快速搭建极客郎同款博客网站--基于Hexo框架
前言
随着互联网的发展,更多人开始使用博客来记录自己的思考和感悟,分享自己的知识和经验。目前比较热门的博客框架有:WordPress、Hexo、Hugo、Jekyll、Typecho......对比了多个框架后,郎哥选择了主题多、部署方便的Hexo。在这篇教程中,郎哥将会介绍如何使用Hexo框架快速地搭建博客、如何在GitHub上部署博客、如何撰写并发布文章等。无论是想要记录生活中的点滴、分享工作中的心得,还是大家施展瑰丽想象力的日记,都可以通过这个简单的教程在短时间内建立自己的博客网站。

环境准备
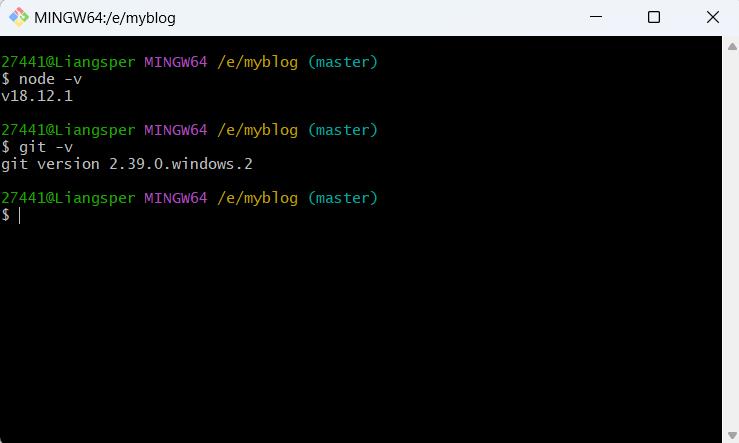
需要先安装Git和Node.js,Git的安装看这里,Node.js的安装看这里末尾的附录部分。

创建存放博客项目的文件夹备用

进行搭建
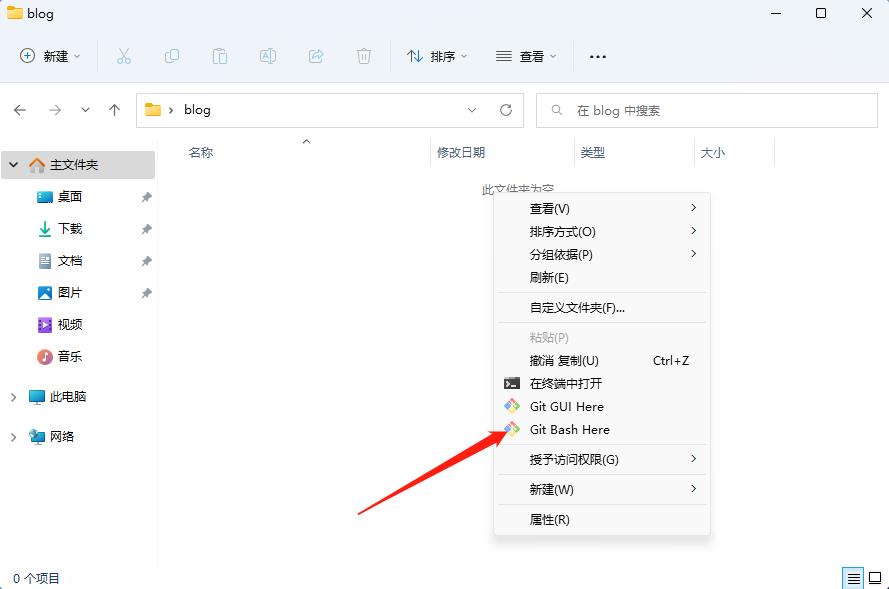
在博客文件夹点鼠标右键,Git Bash Here

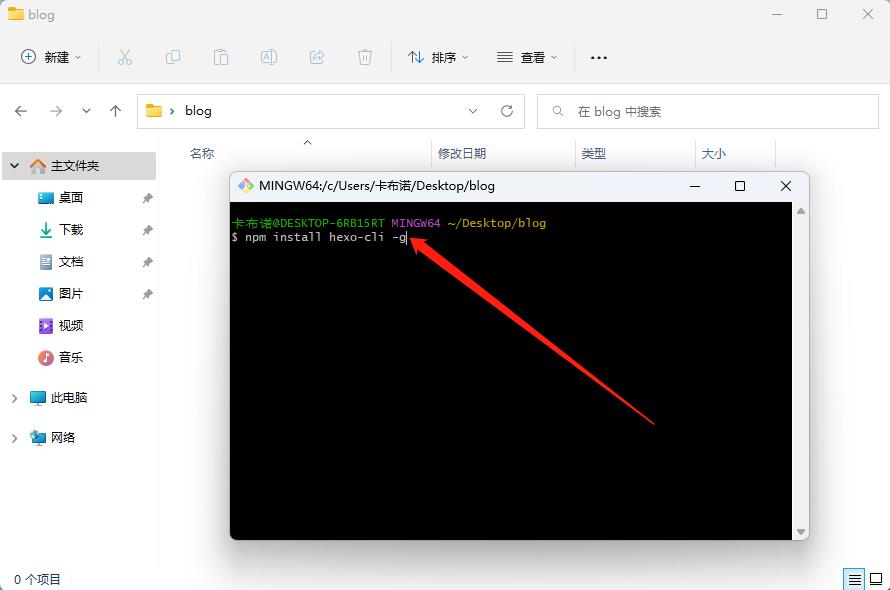
直接输入以下命令进行Hexo框架的安装
1 | npm install hexo-cli -g |

