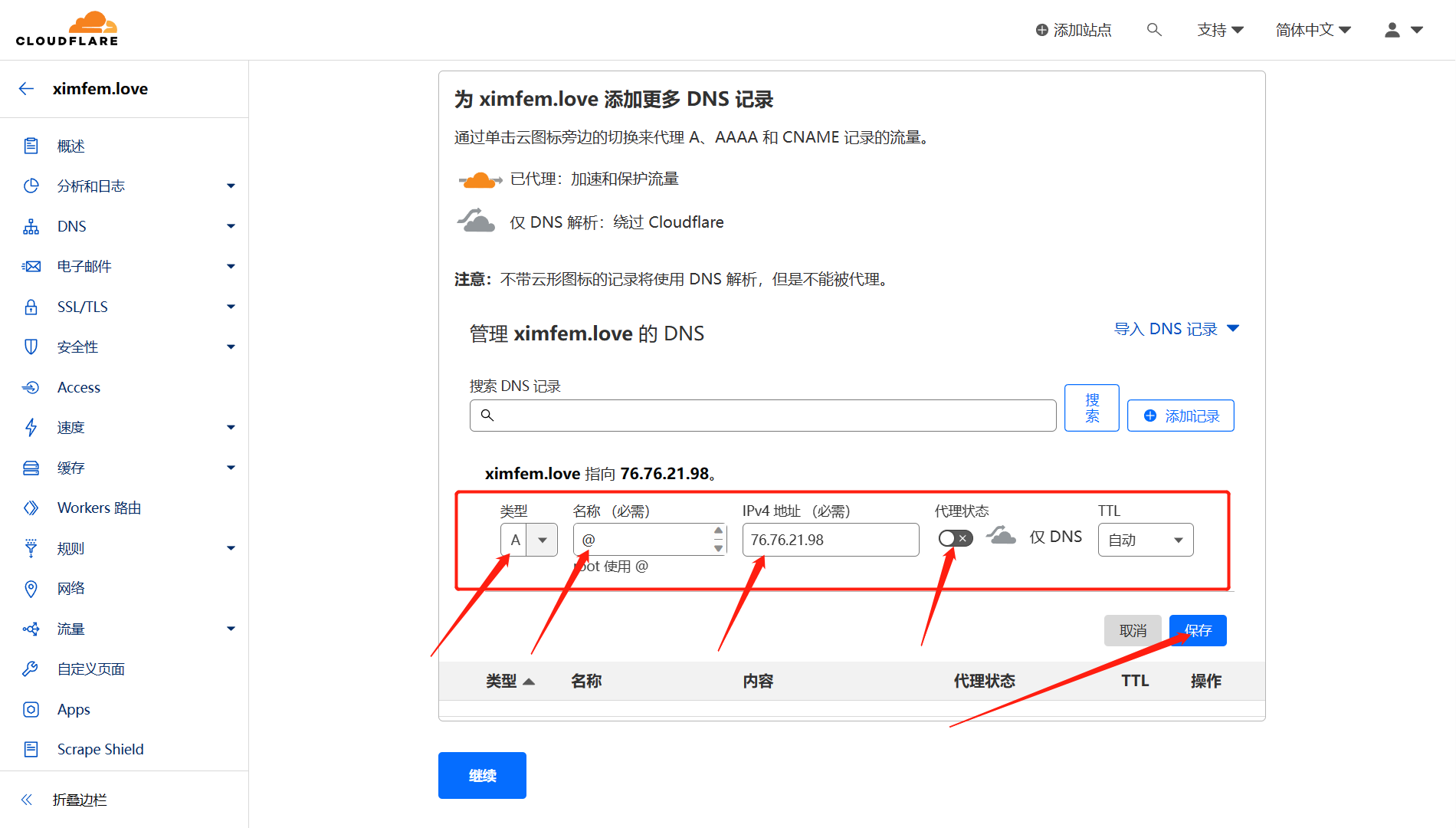
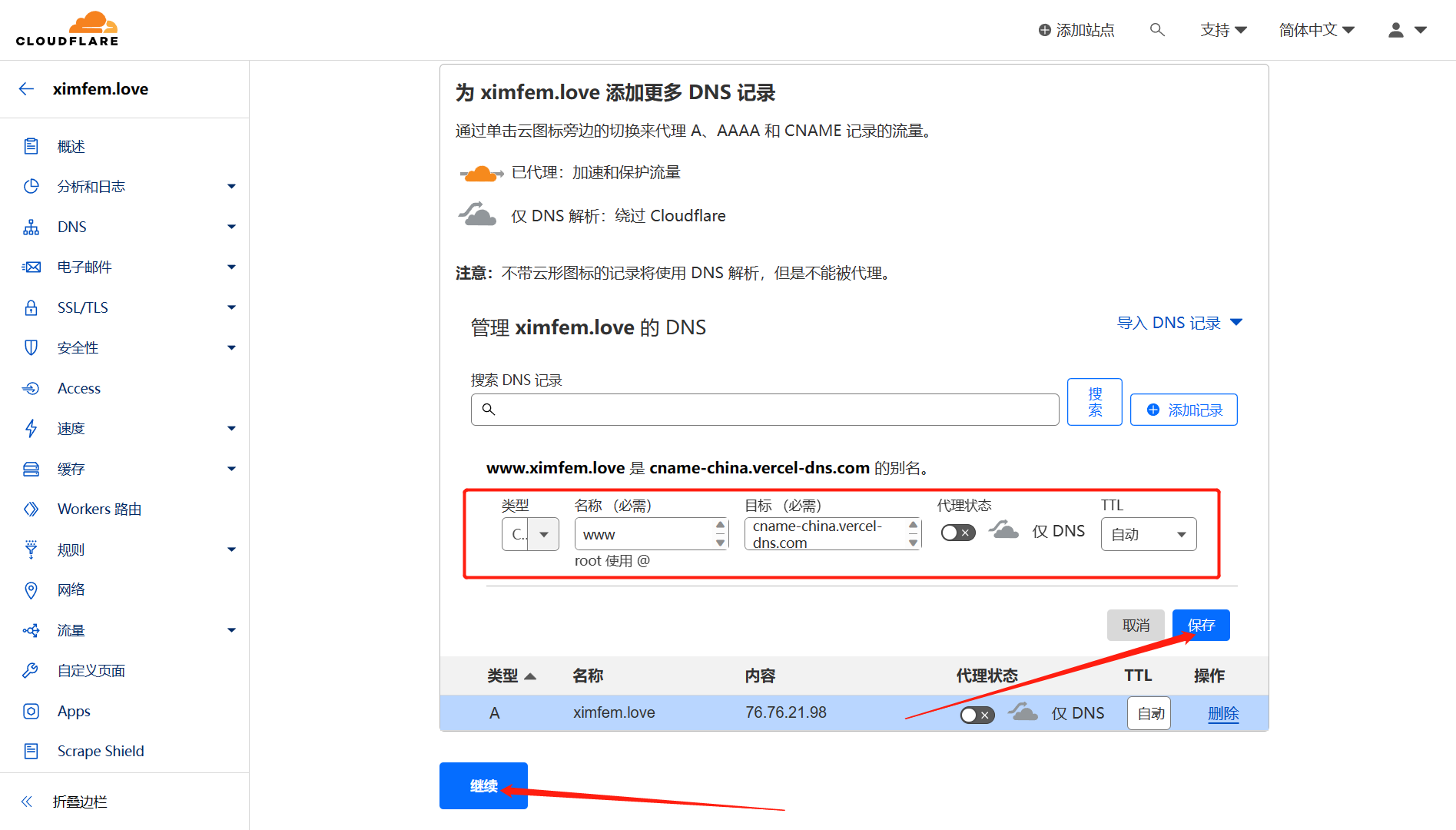
添加以下两条解析记录,关闭代理
