将本地网站源码上传到Github并使用Netlify搭建静态网站
前言
很多人都想搭建自己的网站,但是如果按照常规的方法(域名+服务器)不仅成本高,而且搭建过程也很复杂(使用国内的服务器还要备案域名才能正常访问)。现在郎哥分享一套超低成本的建站方案(基本上0成本),不仅成本低,而且简单方便,熟练的话几分钟就能建好。另外,本文中的“将本地网站源码上传到Github”部分也适用于将所有本地项目上传到Github。
前期准备
Git(安装教程在这里)
GitHub账号
网站域名
一台电脑
配置SSH密钥
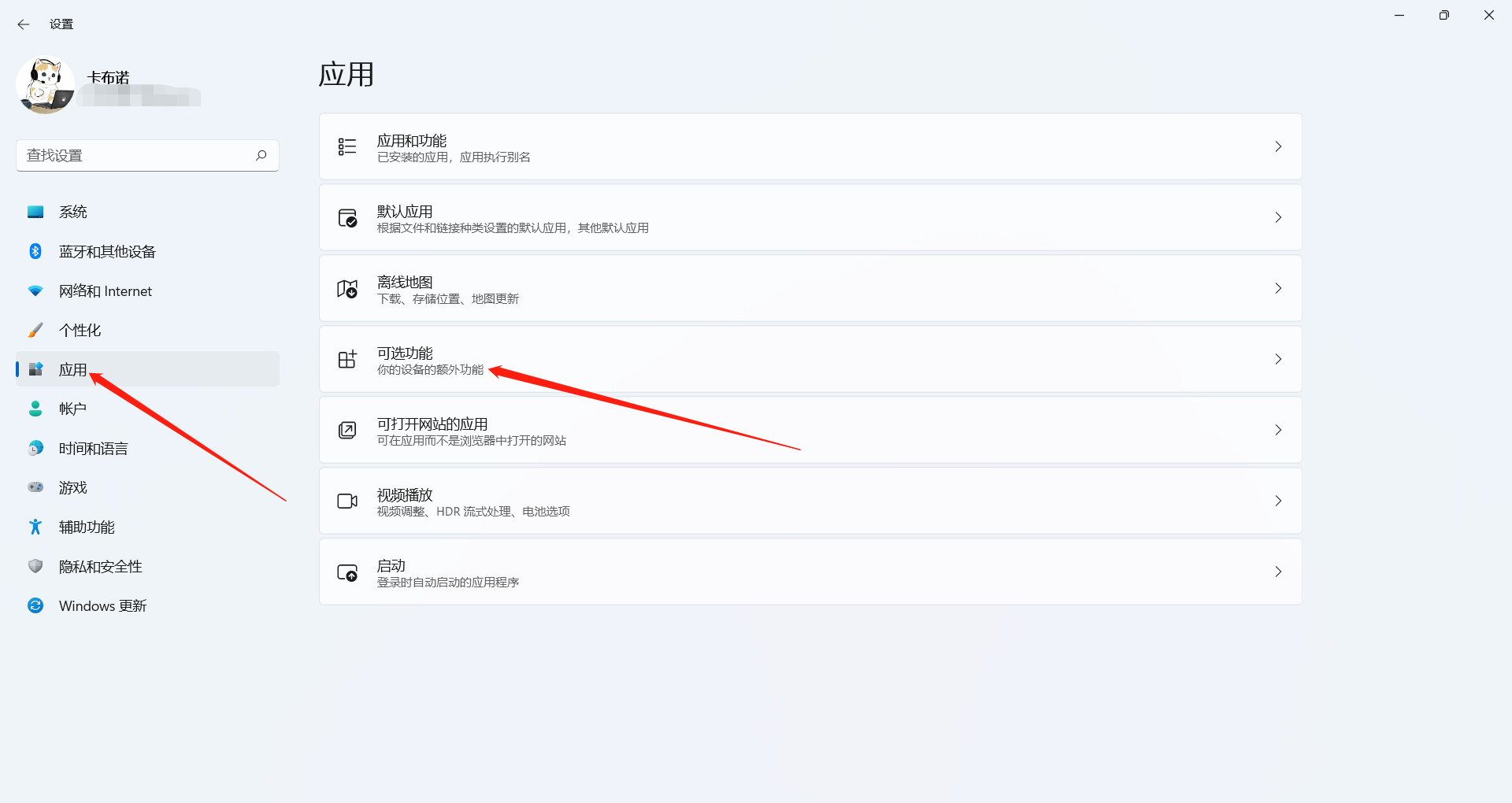
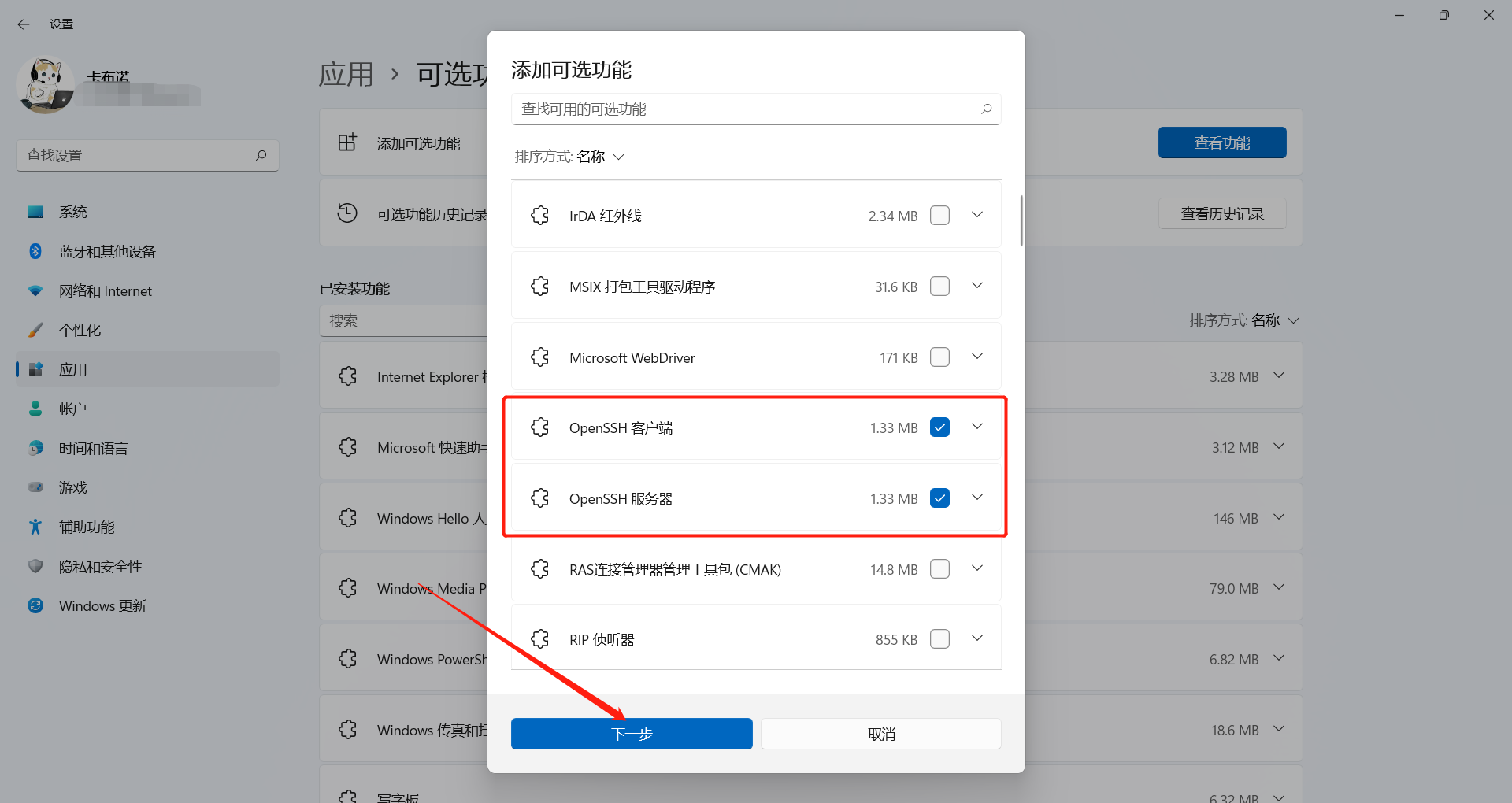
Win+i打开Windows设置,点击“应用”>“可选功能”

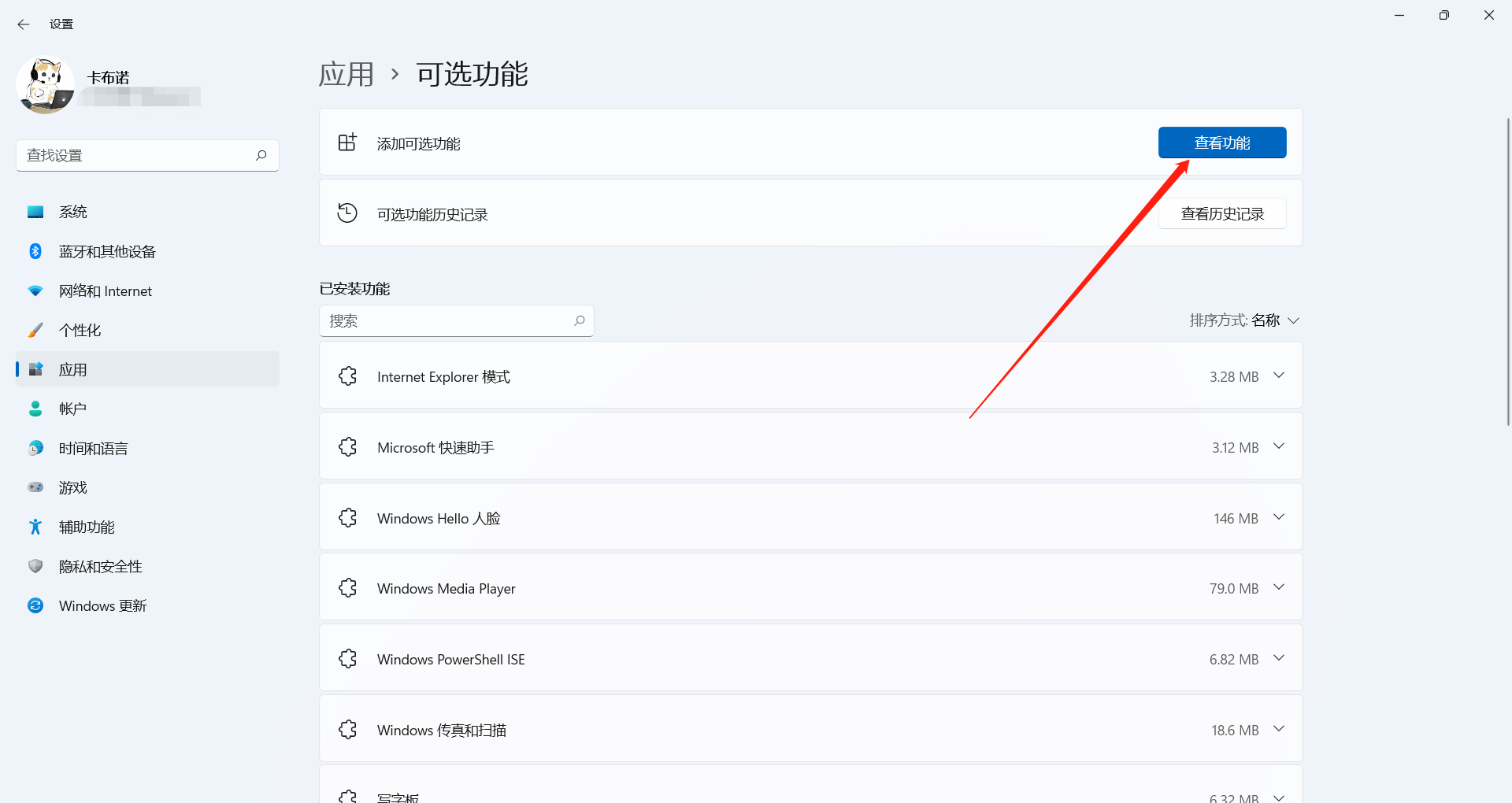
点击“查看功能”