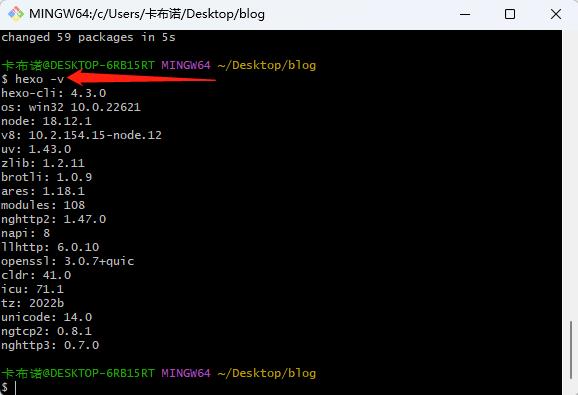
安装完成后可使用以下命令查看版本号
1 | hexo -v |

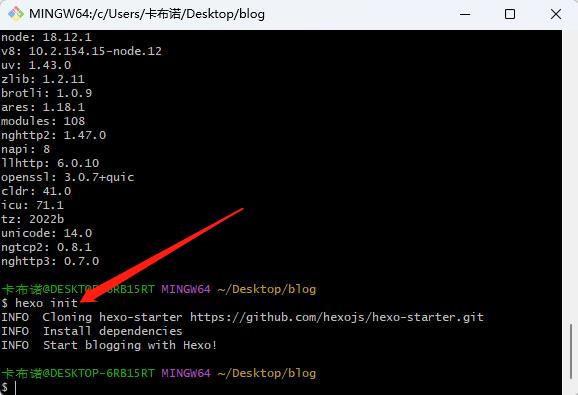
创建一个项目
1 | hexo init |

1 | node_modules: 依赖包 |

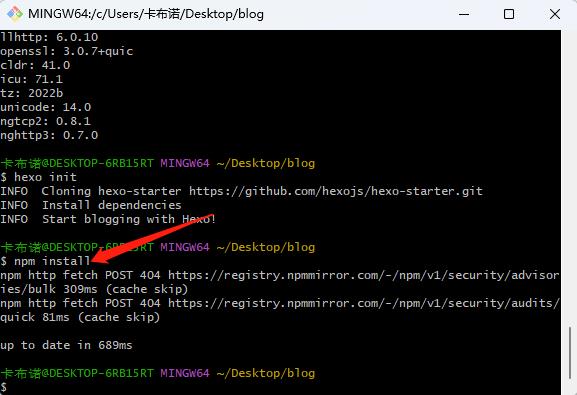
安装相关依赖