1 | 类型:A 名称:@ IPv4地址:76.76.21.98 |

填写完成后点击“继续“

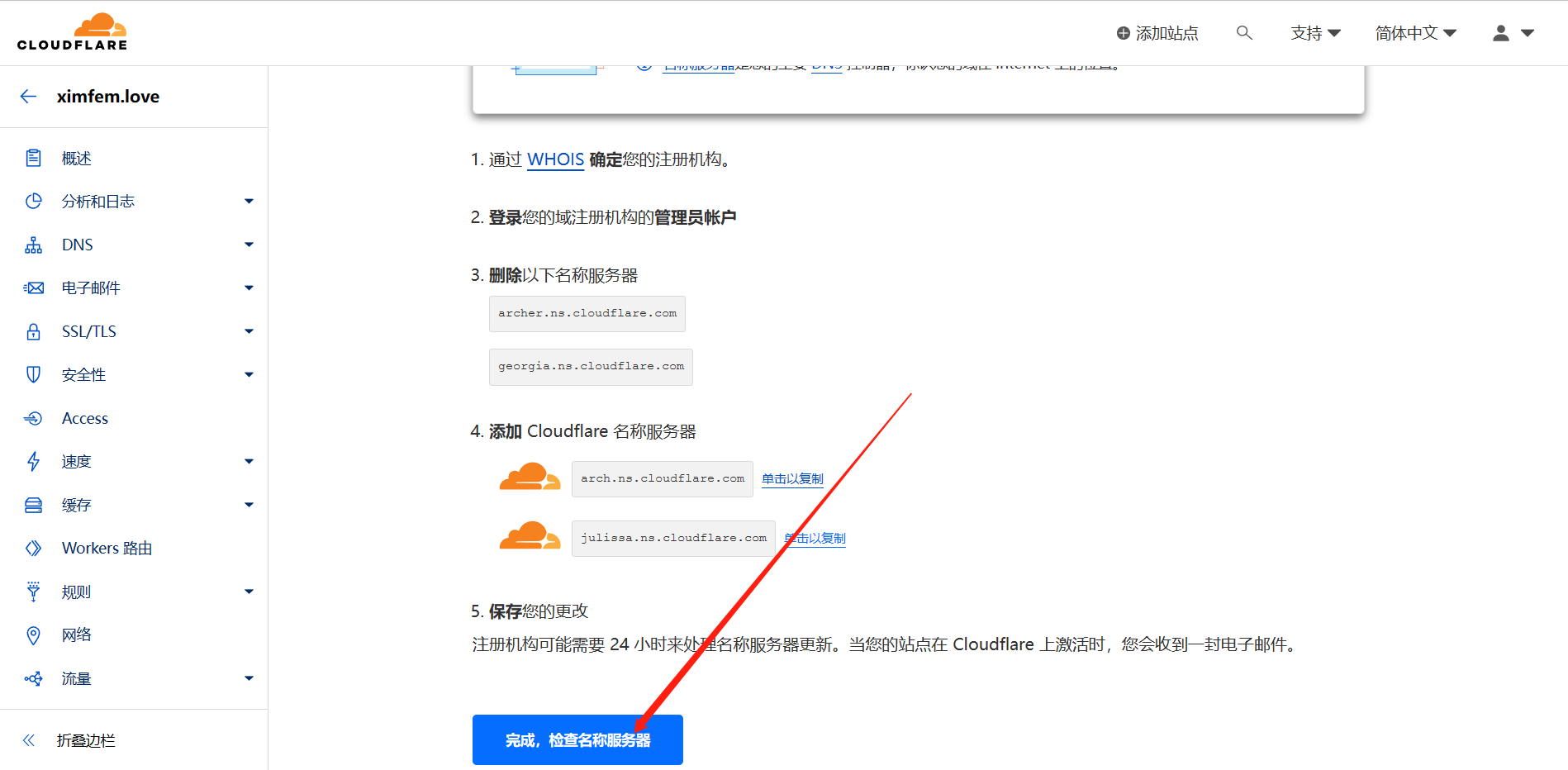
复制这两个名称服务器