勾选OpenSSH 客户端和OpenSSH 服务器,下一步

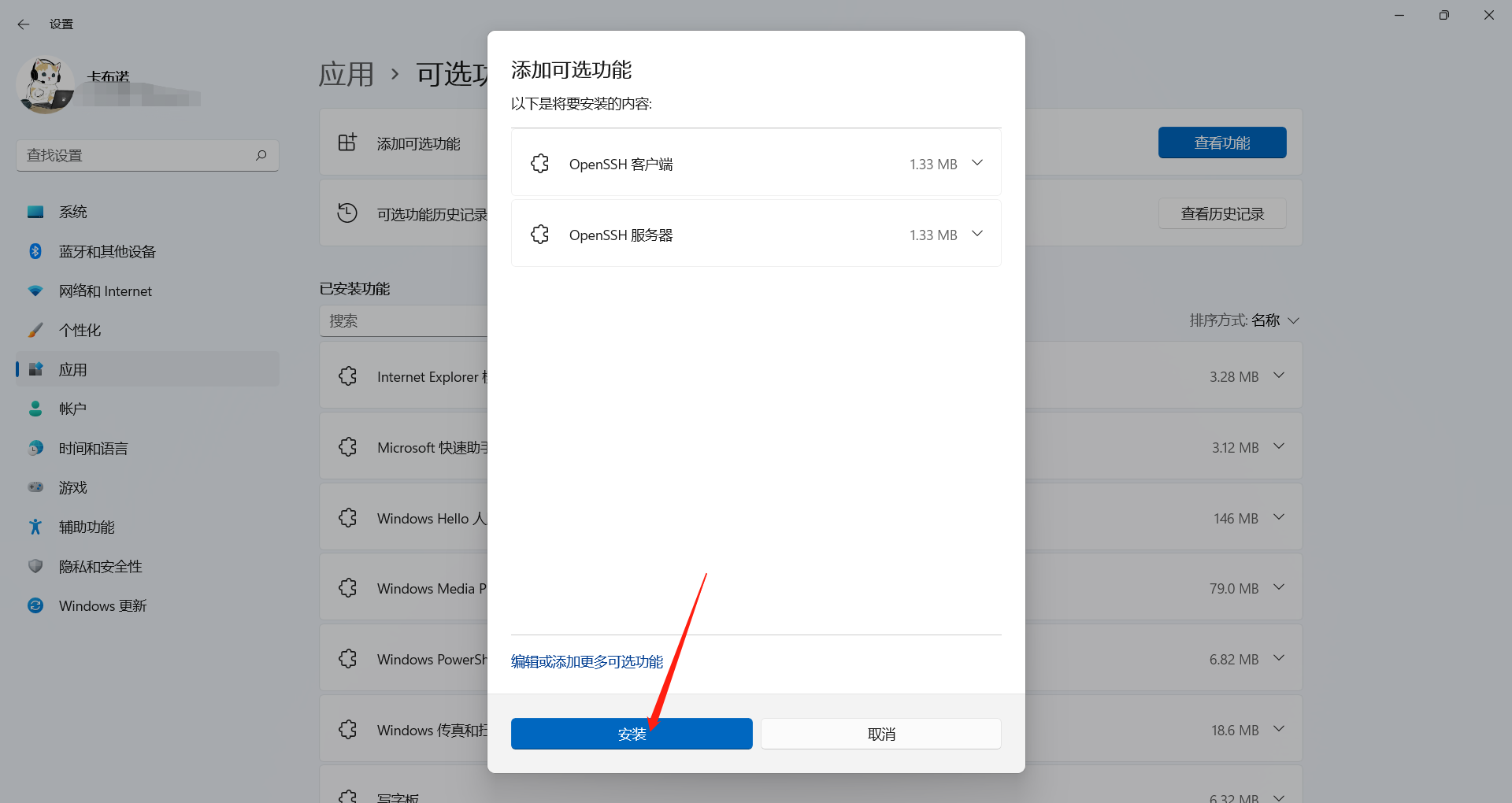
安装

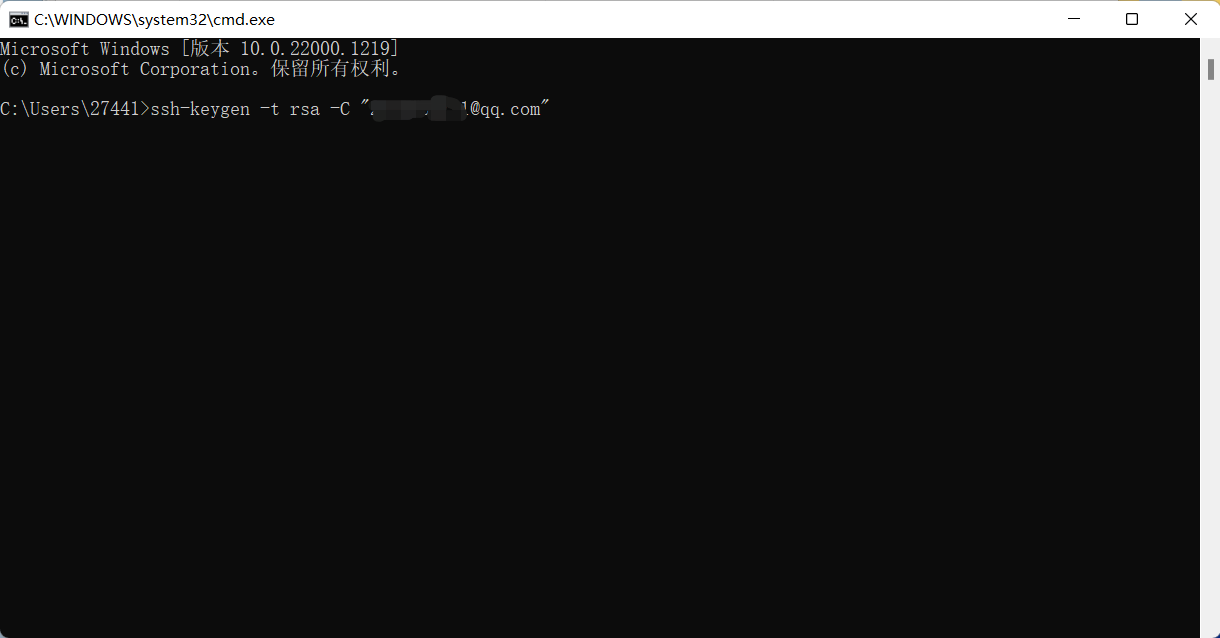
打开CMD,输入以下命令生成公钥
1 | ssh-keygen -t rsa -C "邮箱" //邮箱需要填写你自己的邮箱 |

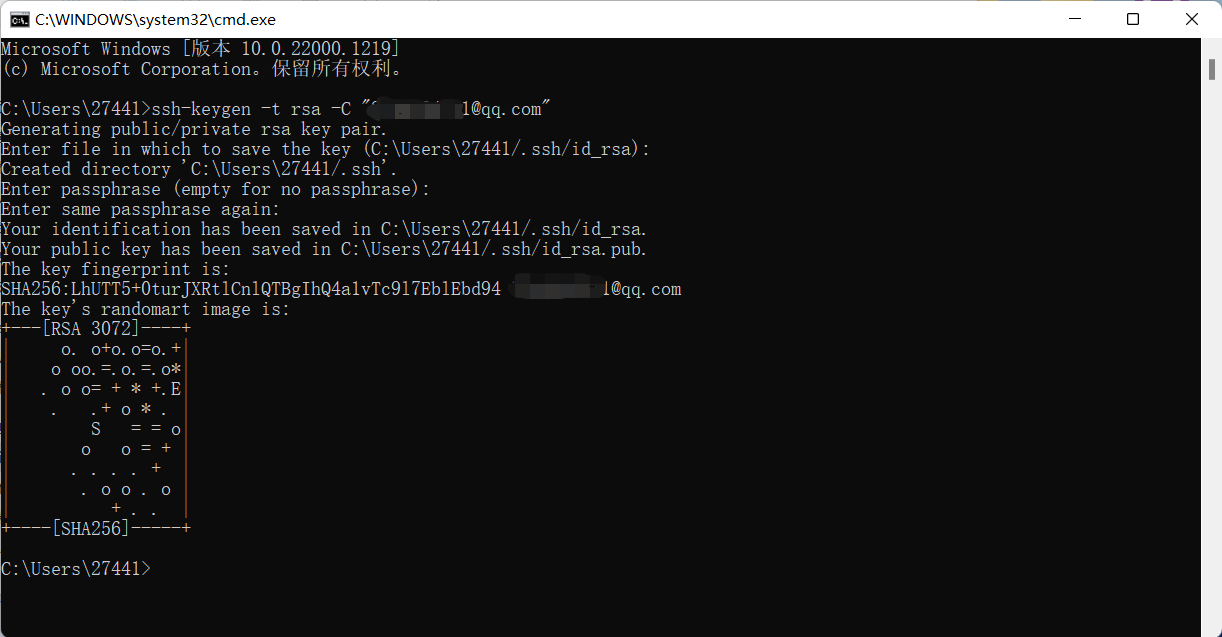
需要点击三次回车,出现下面的图案就完成了

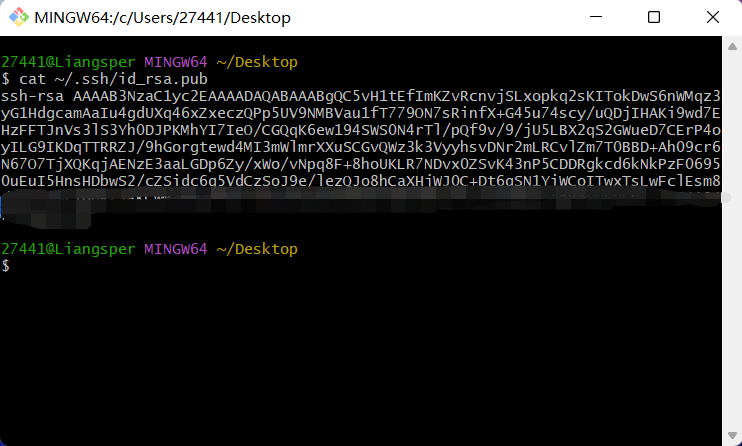
在Git上使用以下命令查看公钥内容
1 | cat ~/.ssh/id_rsa.pub |