1 | npm install |

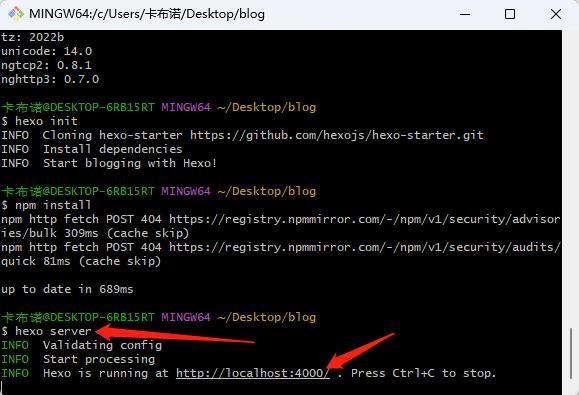
启动服务
1 | hexo server |

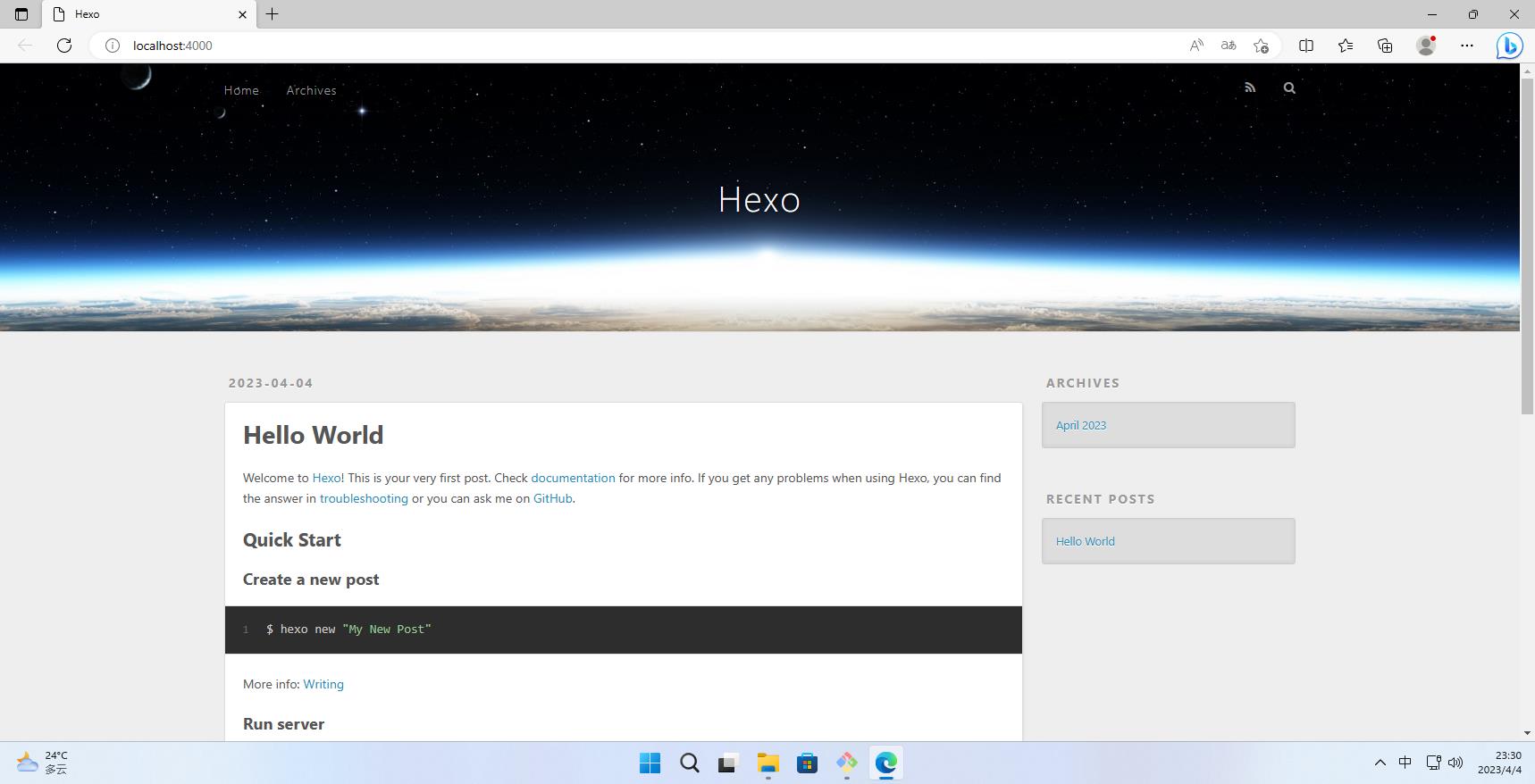
访问 http://localhost:4000/ 即可看到Hexo的默认页面(如果4000端口被占用的话可以使用 hexo s -p 端口号 命令更改端口号)