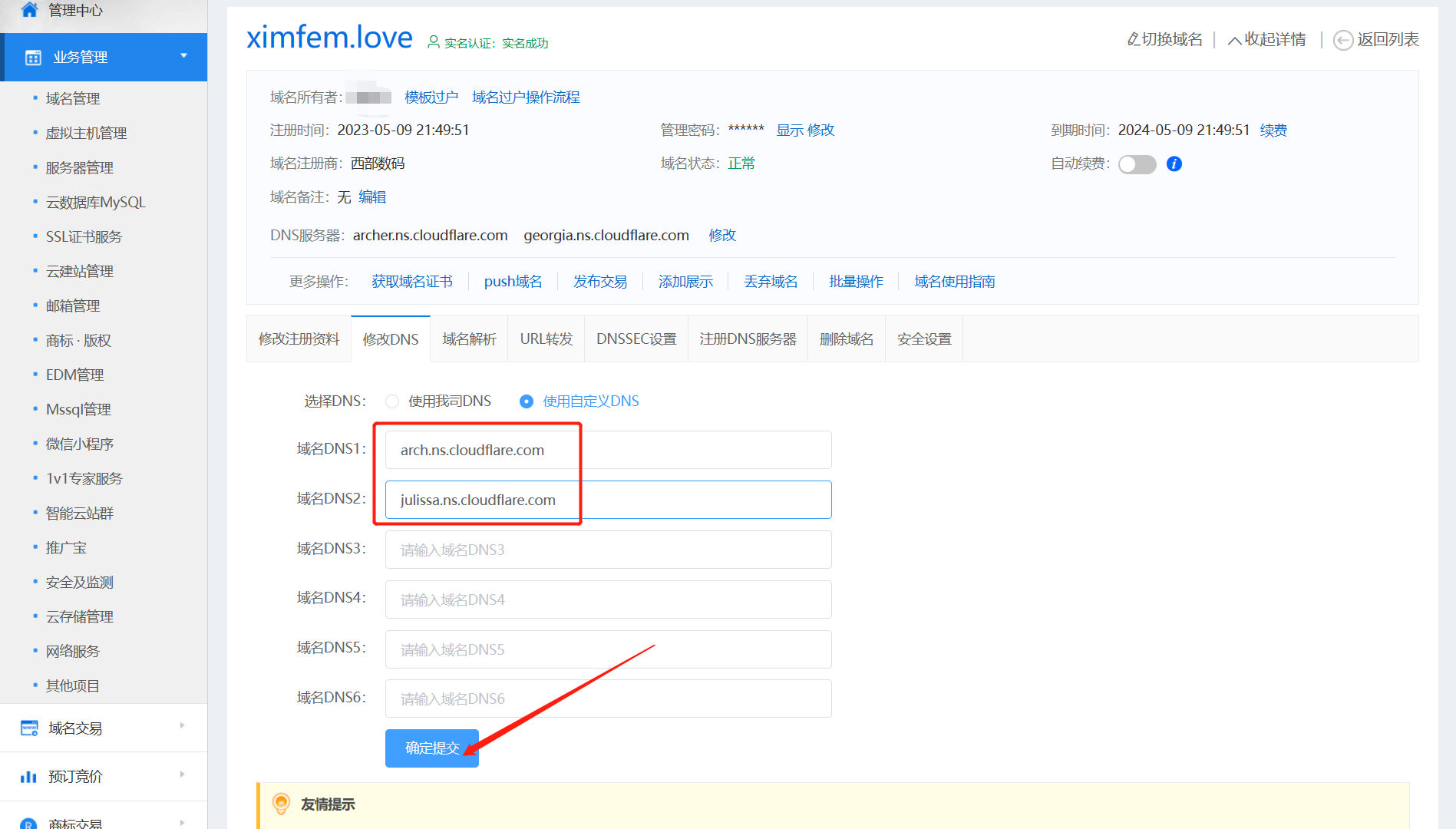
将域名的DNS服务器修改为上面两个

修改完成后检查

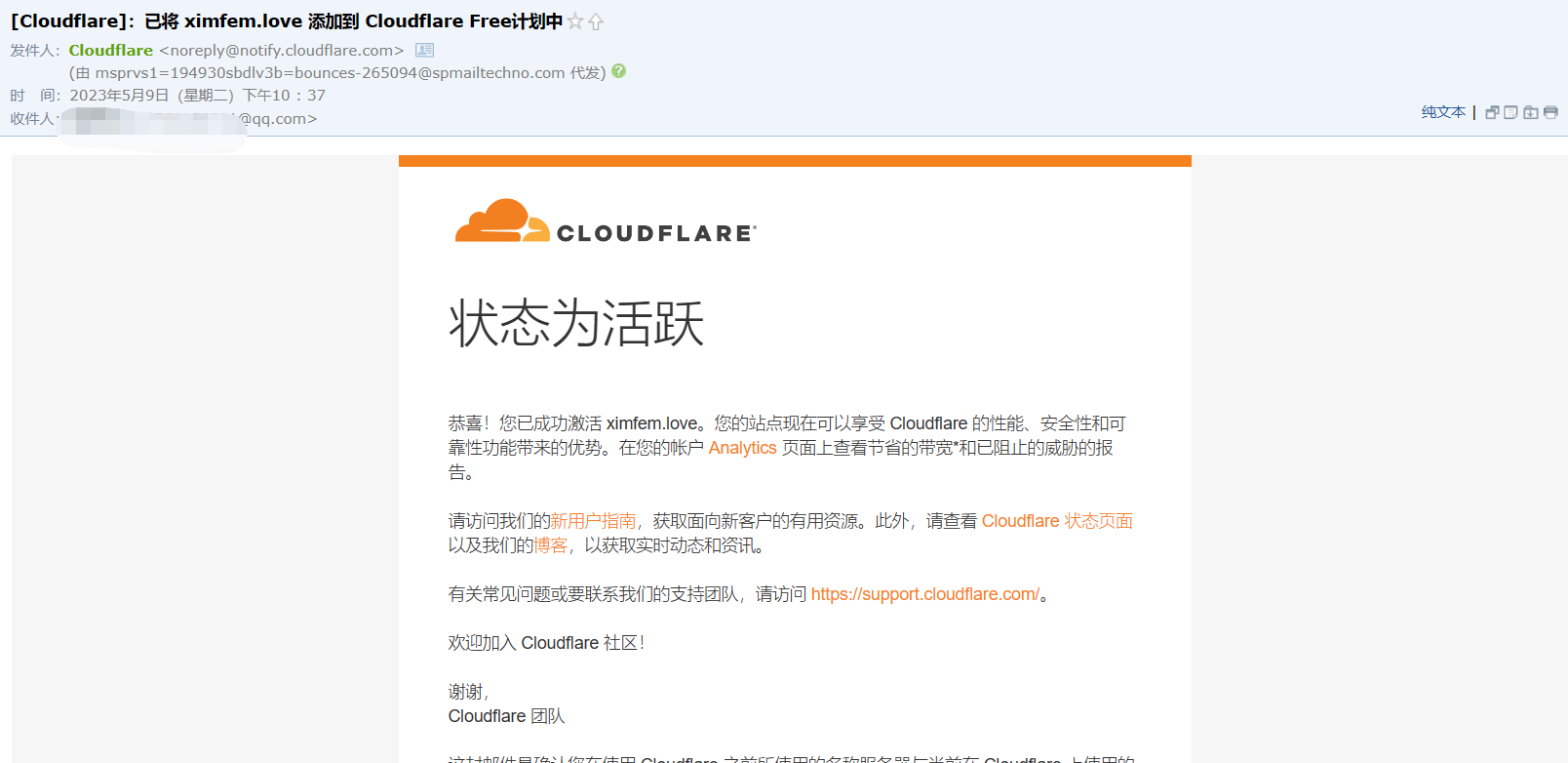