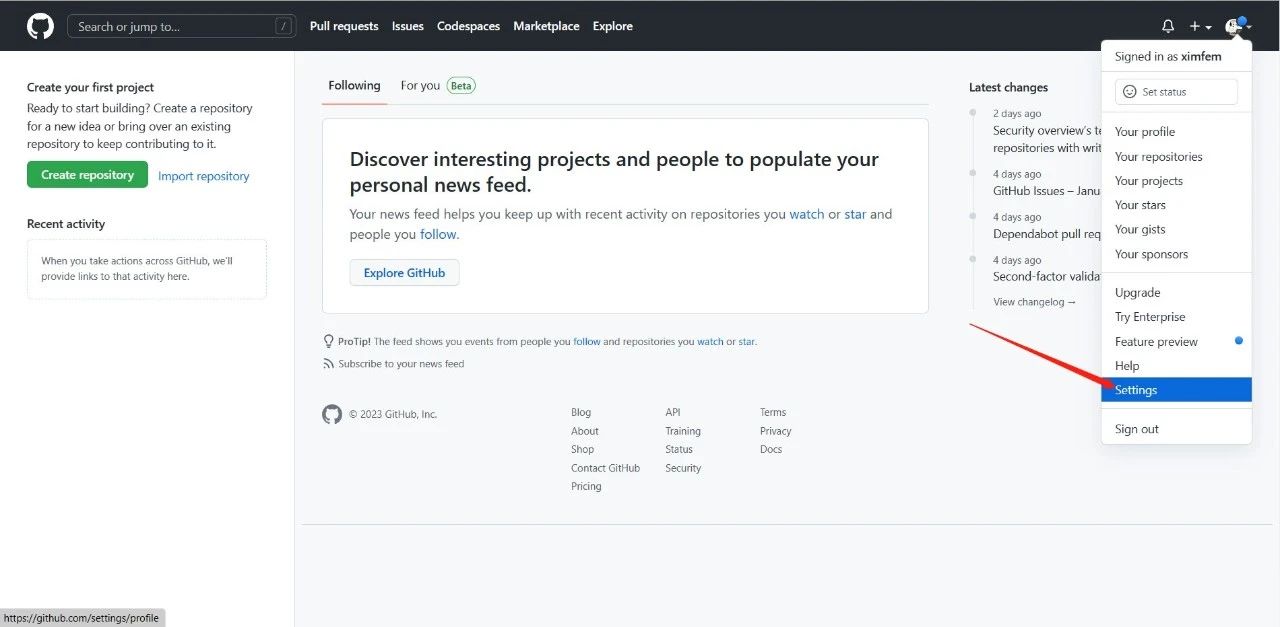
进入Github官网,登录账号,先点击右上角的头像,然后点击Settings

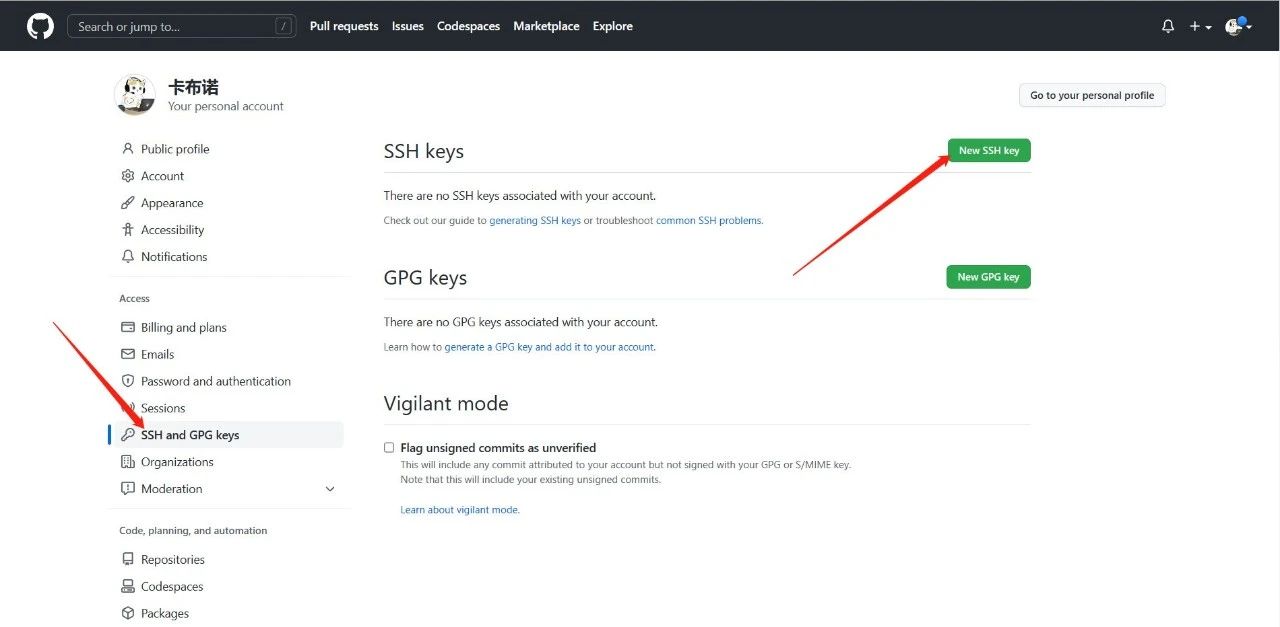
点击SSH and GPG keys>New SSH key

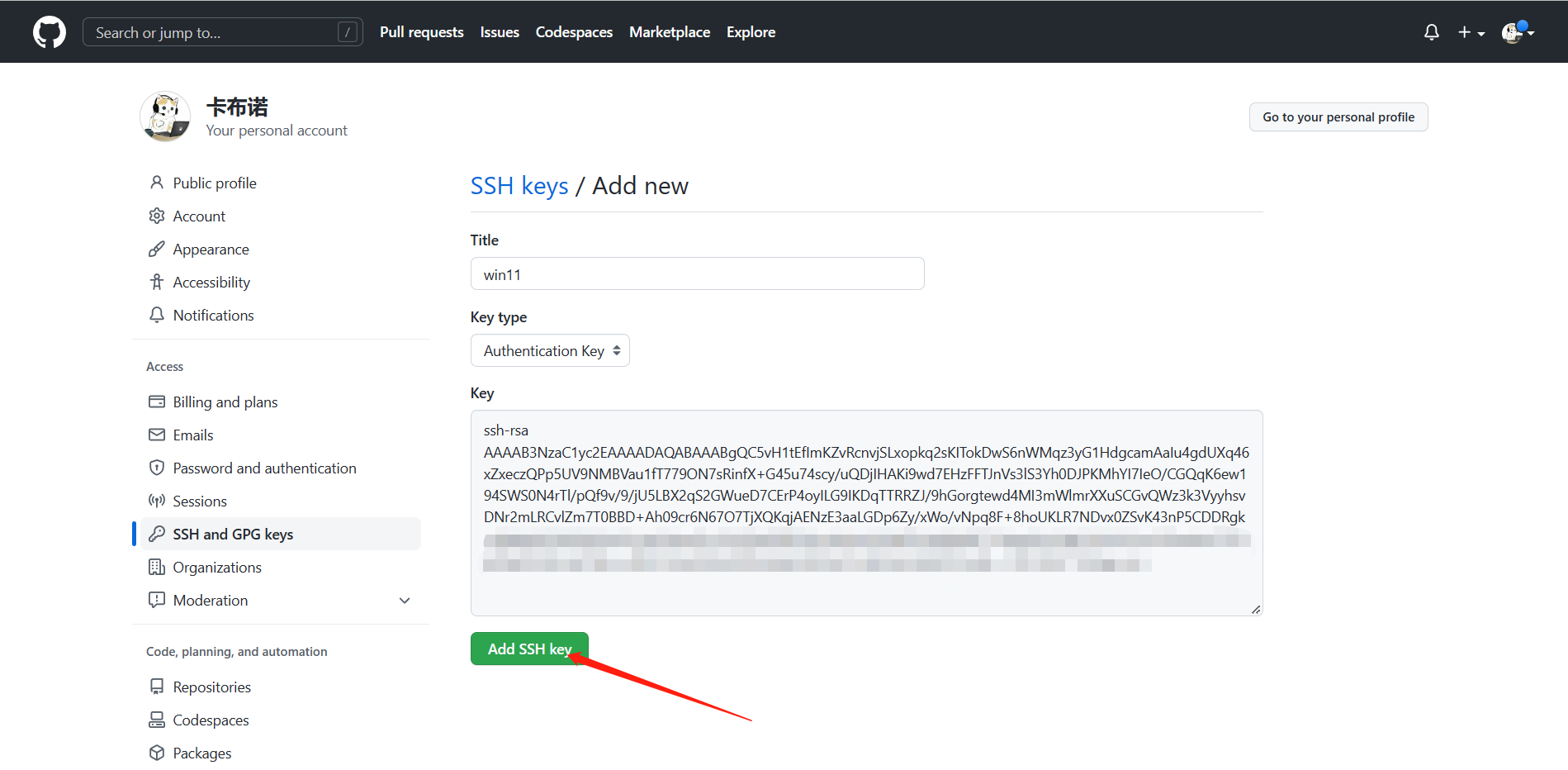
将之前找到的公钥内容填进去,标题随便填,然后Add SSH key

公钥添加完成,我们还需要检查一下是否可用
打开CMD,输入以下代码,回车
1 | ssh -T git@github.com |

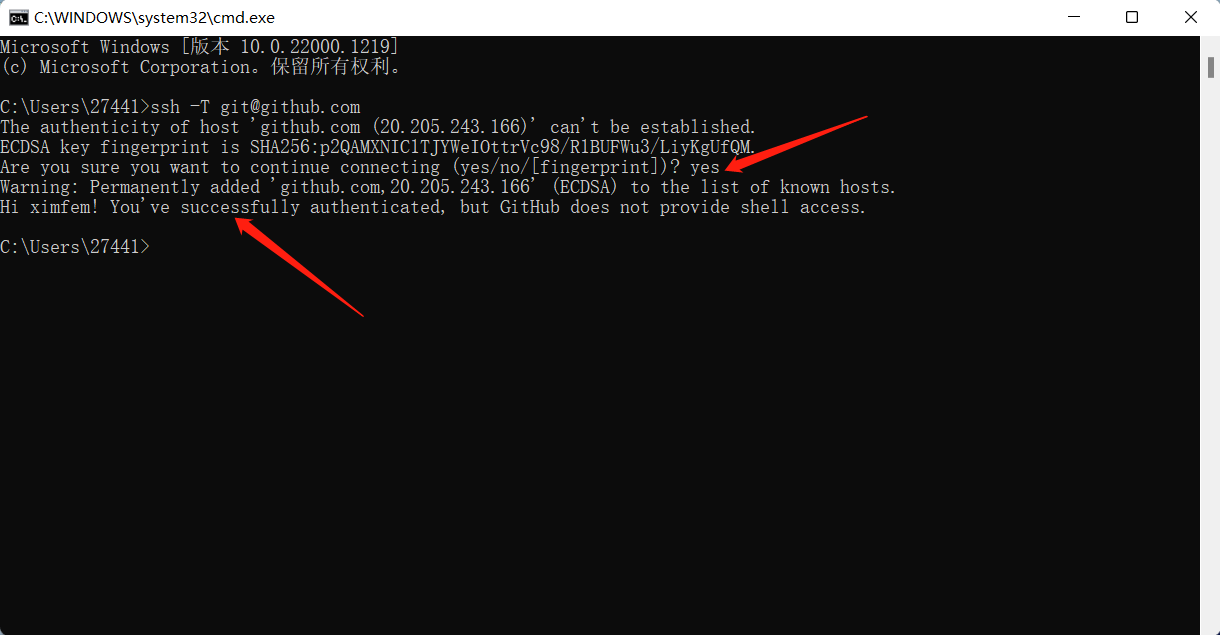
首次使用需要确认并添加主机到本机SSH可信列表。
若返回 Hi XXX! You’ve successfully authenticated...... 内容,则证明添加成功。

上传代码到Github
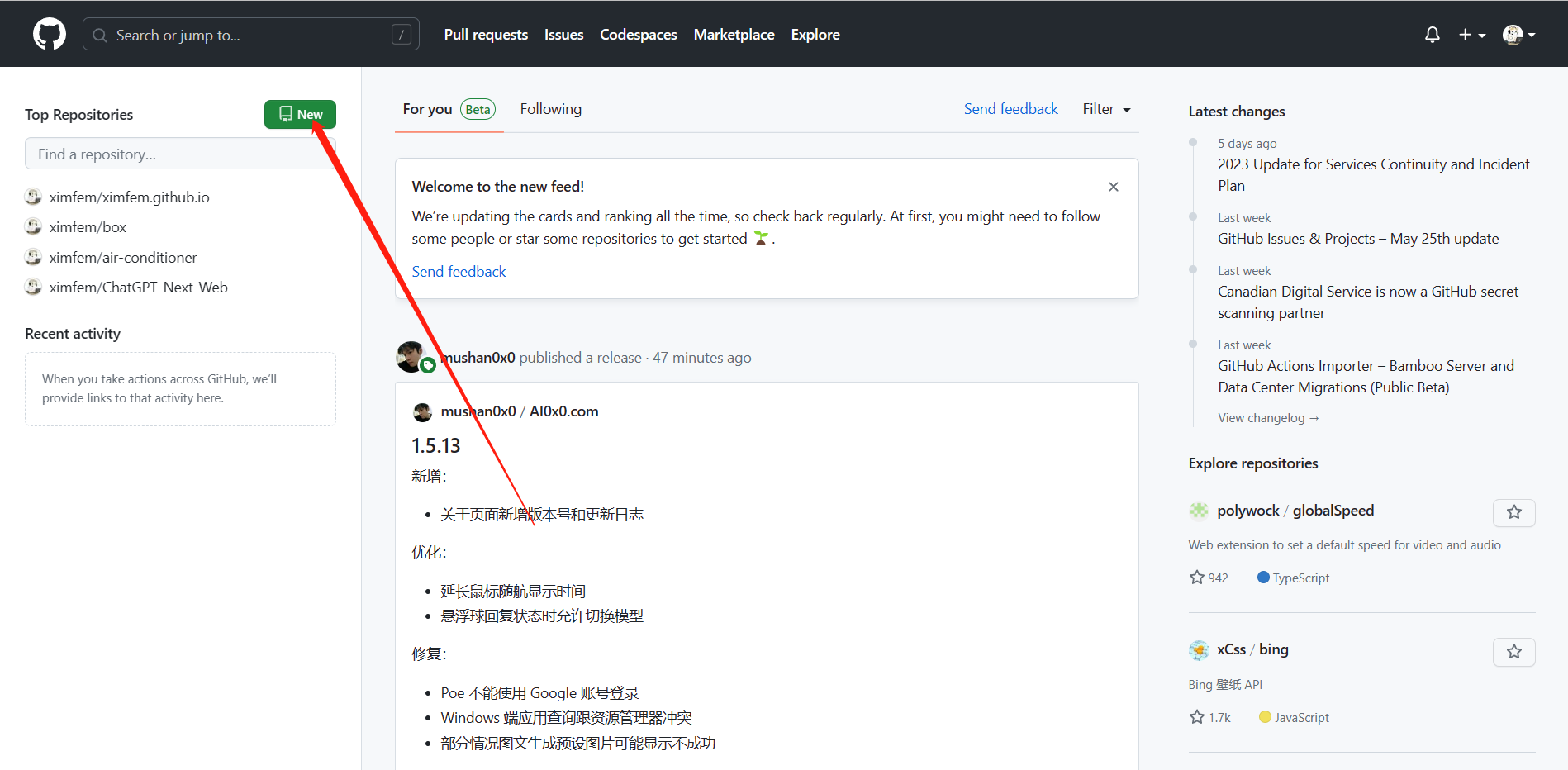
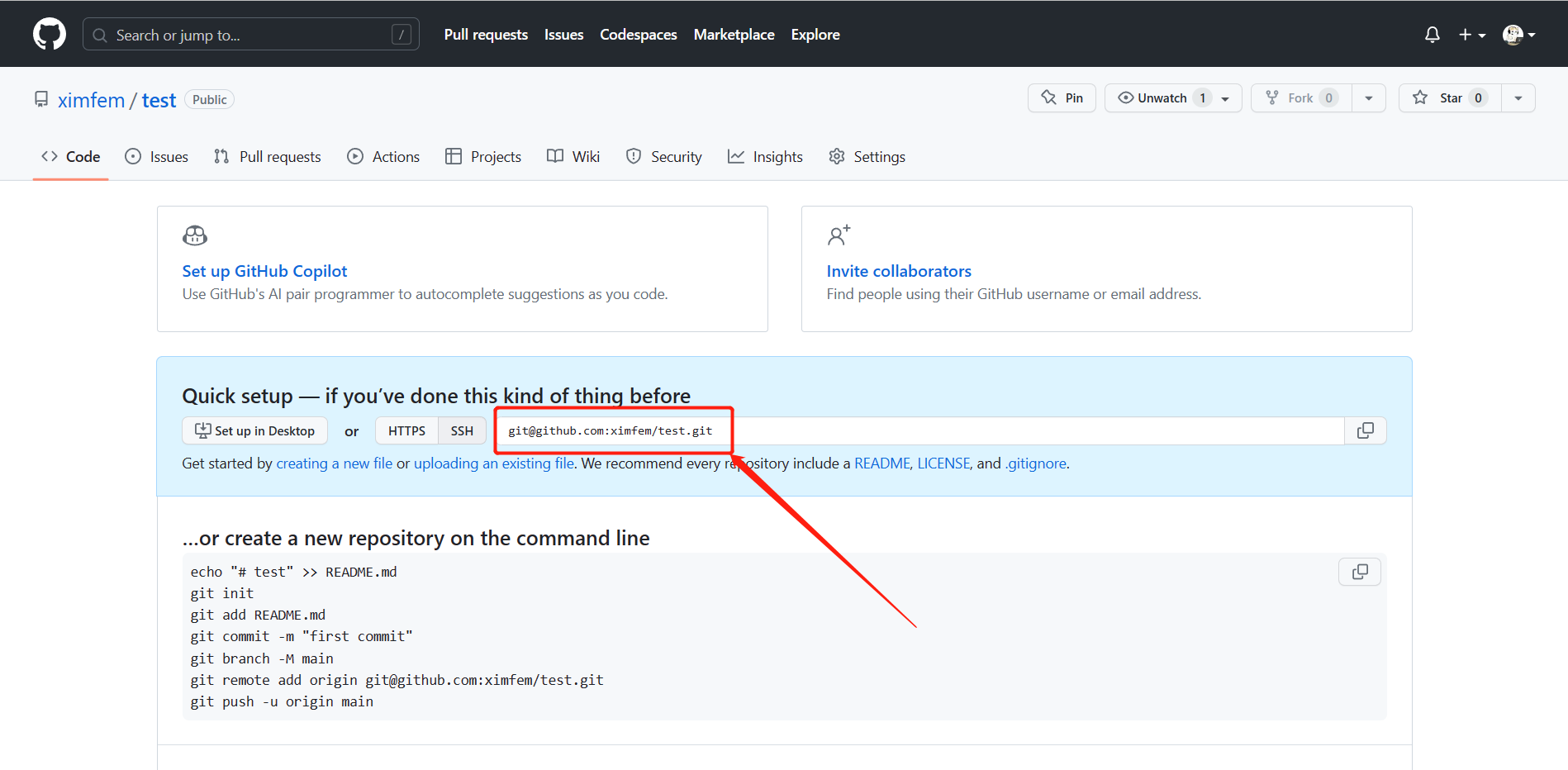
新建Github仓库