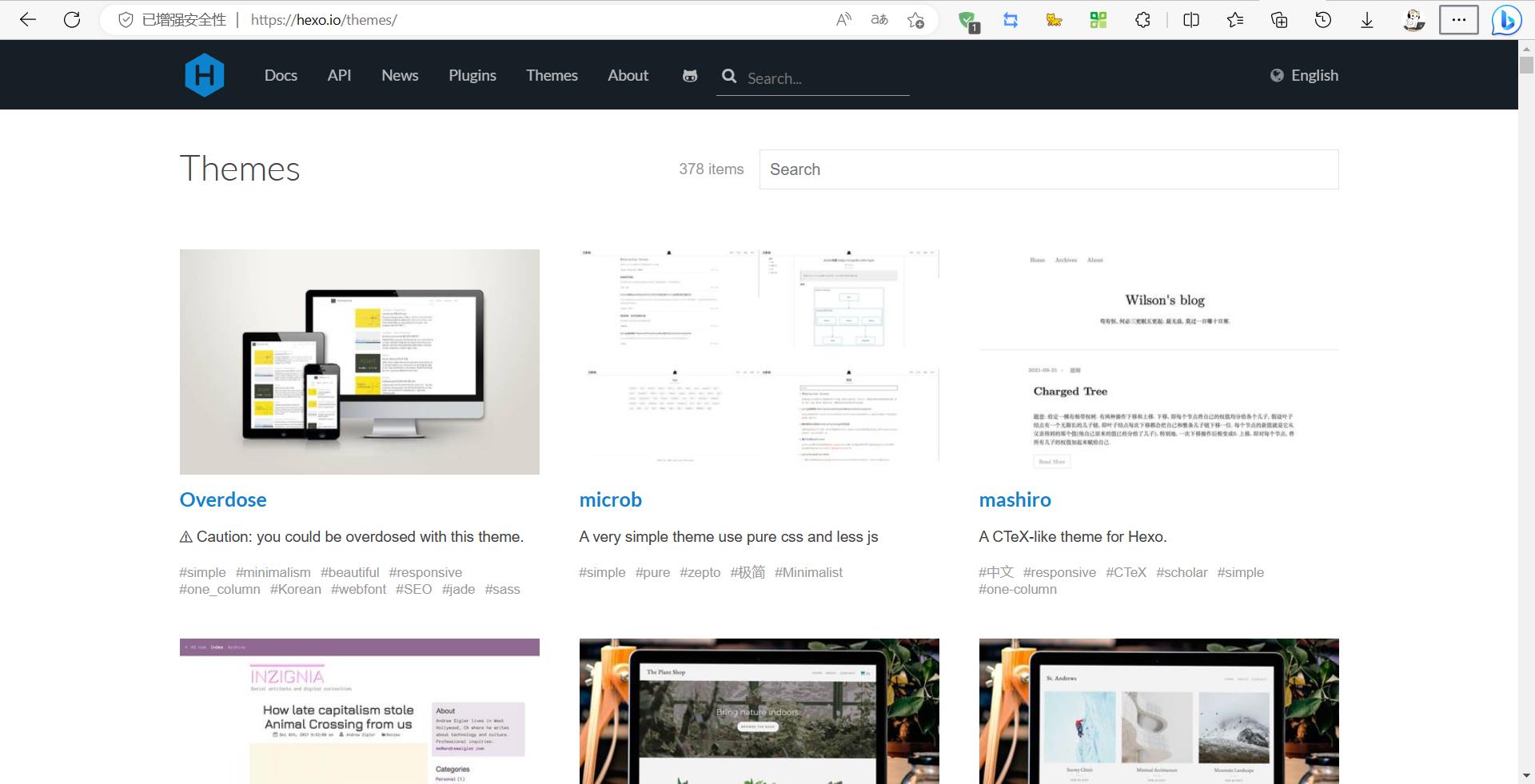
Hexo目前有378款主题,总有一款是你喜欢的。
前往主题官网:https://hexo.io/themes/ 选择自己喜欢的主题。郎哥博客使用的是Butterfly主题。