收到以下邮件表明站点添加成功

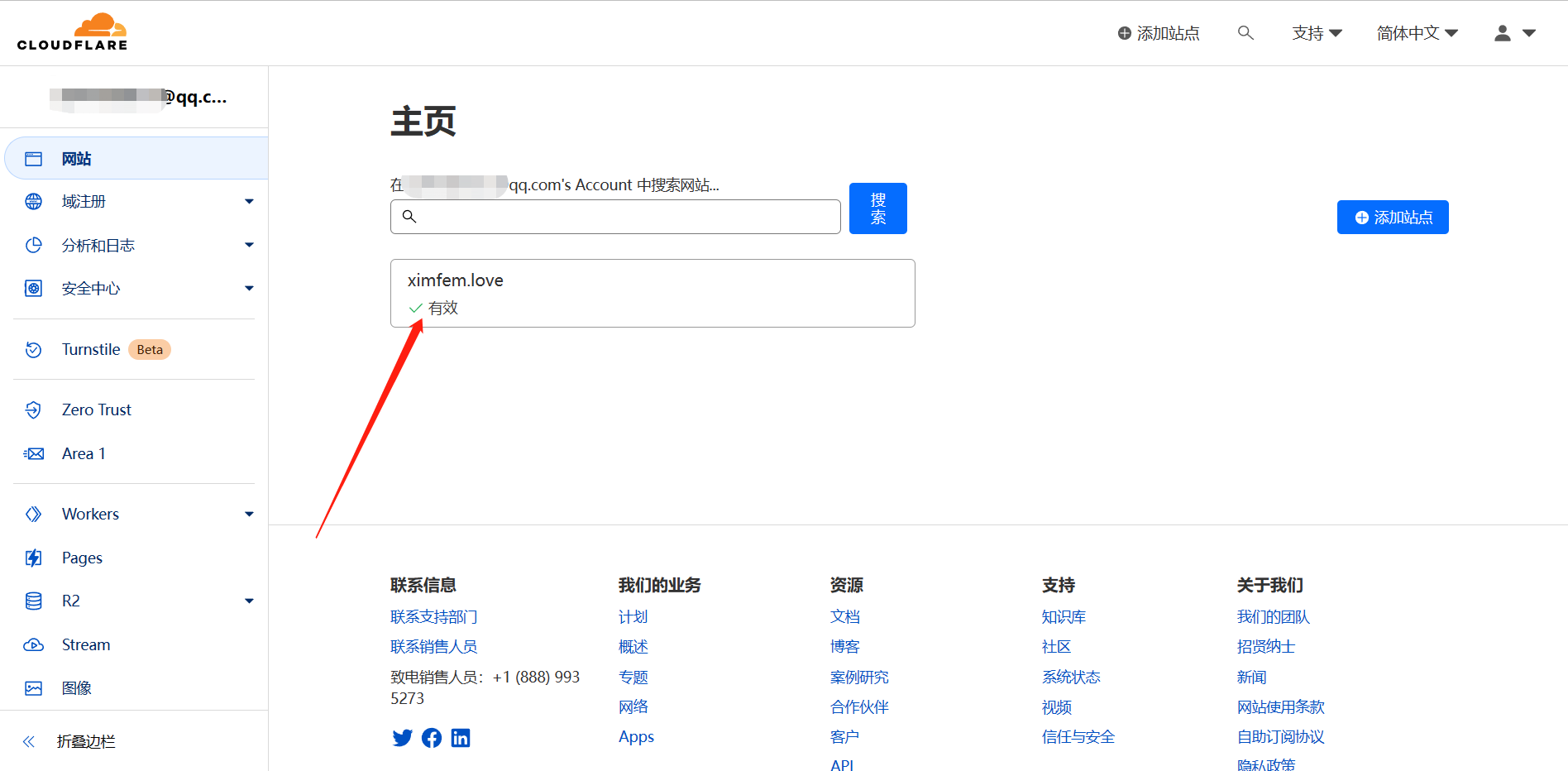
同时在主页也可以看到站点“有效”