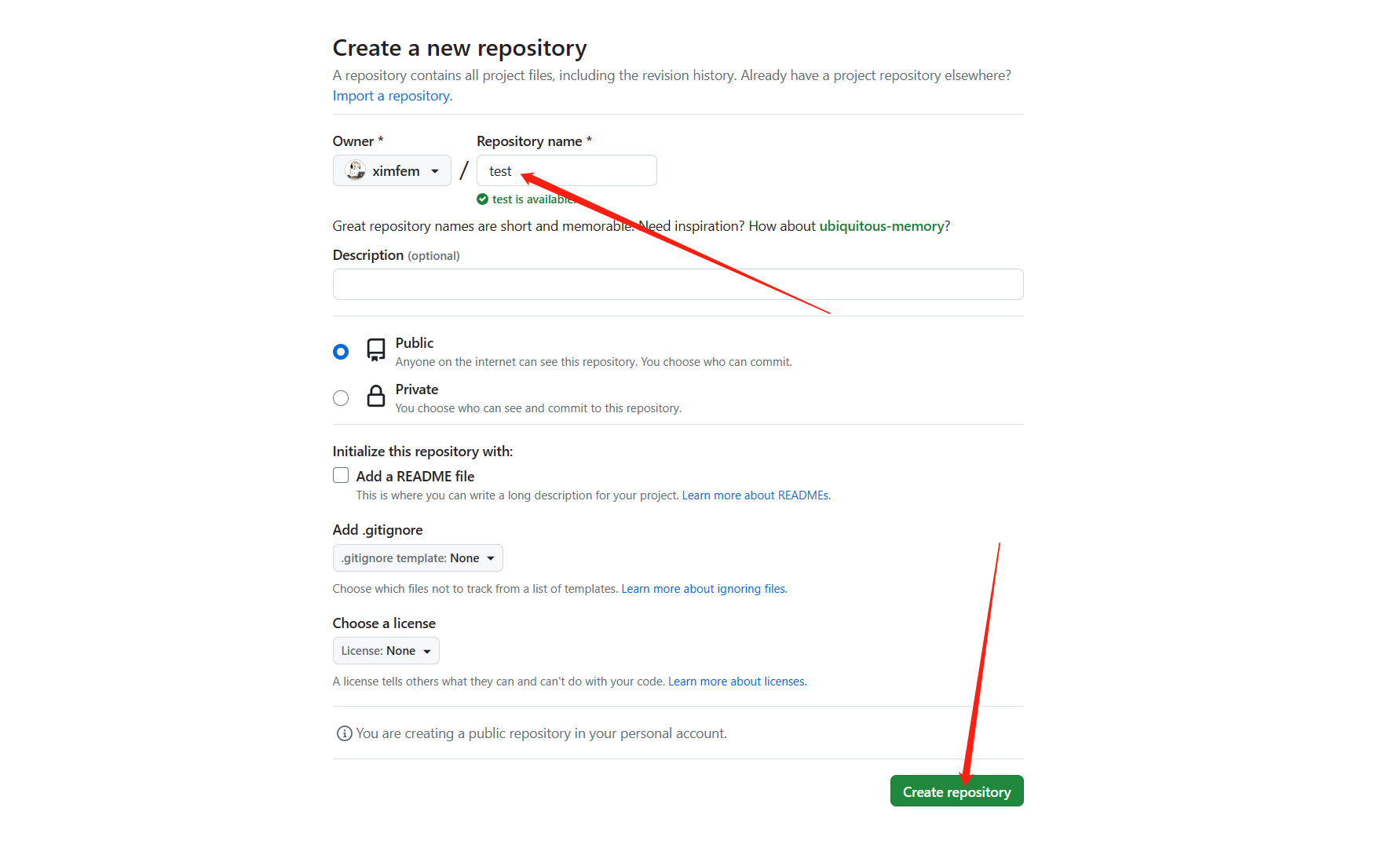
填写仓库名称,创建

复制仓库地址

在电脑上合适的位置创建一个文件夹

将网站源代码复制过来

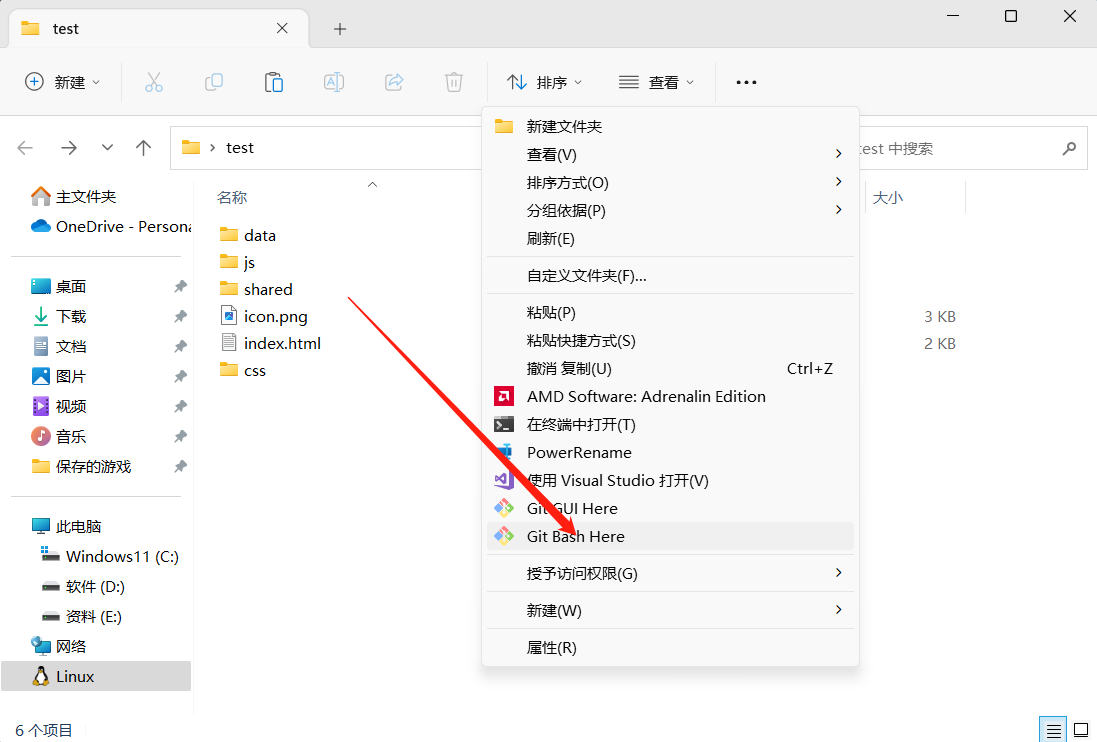
鼠标右键打开Git

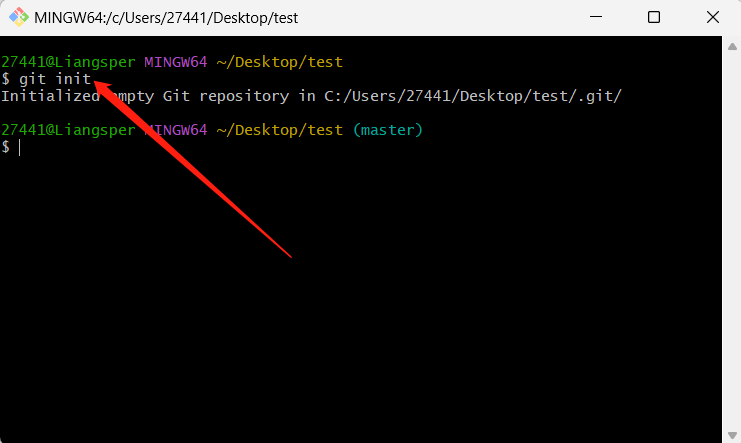
初始化本地仓库
1 | git init |

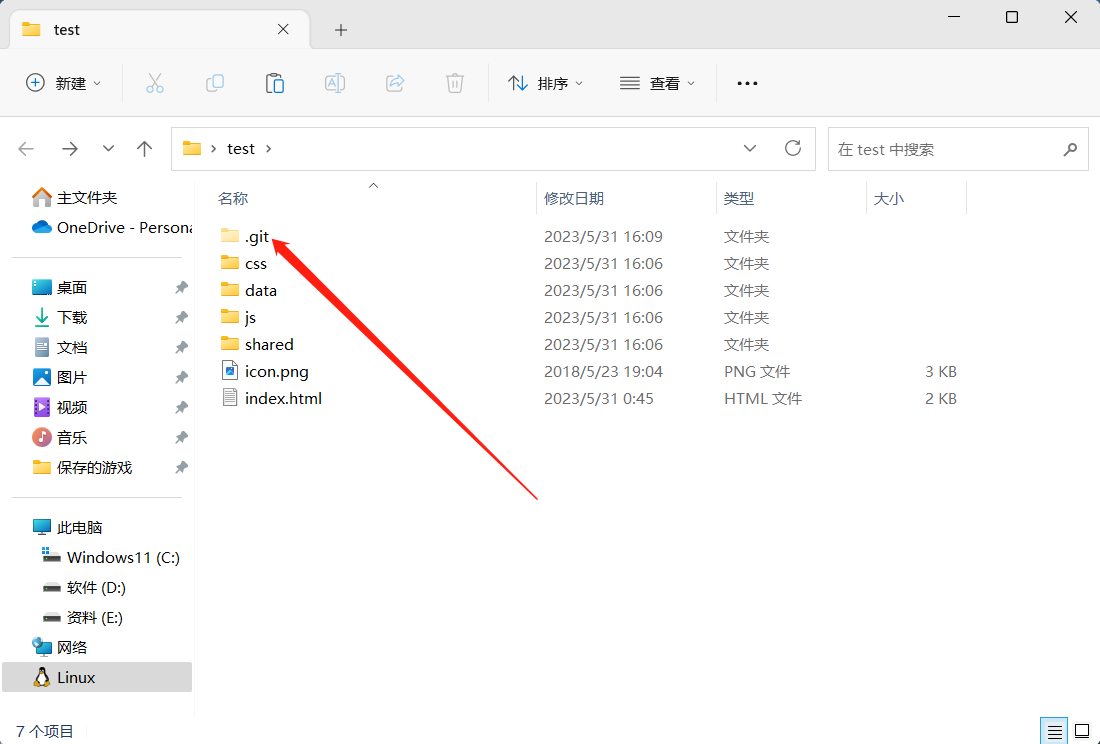
初始化之后会自动创建一个隐藏的文件夹

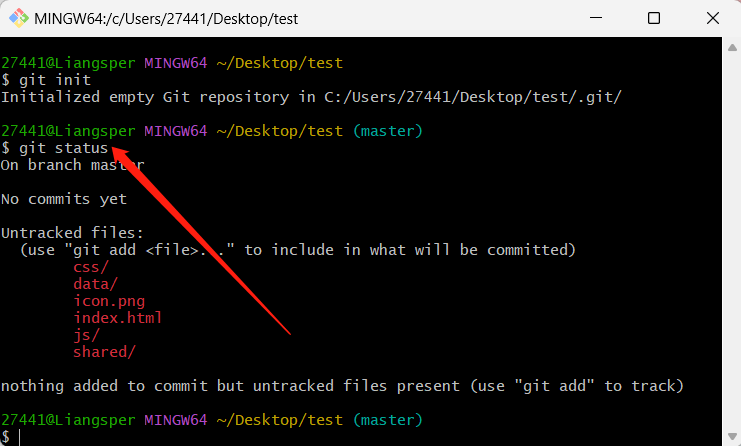
查看本地仓库的状态
1 | git status |

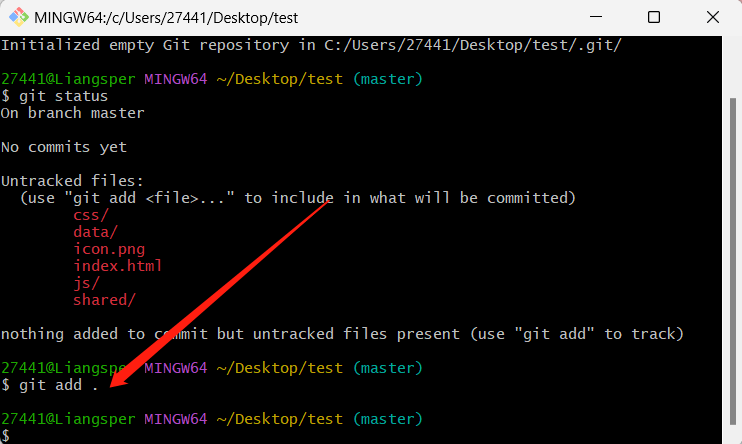
将文件夹内所有文件添加到本地仓库
1 | git add . |

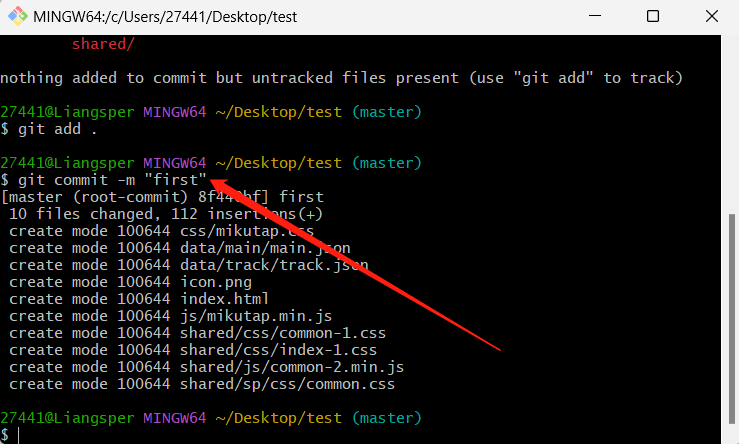
添加注释
1 | git commit -m “注释内容” |

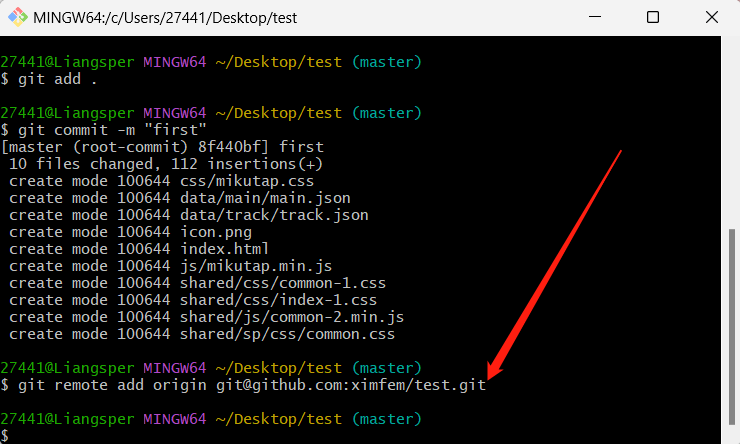
绑定Github仓库
1 | git remote add origin Github仓库地址 |

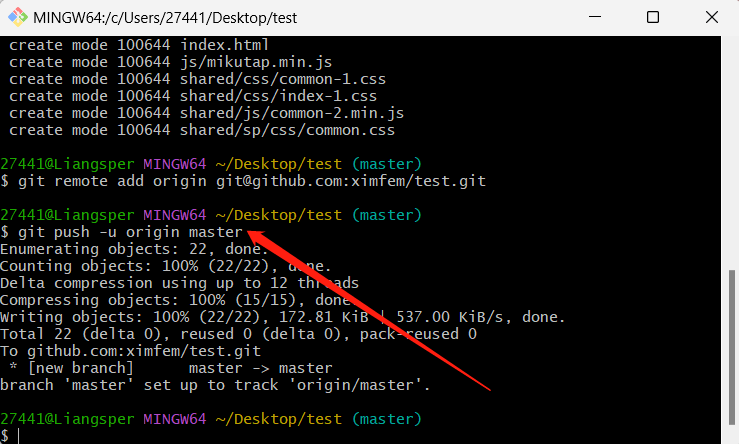
将本地仓库的内容上传到Github仓库
1 | git push -u origin master |

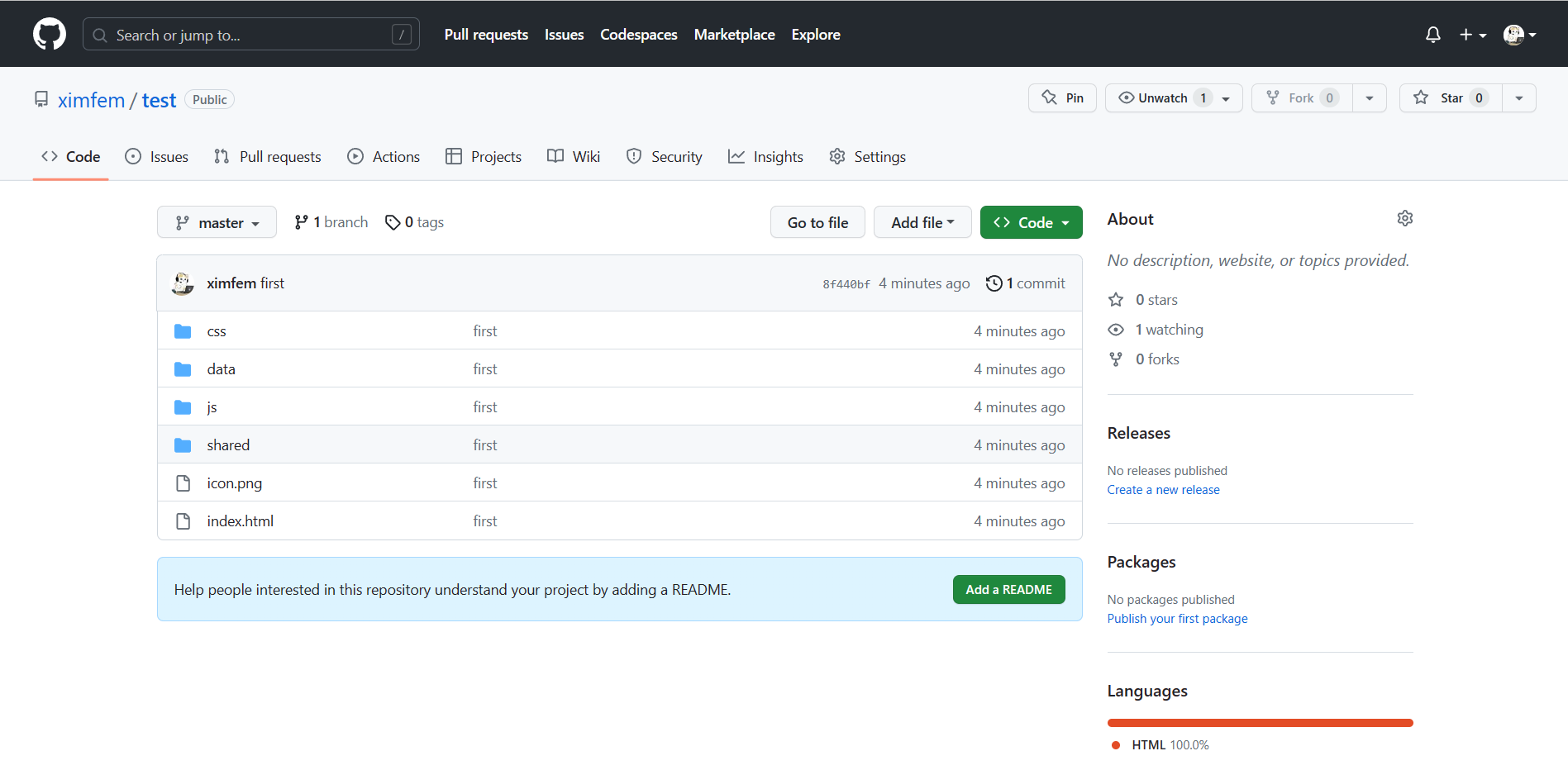
打开Github仓库即可看到文件上传成功

Netlify搭建静态网站
打开Netlify官网,登录(一般都是用Github账号登录)