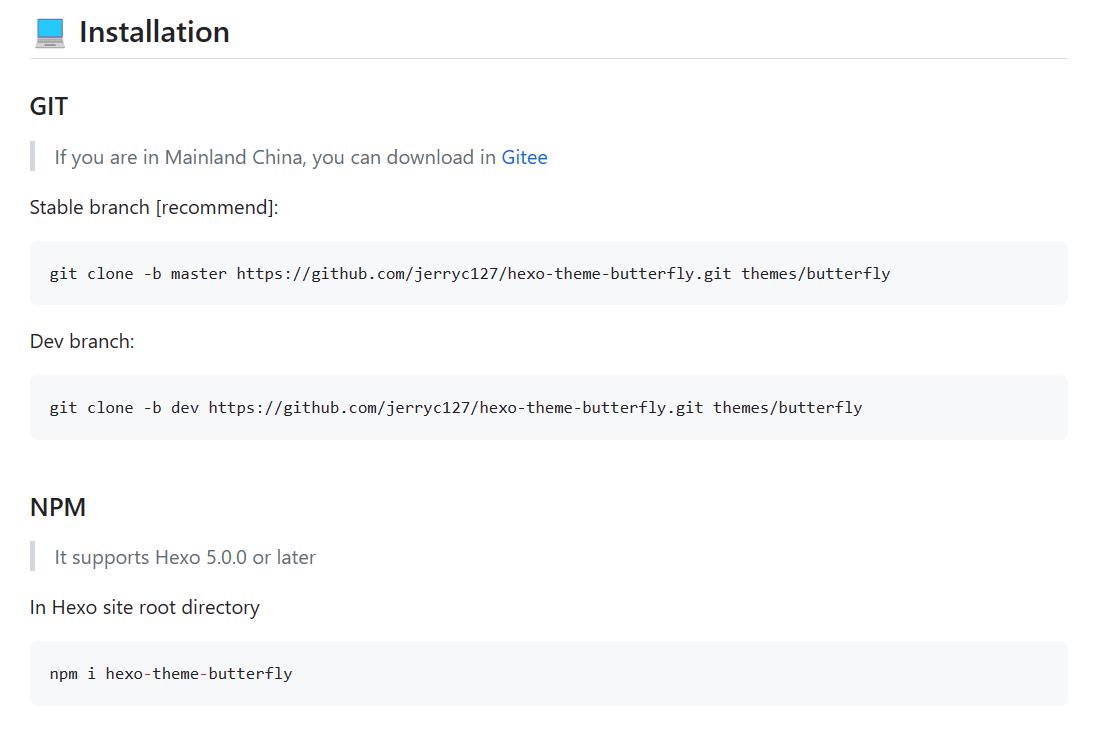
进入主题详情页就可以找到主题的安装方式

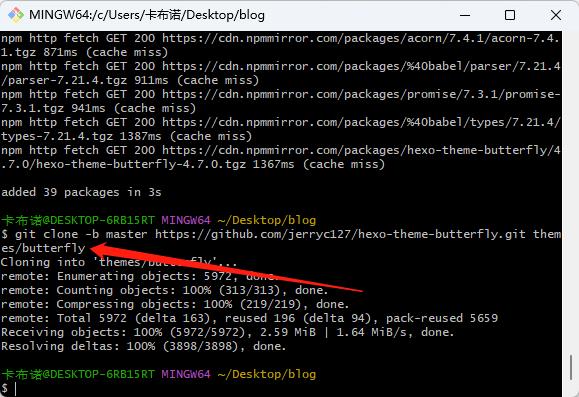
直接进行安装

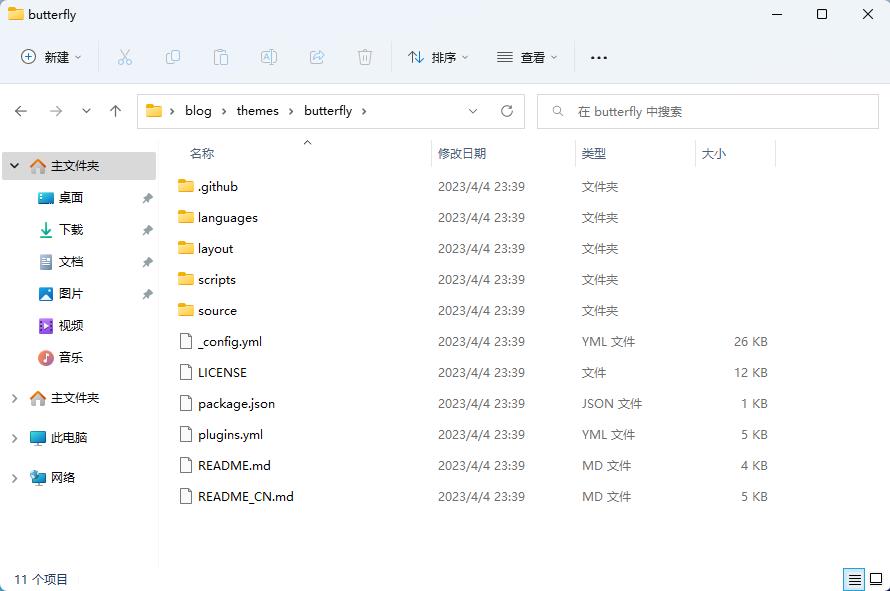
安装完成后就可以在文件夹里找到主题文件了(一般clone方式下载的主题文件会存放在/themes/目录下,npm方式下载的主题文件会存放在/node_modules/目录下,为了方便后面修改主题配置文件,建议使用clone的方式,或者下载zip后解压到/themes/目录下)