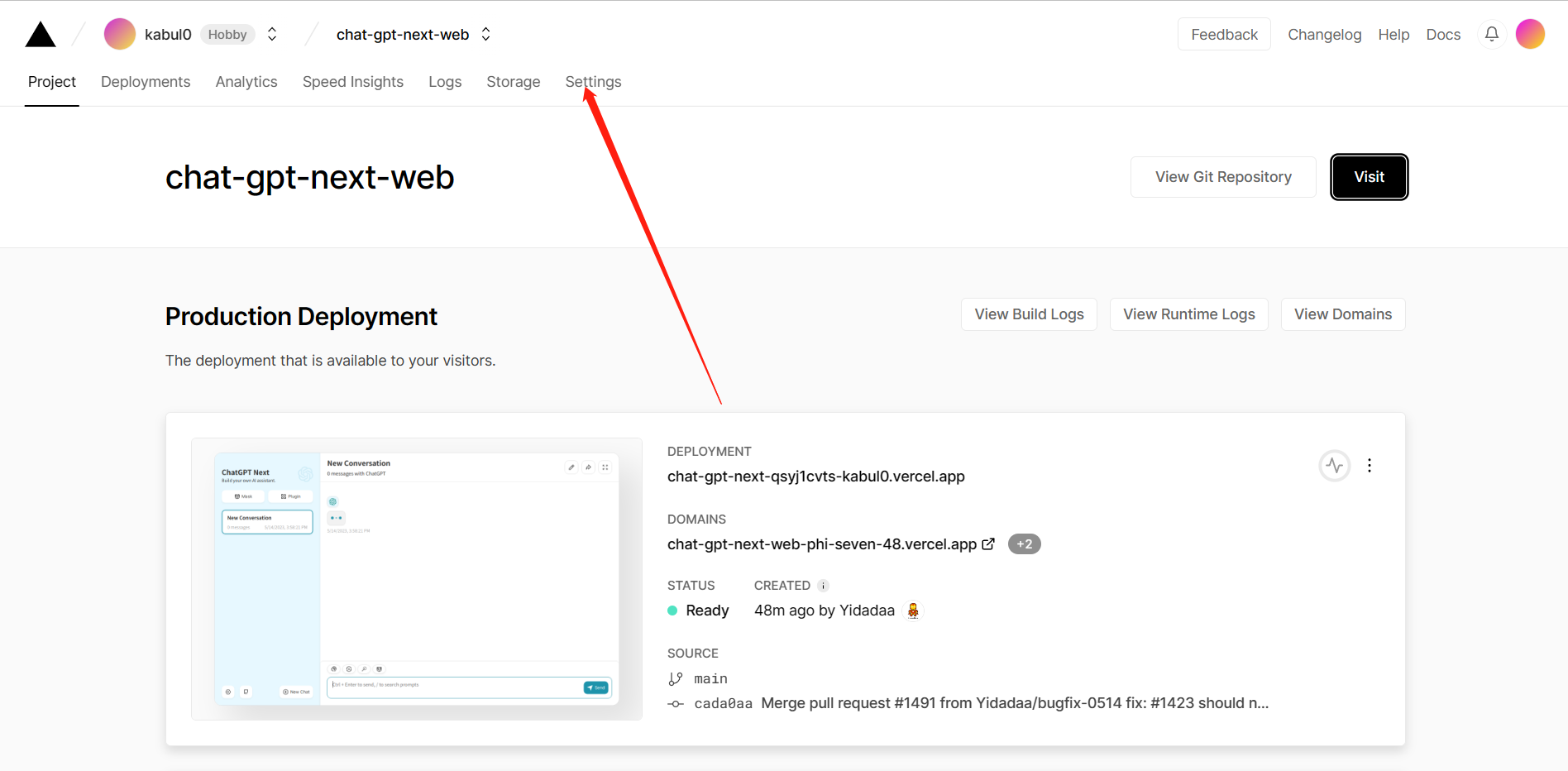
回到Vercel,点击“Setting”

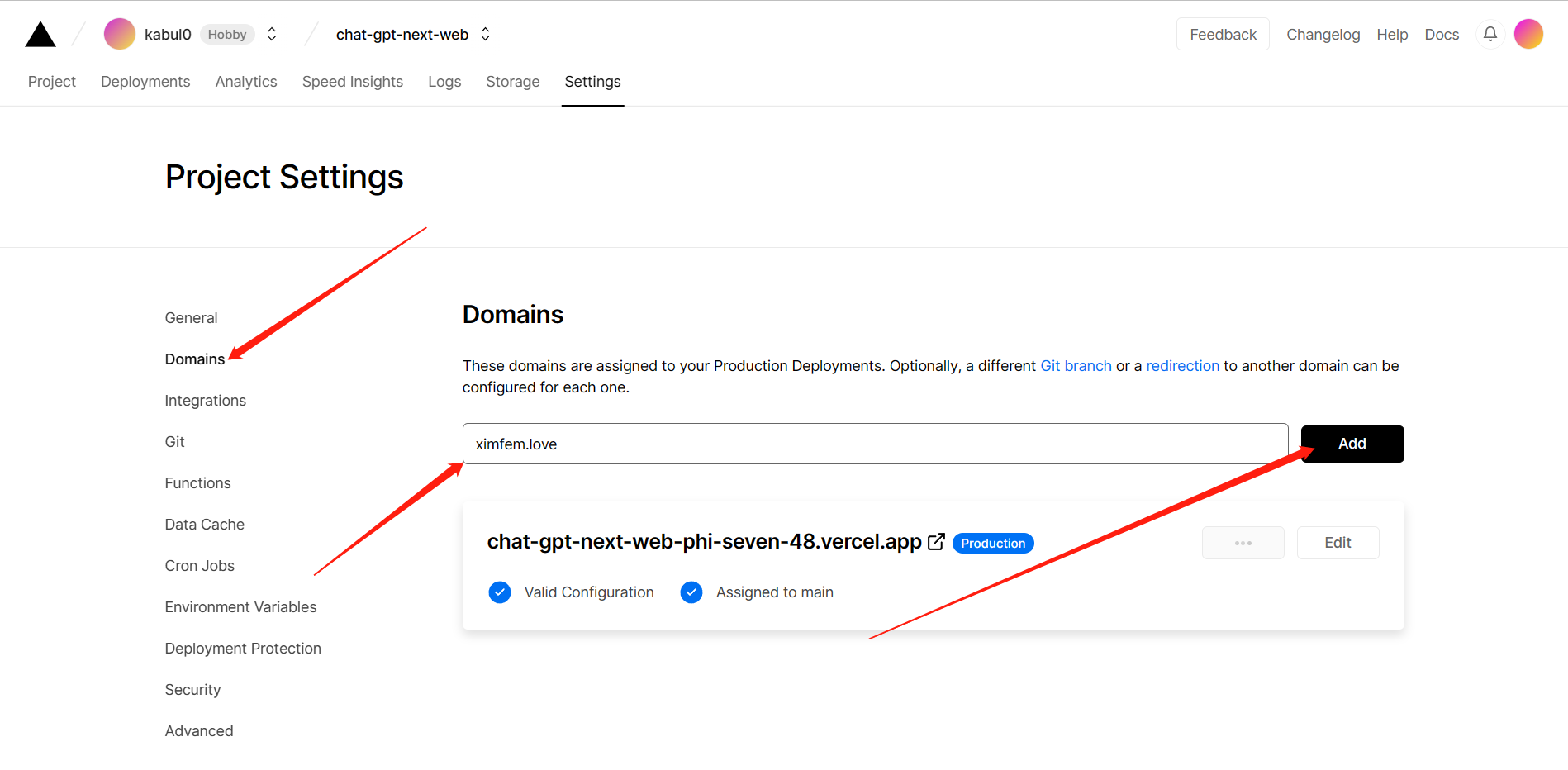