授权

信息随便填

跳过该步骤

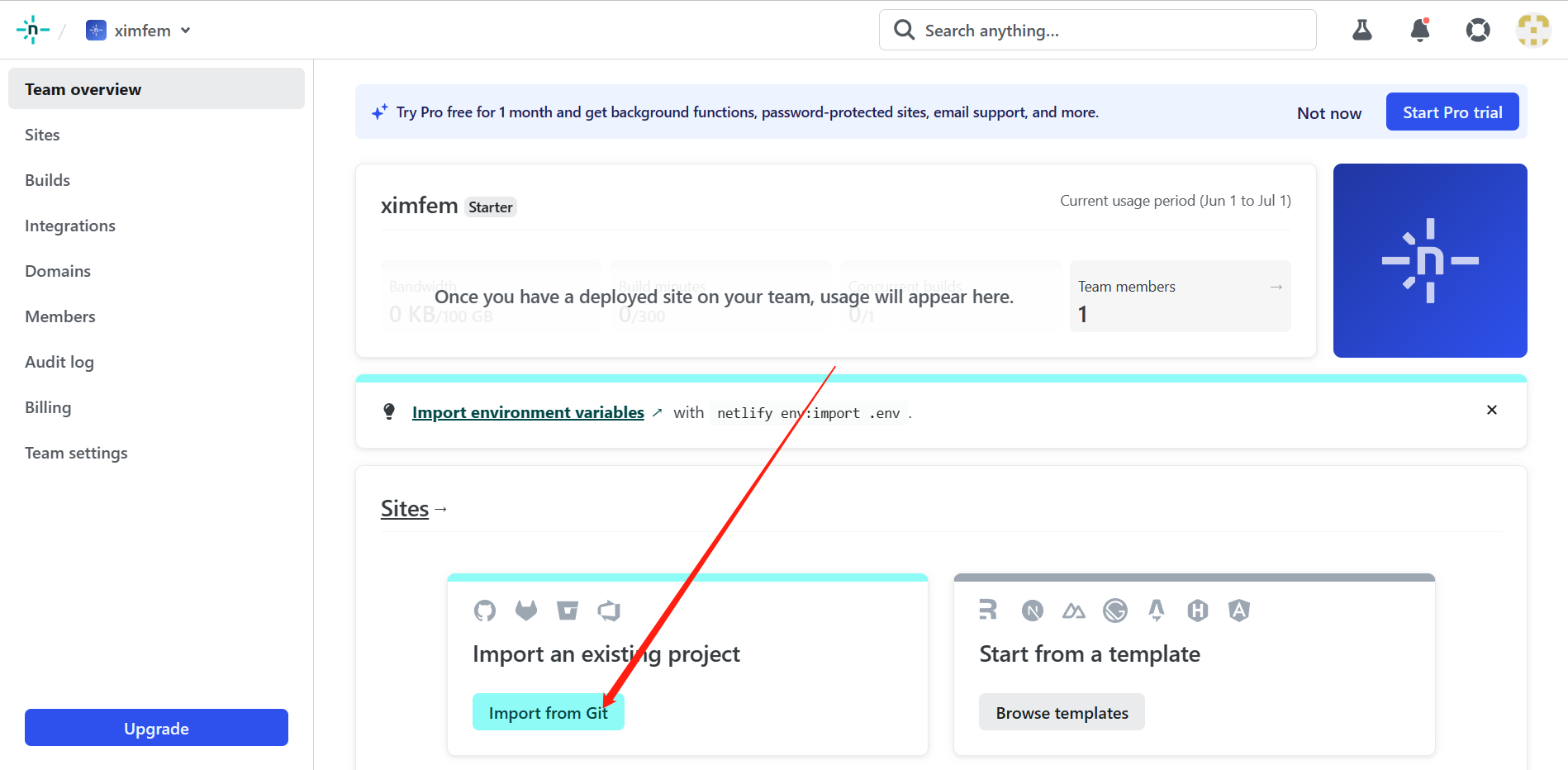
导入项目

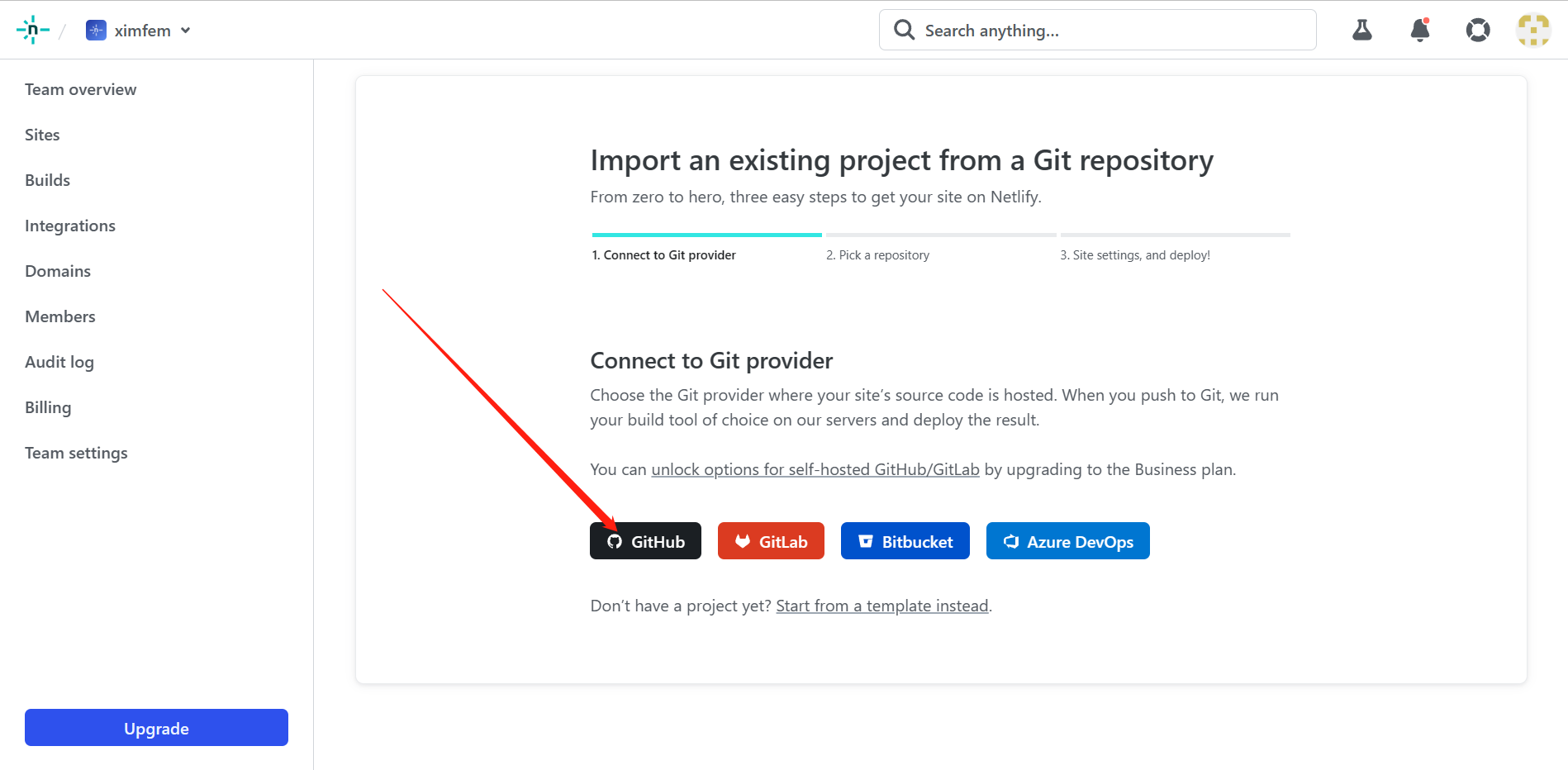
从Github导入

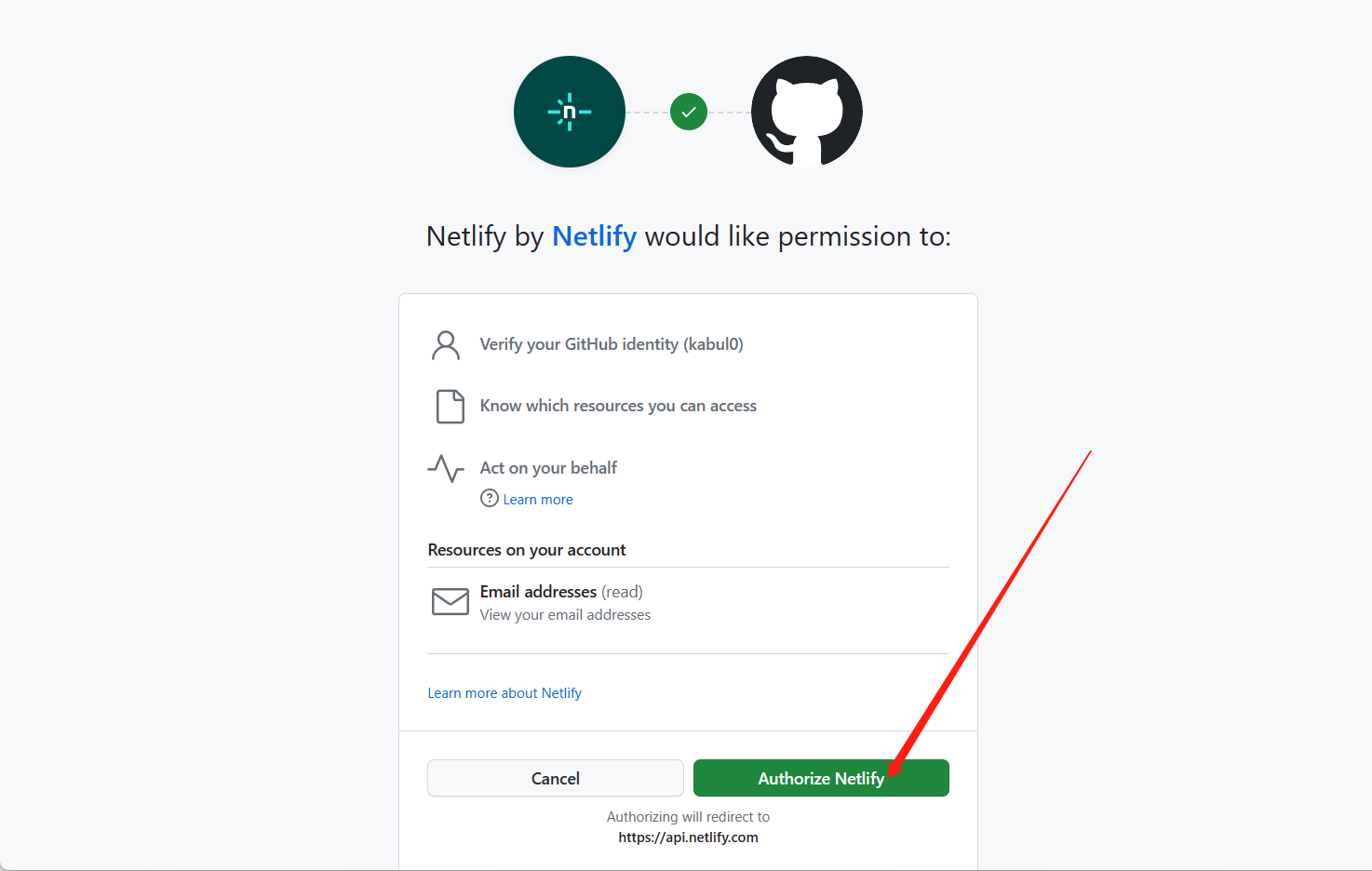
授权

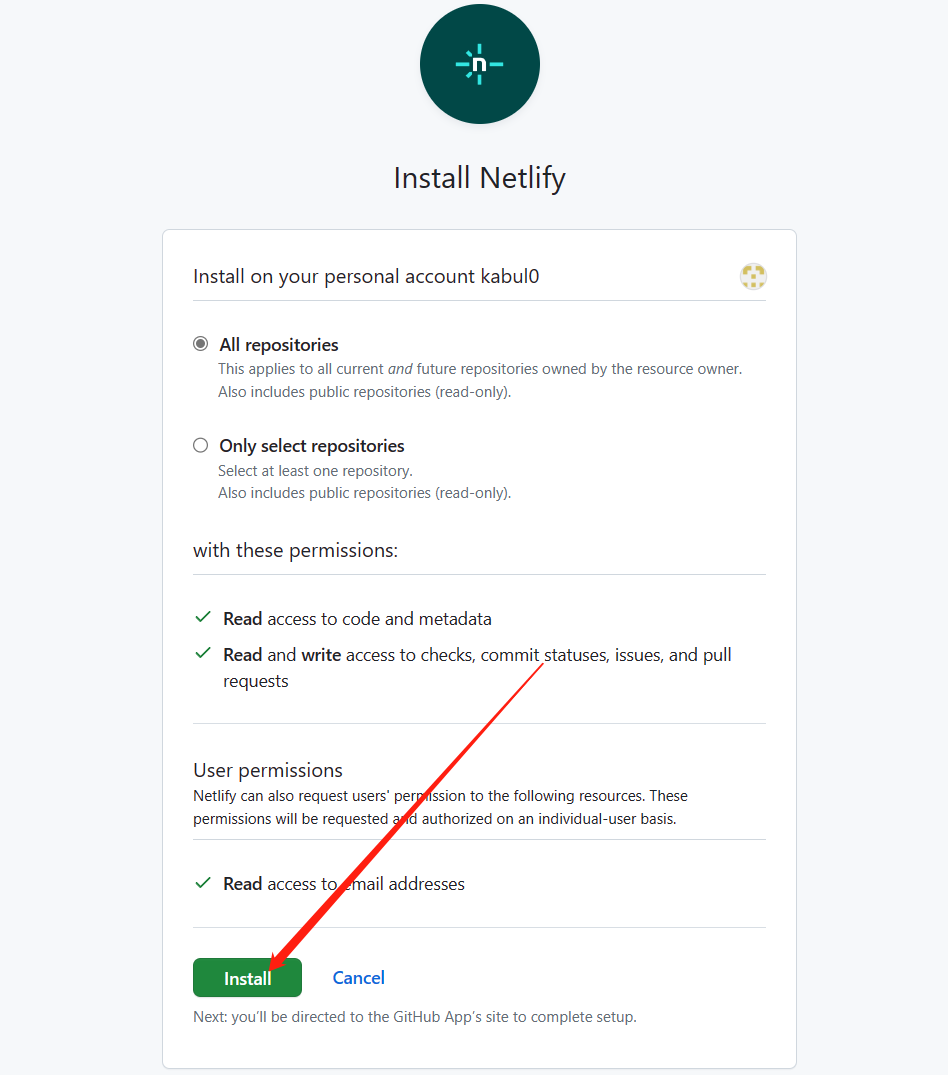
将Netlify安装到Github

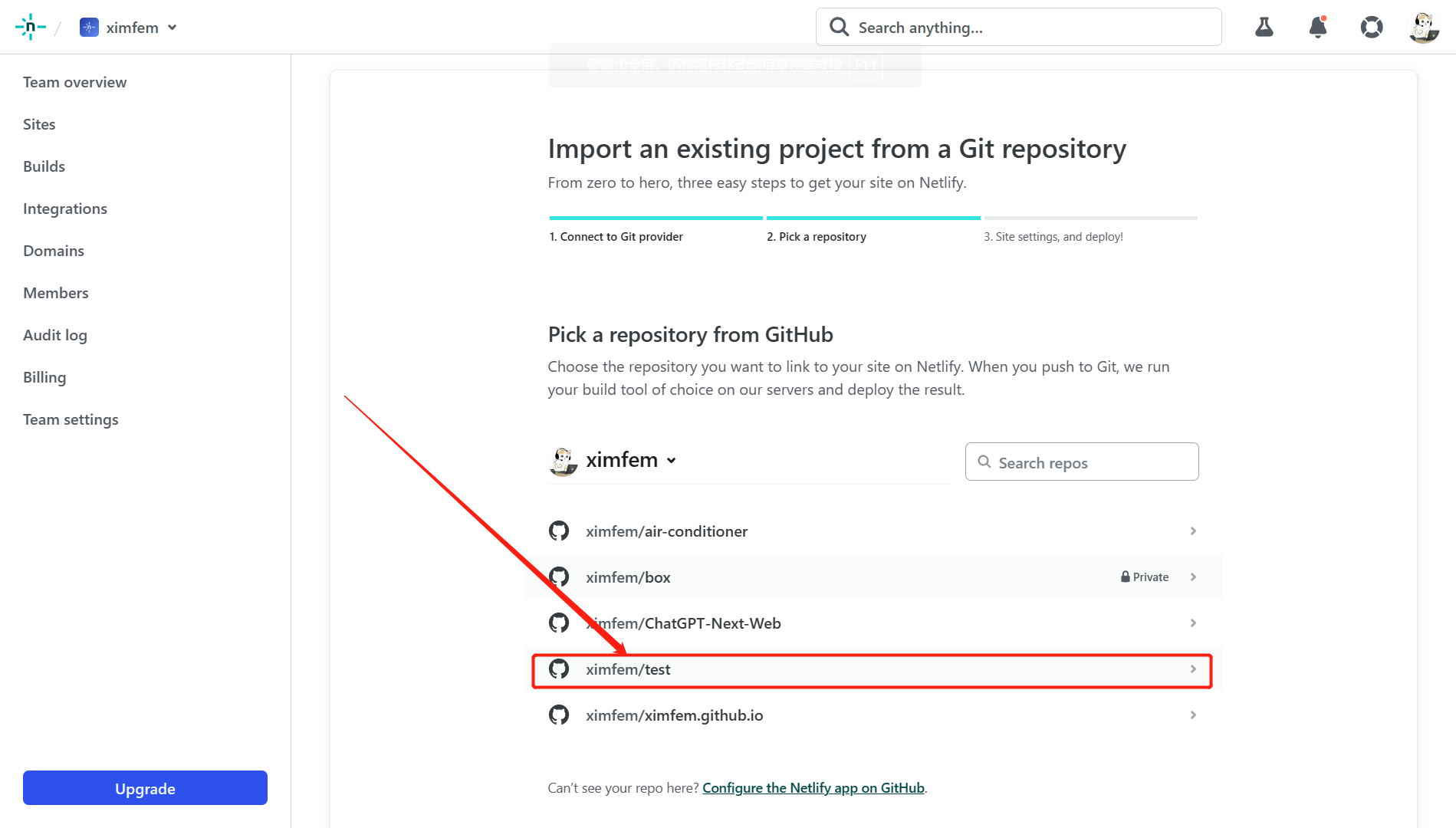