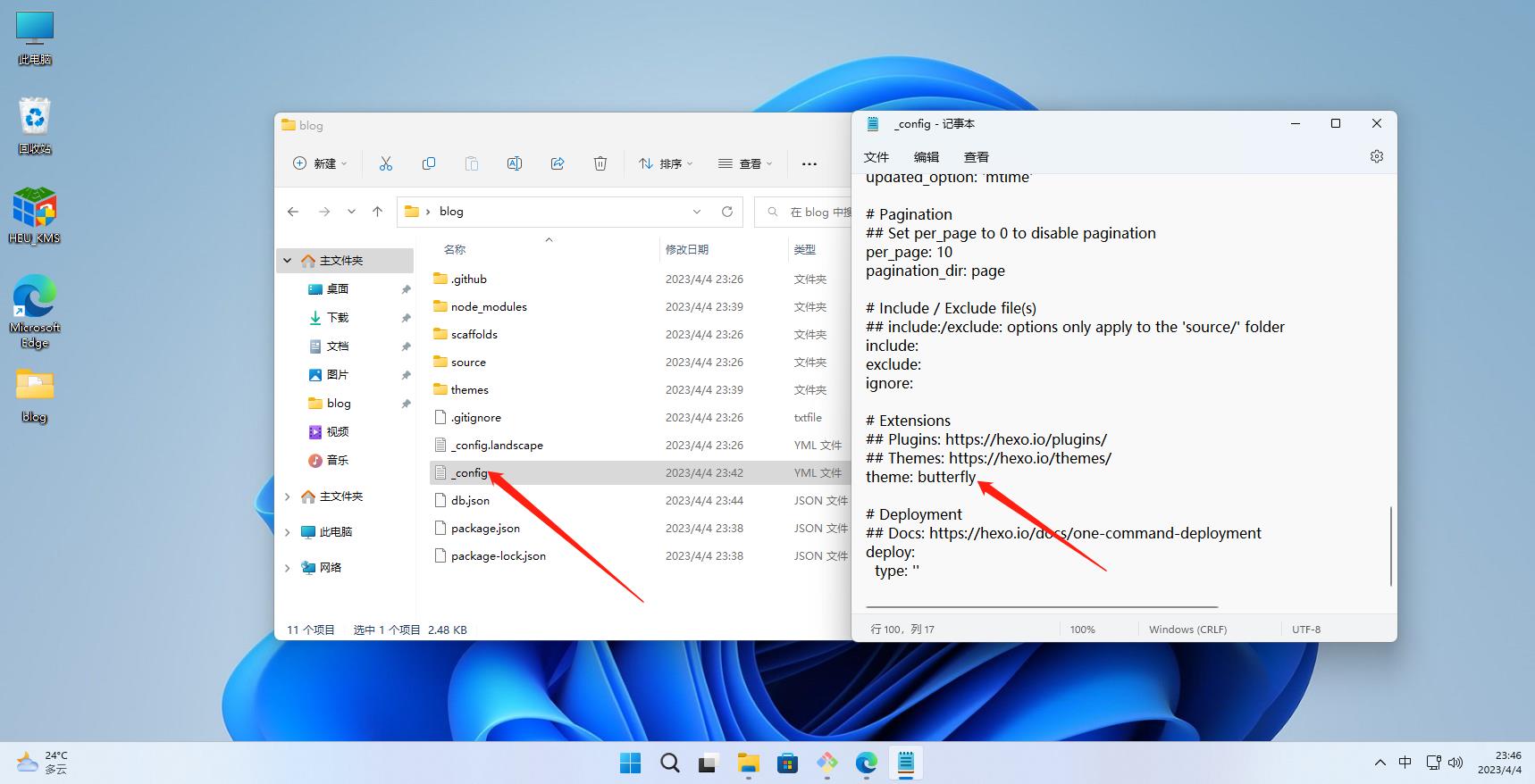
修改主配置文件,使用安装好的主题

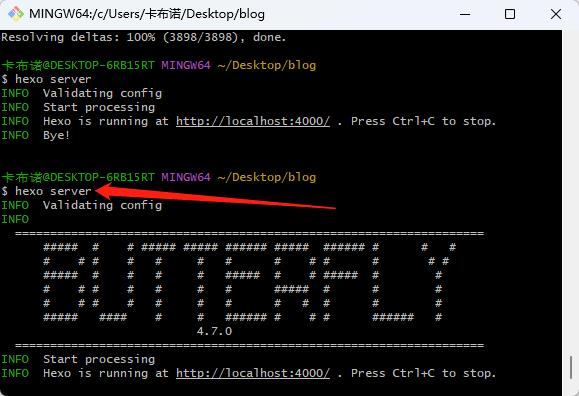
重新启动服务

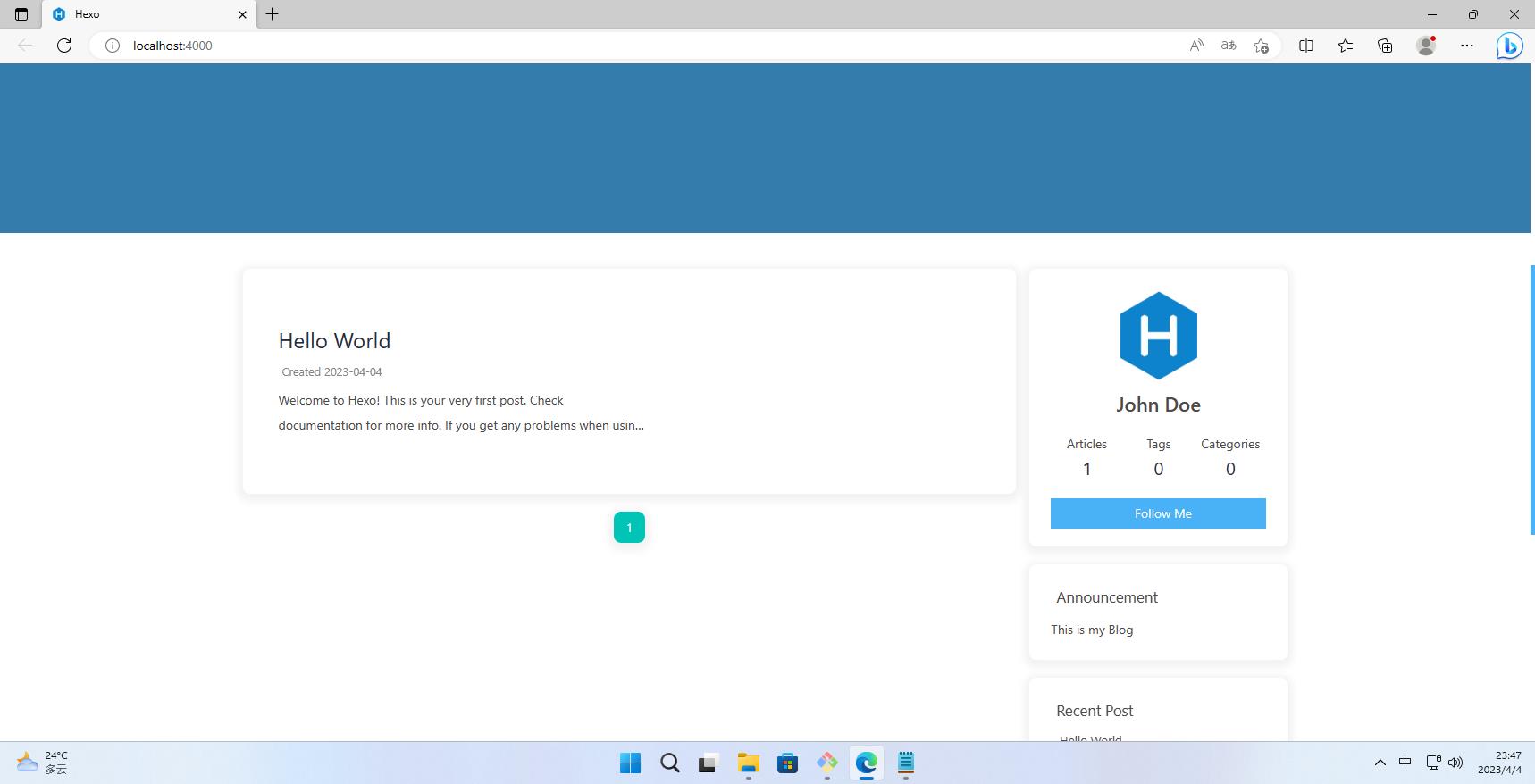