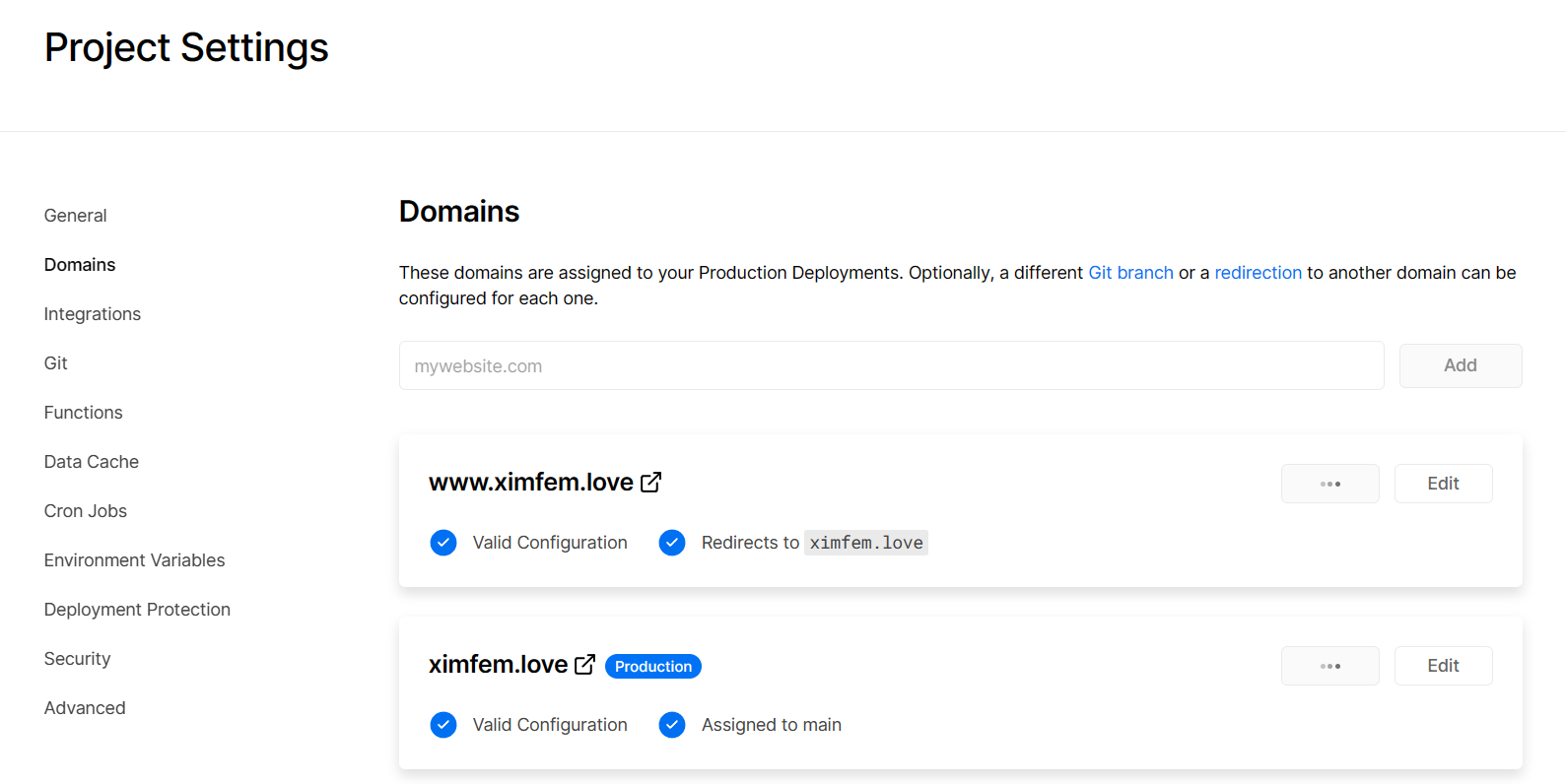
Domains→填写域名→Add

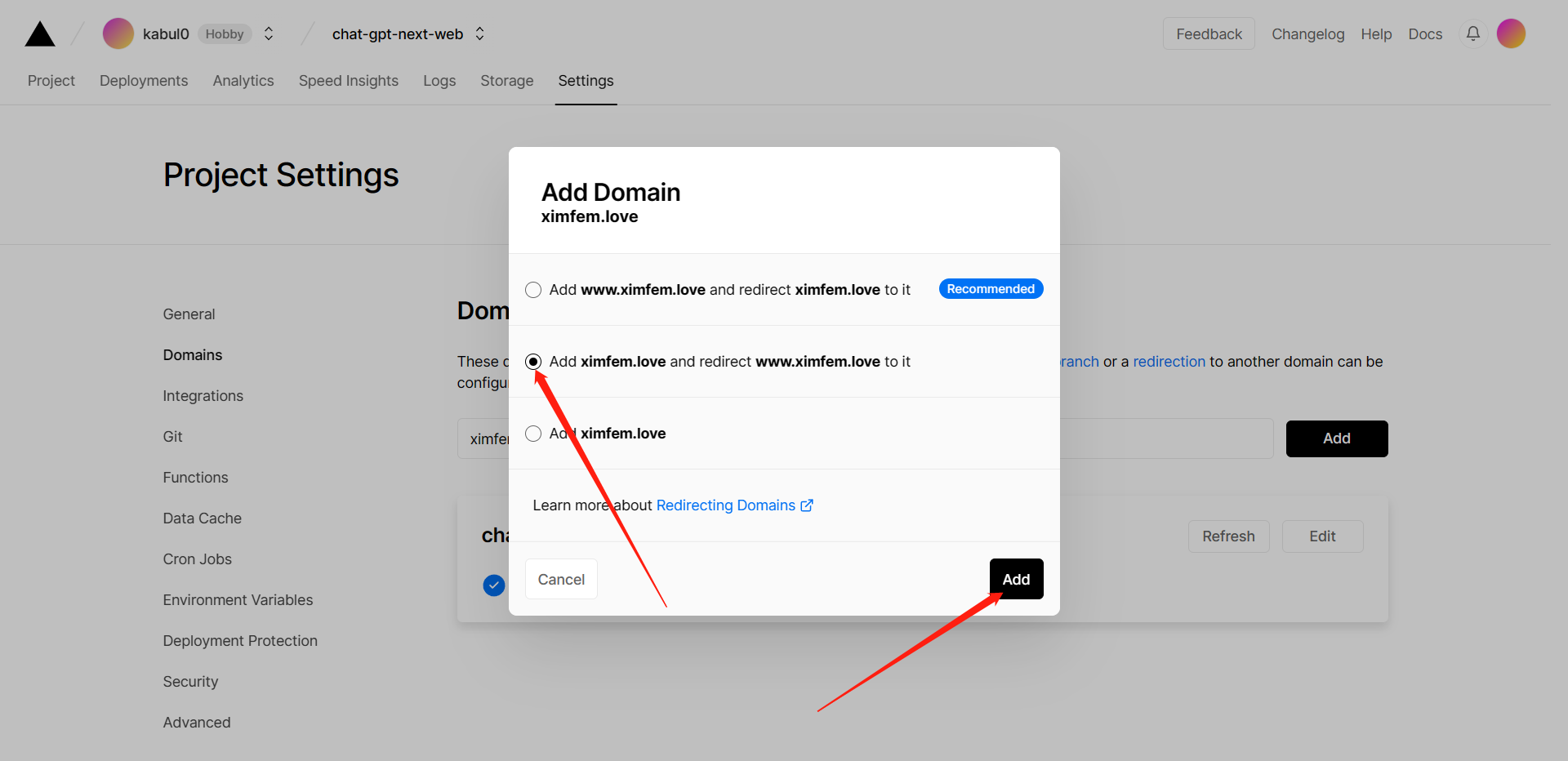
选第二项,Add

如下显示就是绑定成功

现在不用科学上网也可以直接输入域名打开网站了

福利
如果不方便搭建或者懒得搭建,也可以使用郎哥搭建好的ChatGPT网站。可以使用自己的API key(推荐),也可以使用郎哥的key。关注“极客郎”公众号,后台发送关键词“gpt”就可以得到网站和访问密码,在网站的设置里面输入访问密码即可使用(余额有限,先到先用)



(部分素材来源于网络,如有侵权请联系作者删除)