选择刚刚上传的项目

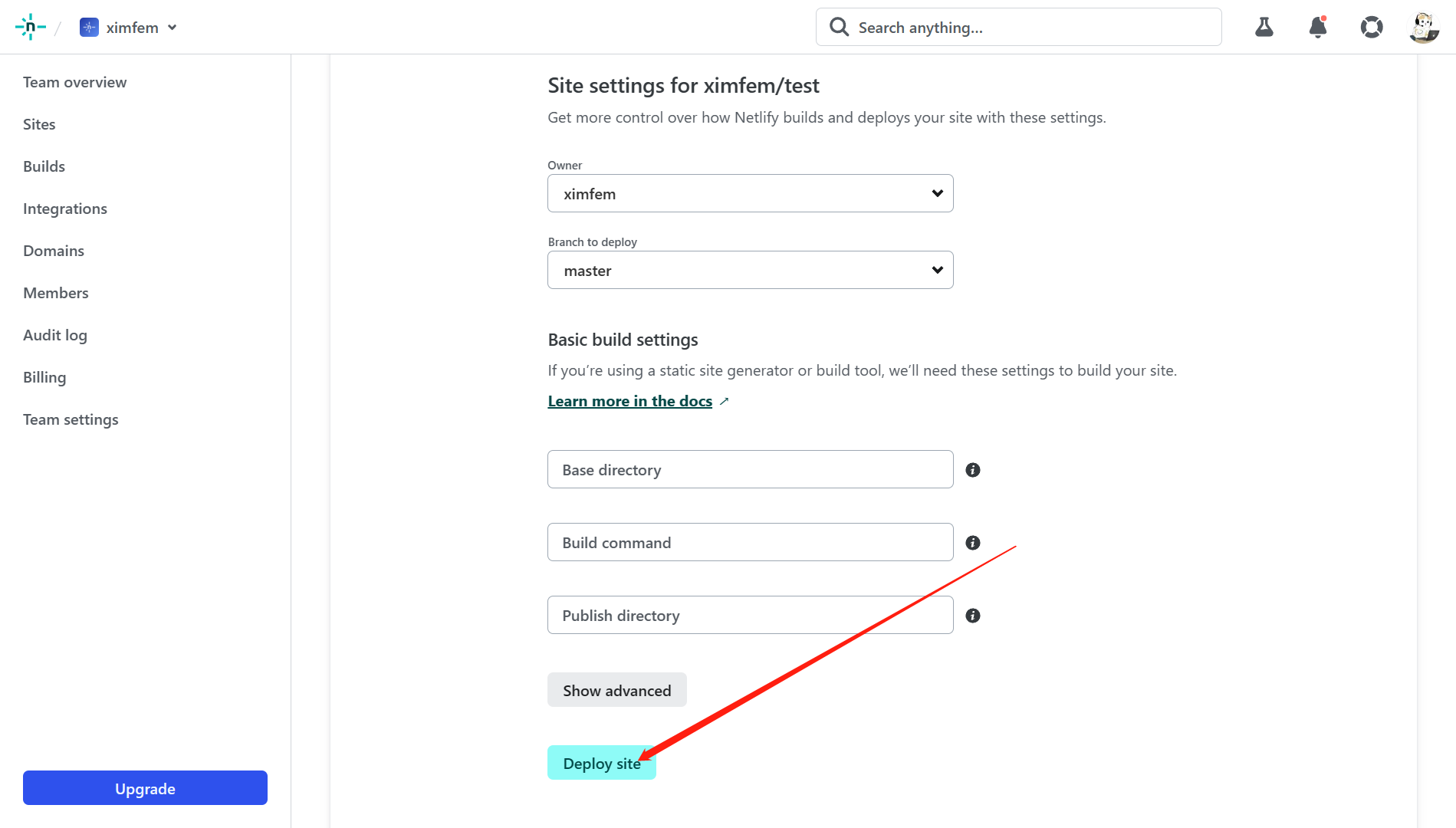
部署站点

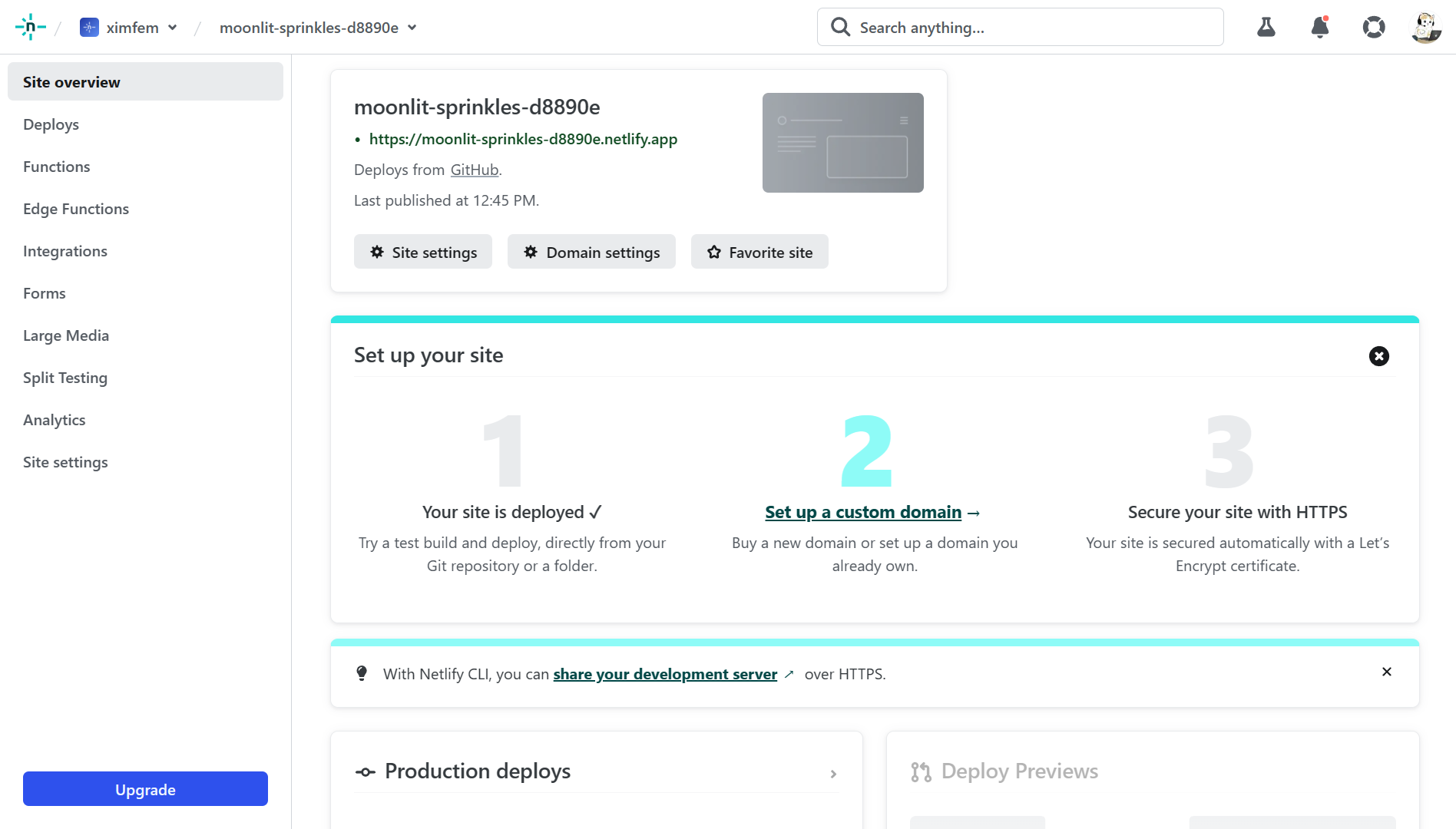
部署成功

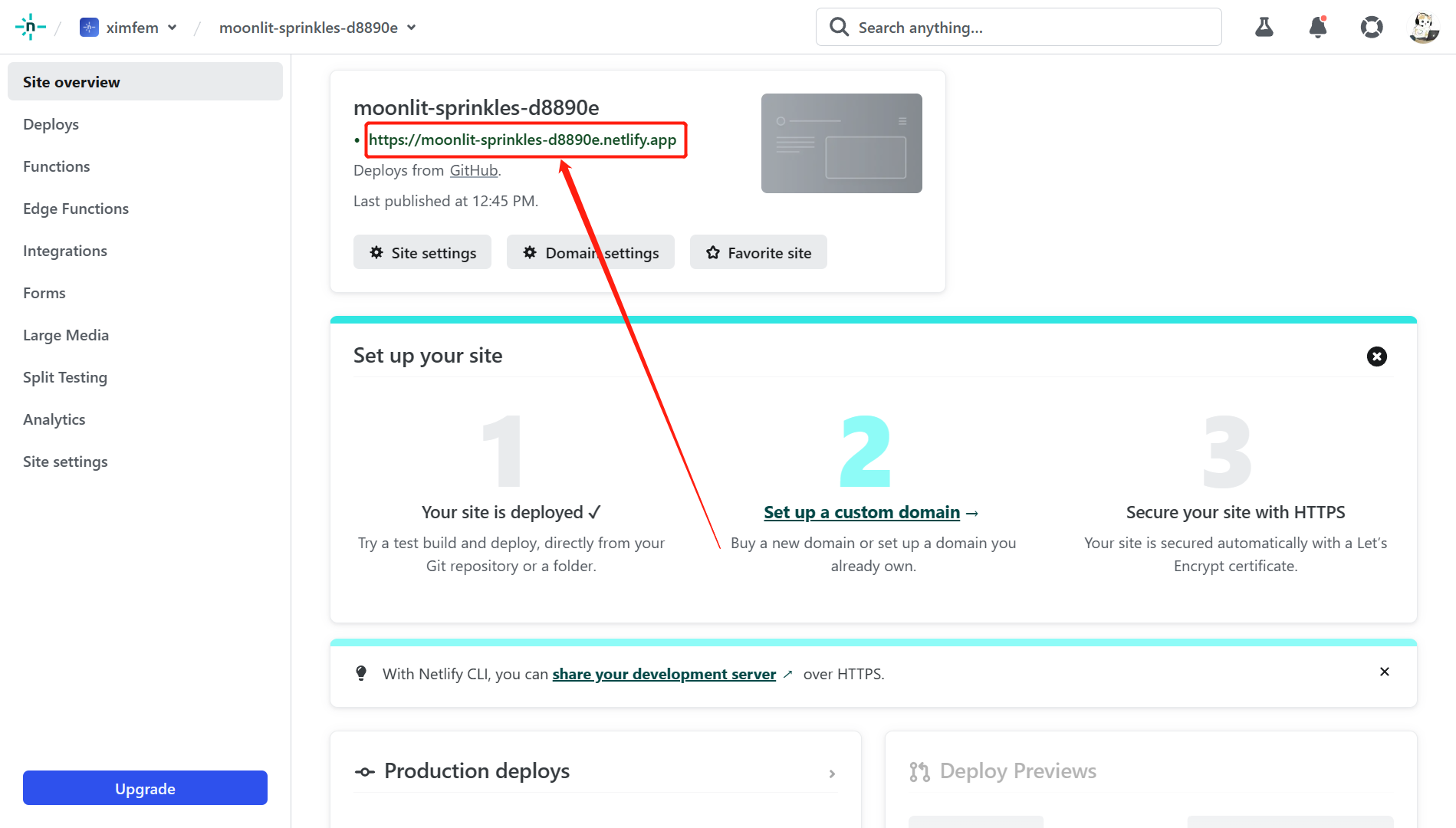
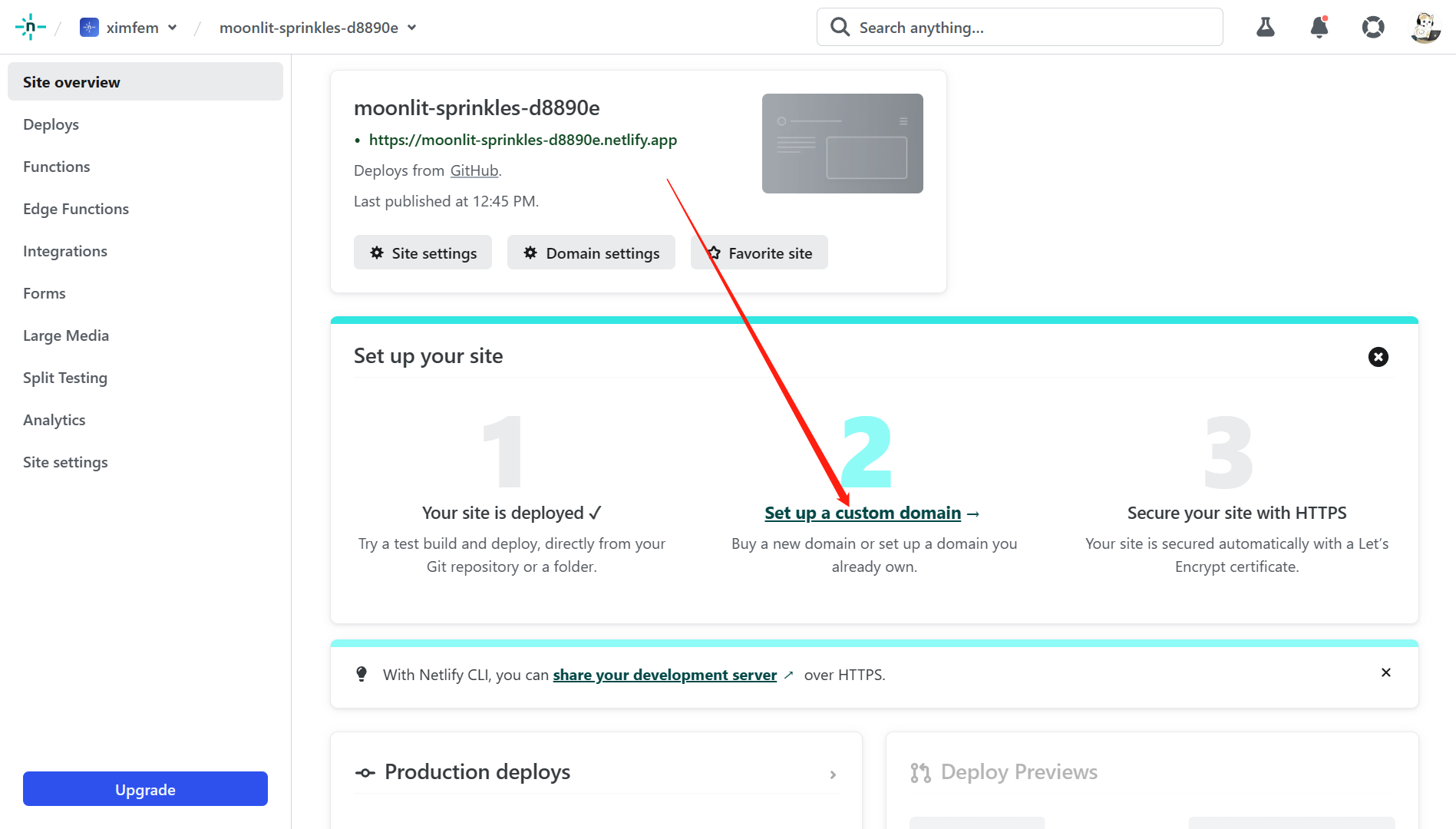
Netlify会自动为该项目分配一个子域名,可以直接通过这个子域名访问你的网站