打开网站就可以看到主题已经更改

现在可以尝试写文章了
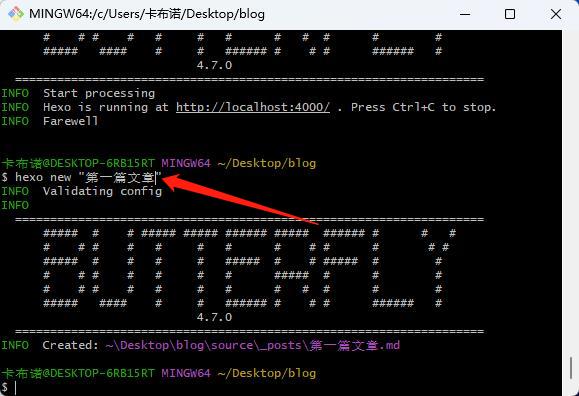
新建文章
1 | hexo new "文章标题" |

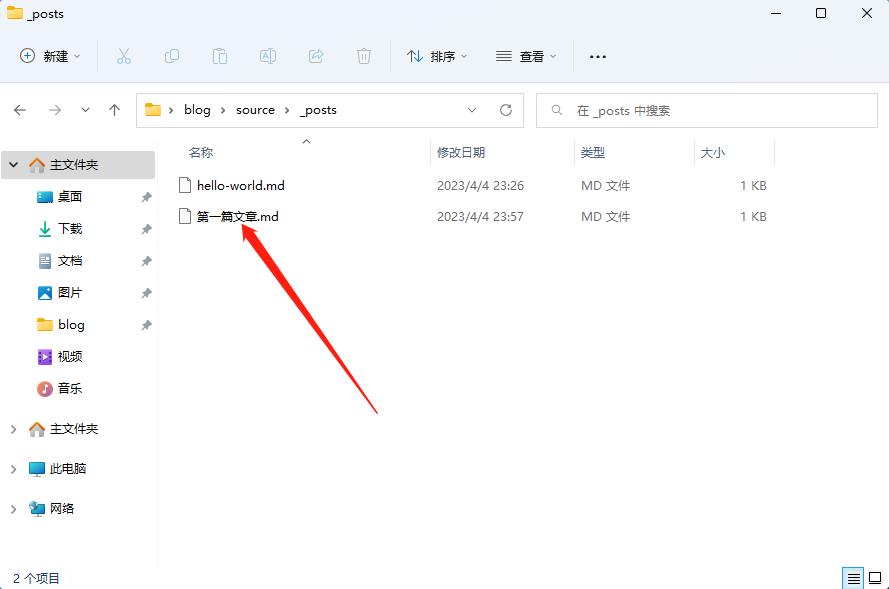