也可以绑定自己的域名(可以提高网站安全性)

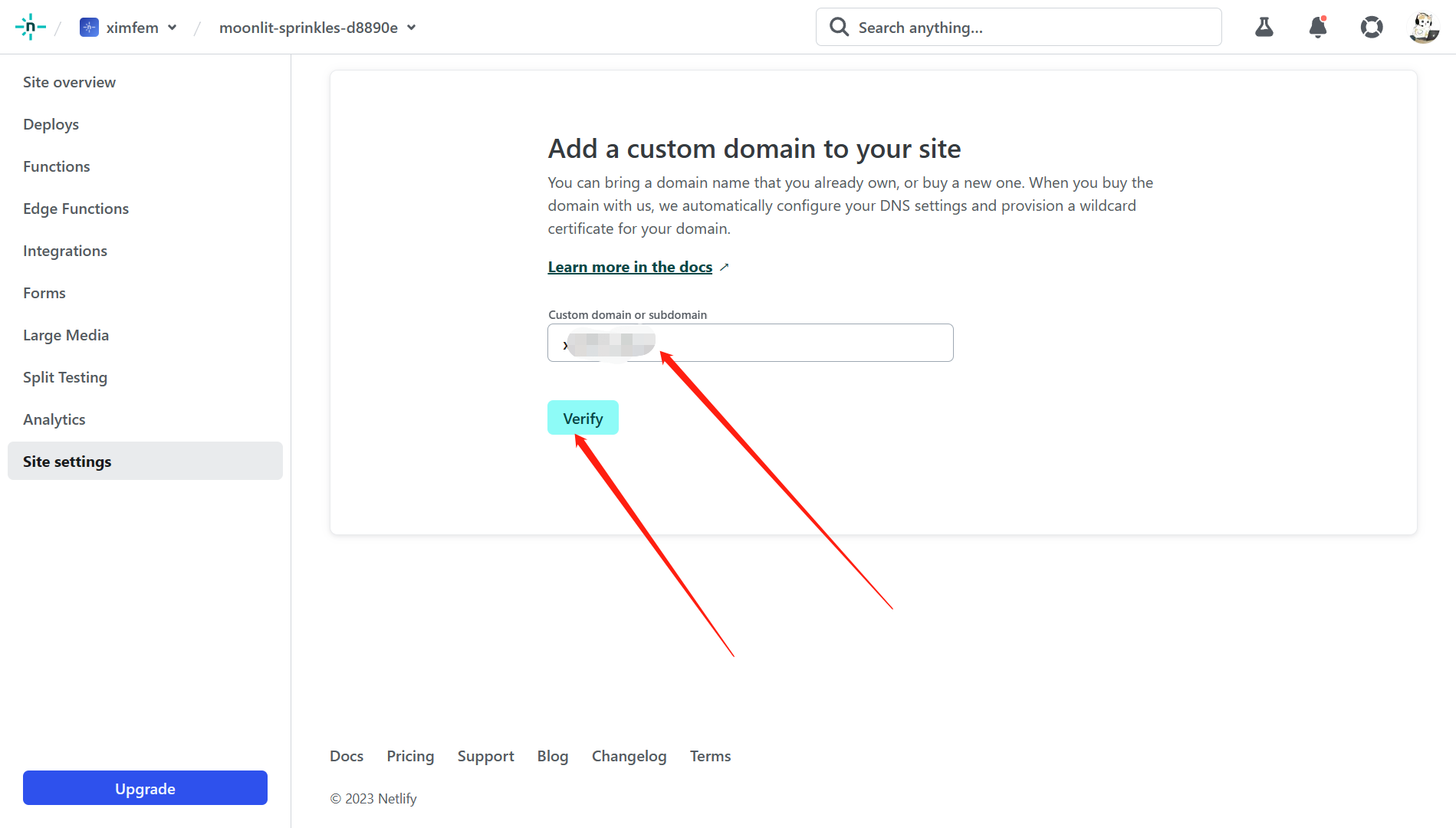
输入自己的域名(不包含前面的http://),验证

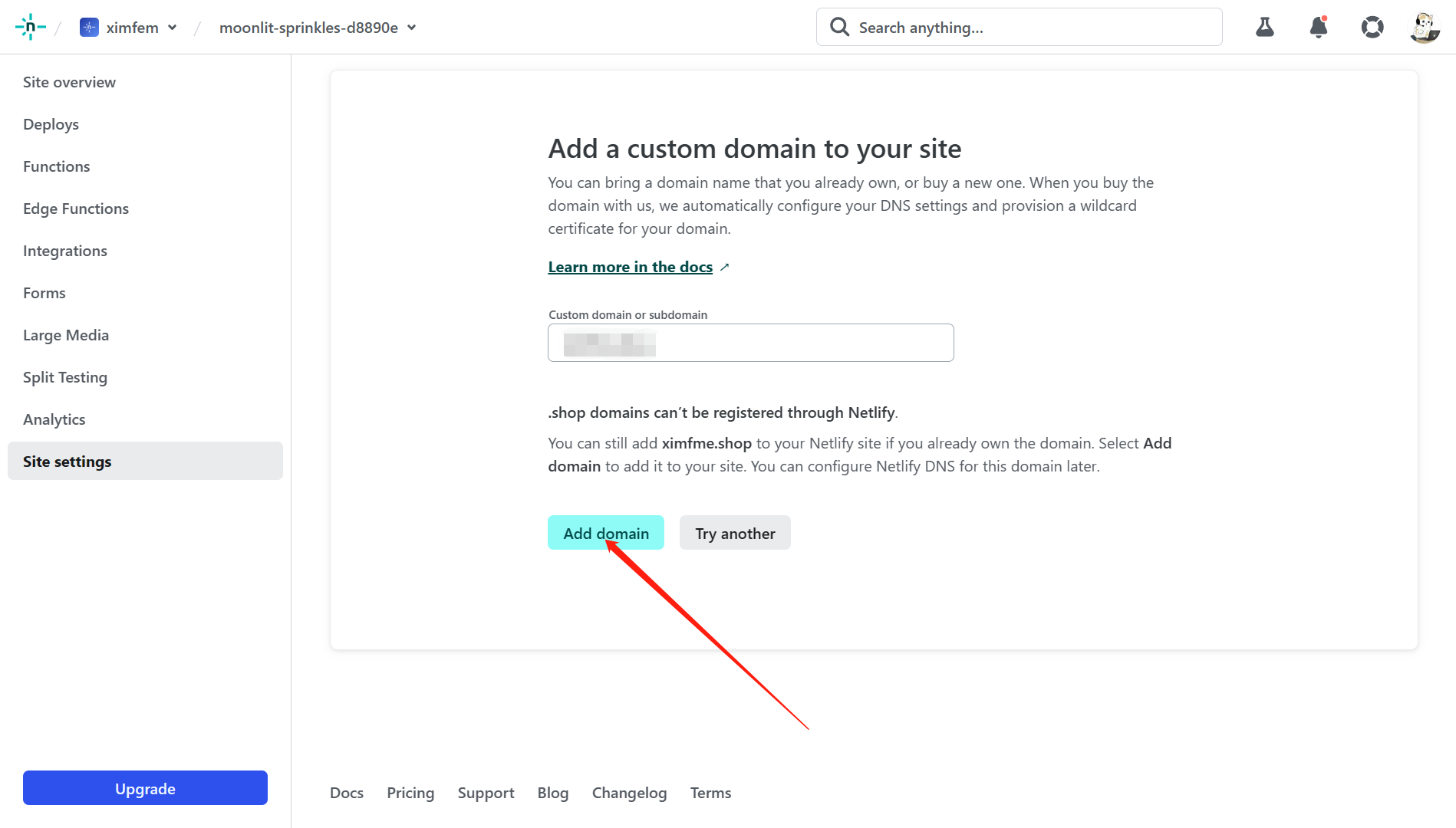
添加域名

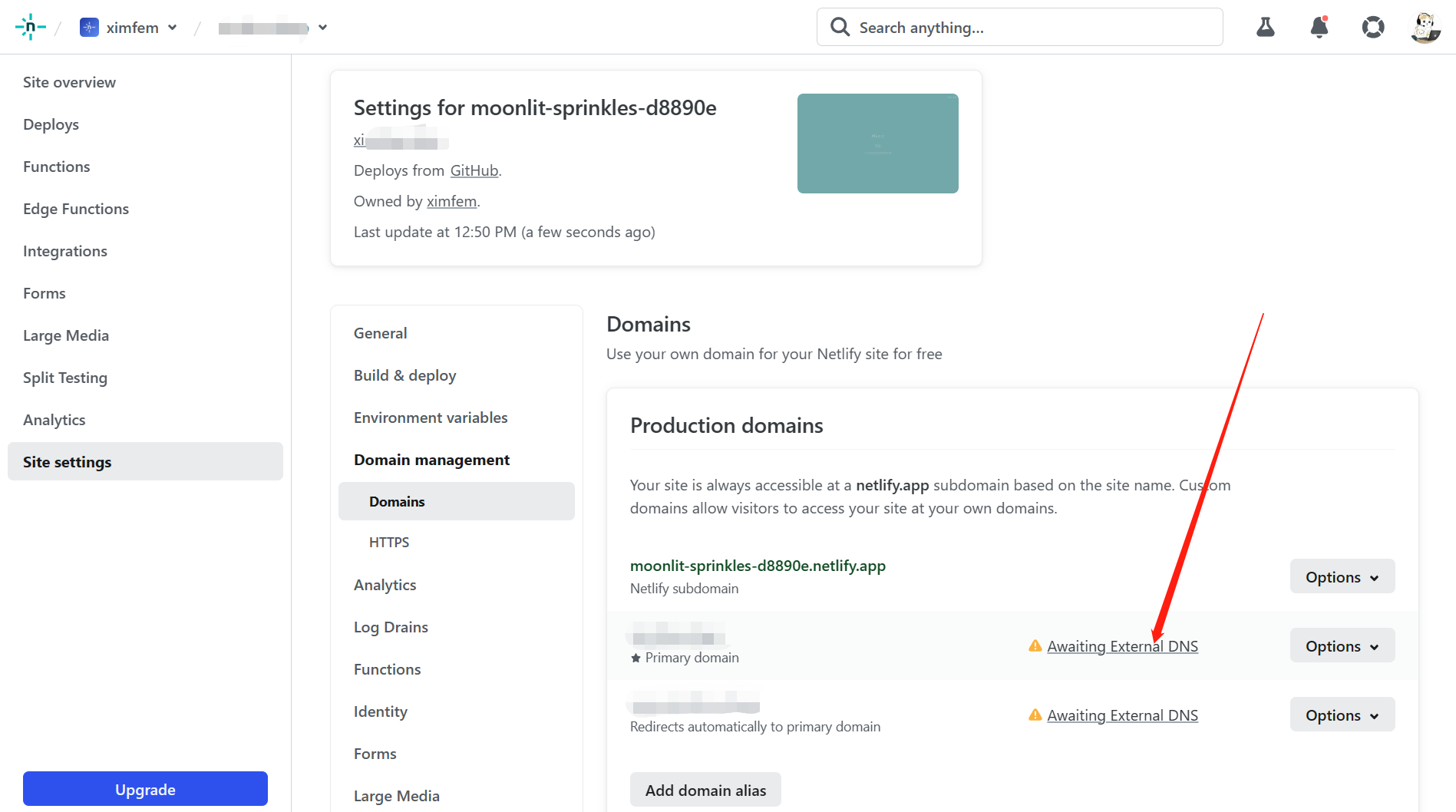
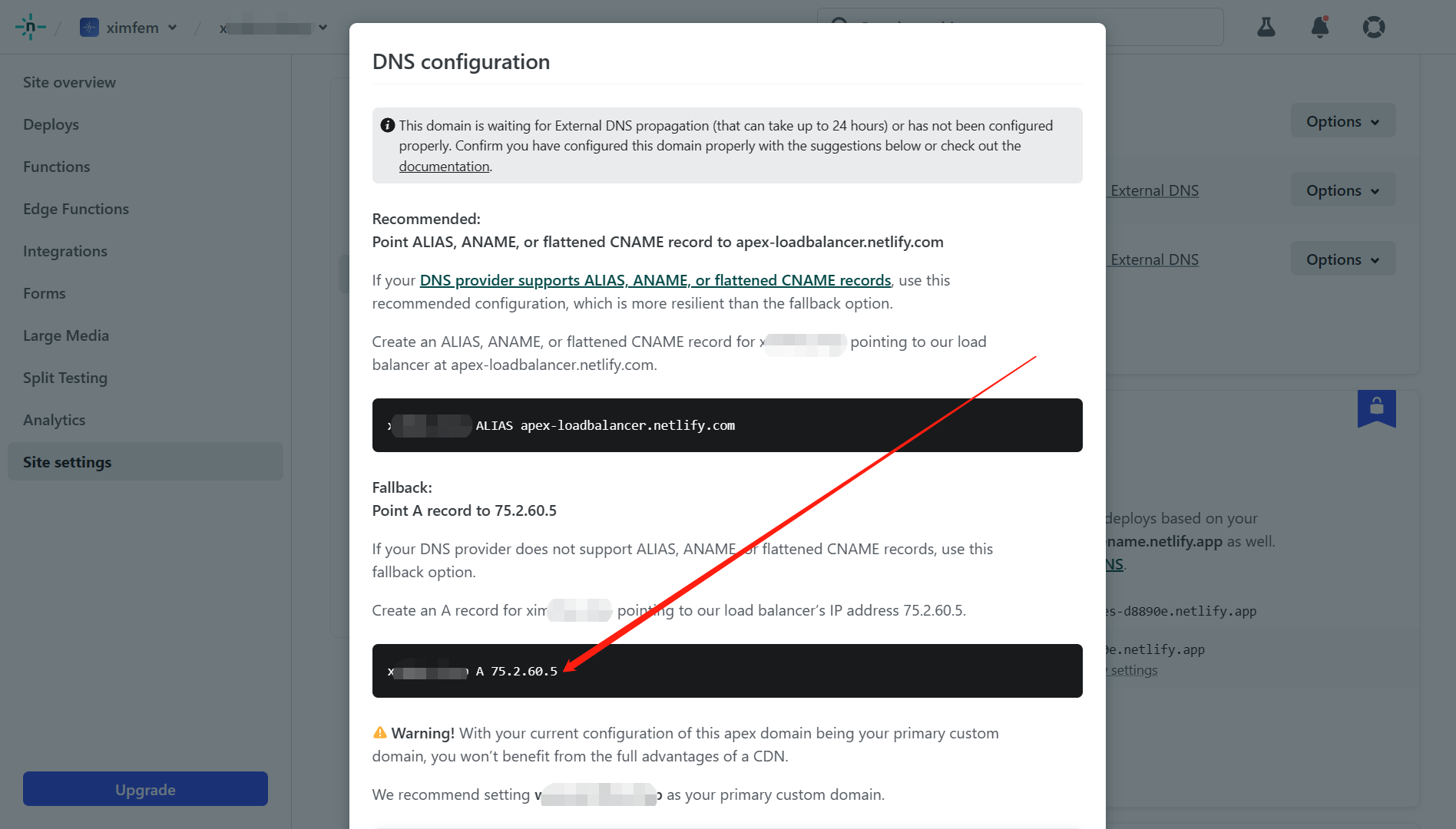
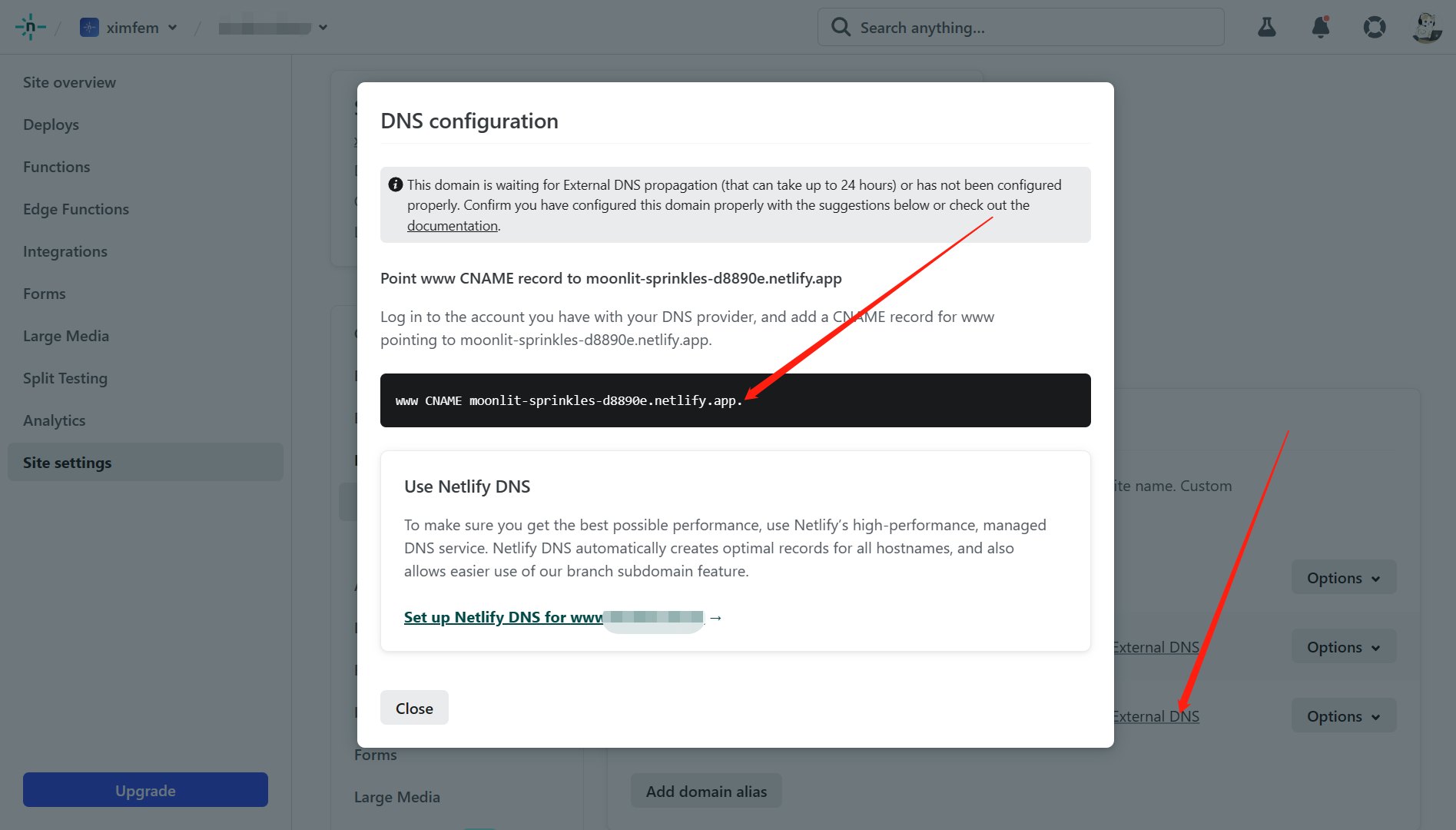
添加之后,需要进行域名解析

将这两个记录添加到域名解析列表



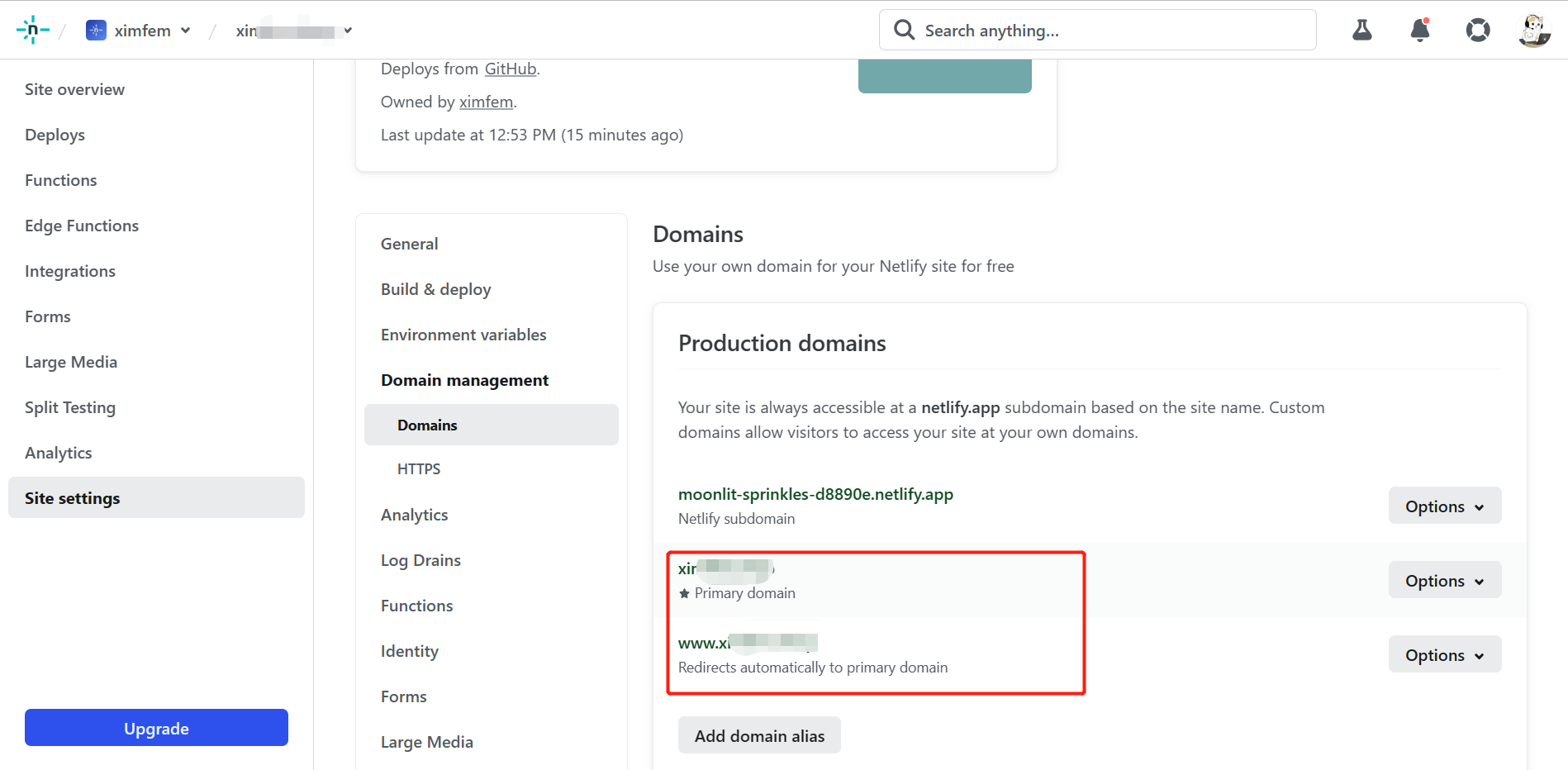
解析成功后会这样显示,此时就可以通过自己的域名访问网站了

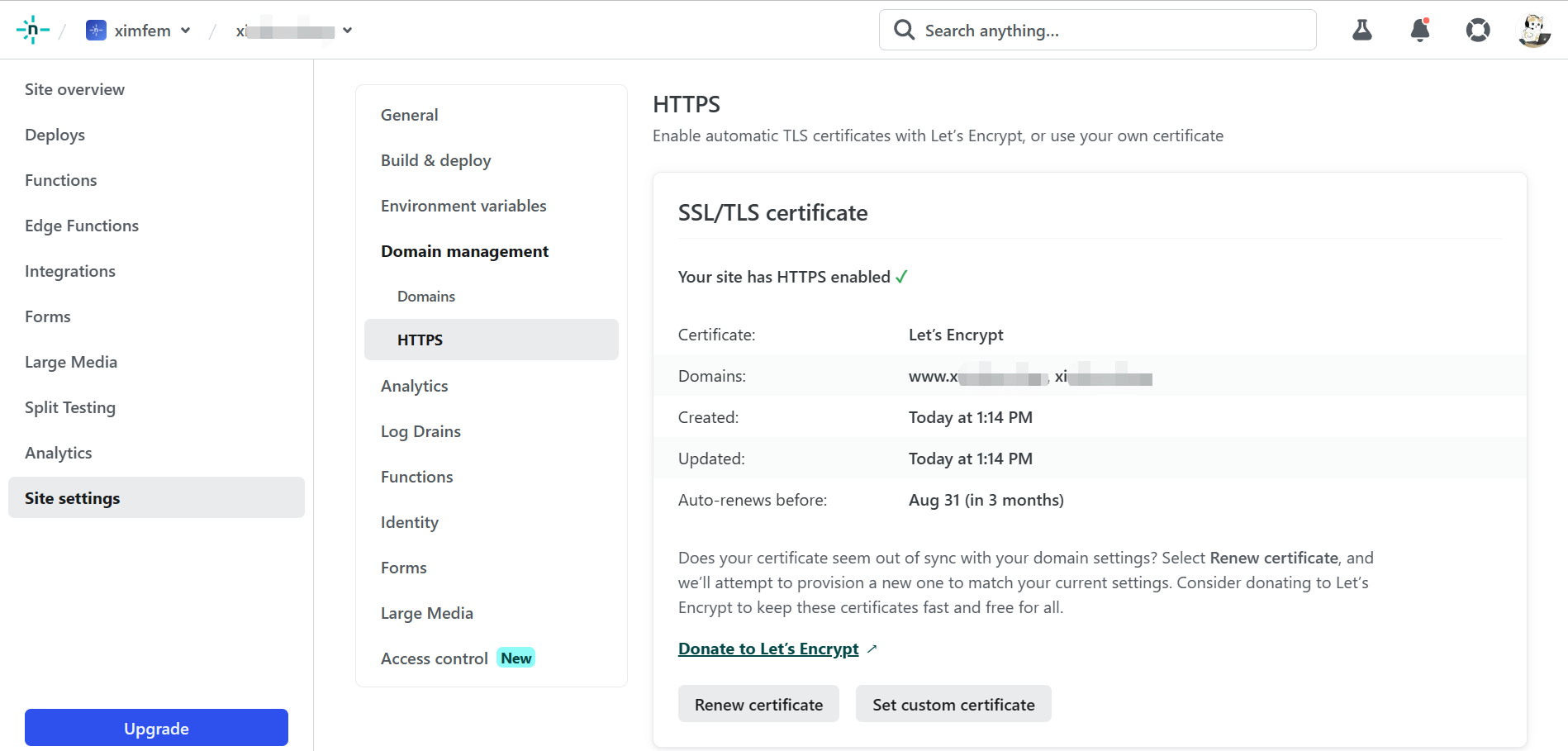
Netlify会自动添加SSL证书

更新项目
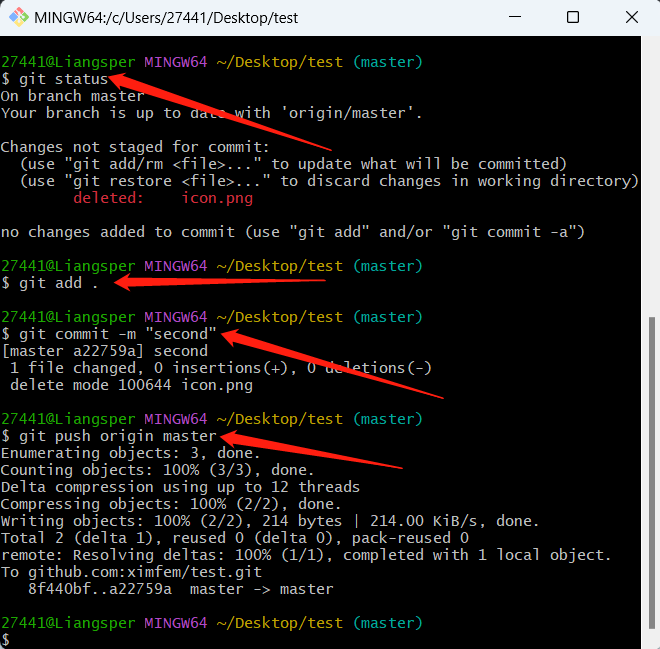
后续如果需要修改或者更新网站的源代码,只需在更改本地源代码文件后再执行以下几条命令即可
1 | git status //查看仓库状态 |

结语
按照上面的教程一步步操作,很快就能搭建自己的网站。由于Netlify托管平台使用的是国外的服务器,所以网站无须备案就可以正常运作,唯一的缺点就是访问速度会有点慢,如果不是重要的业务网站基本上影响不大。


(部分素材来源于网络,如有侵权请联系作者删除)