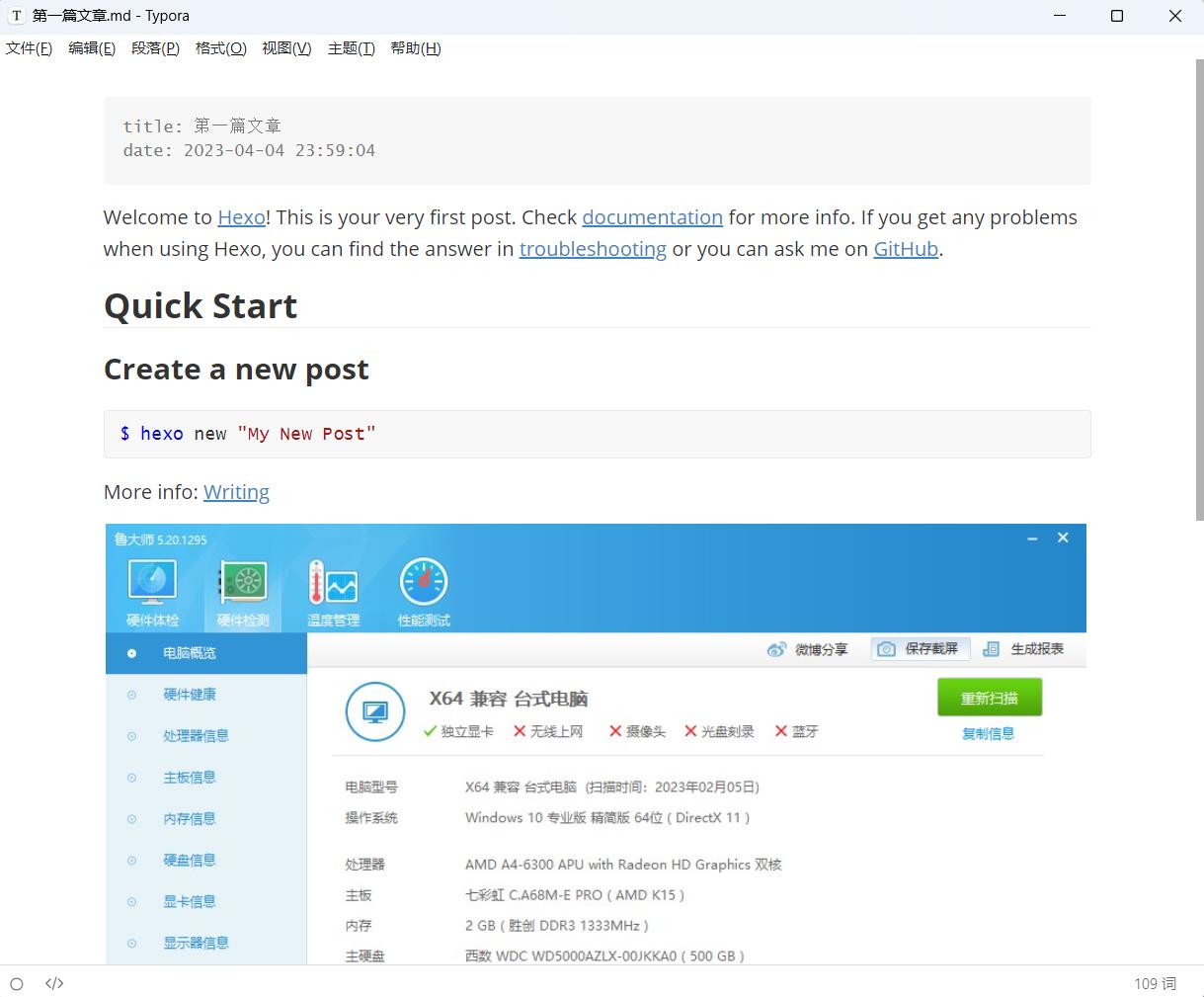
文章是以MD文件的格式存放的,可以使用Markdown编辑器进行编辑

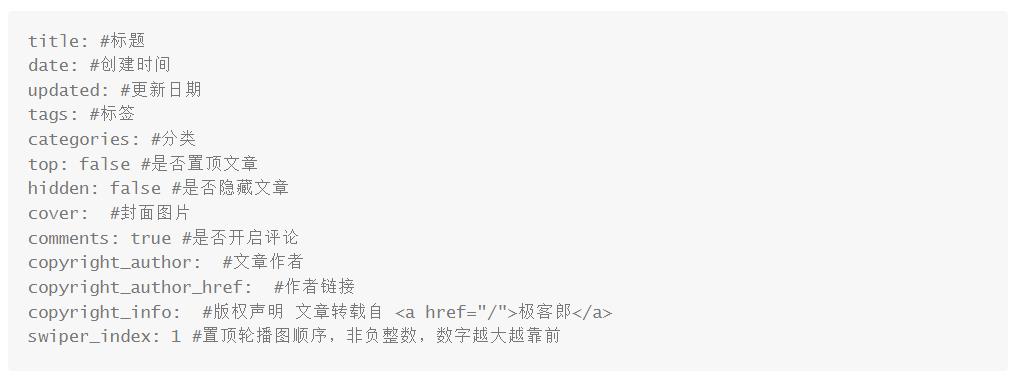
文件的上面是YAML Front Matter,可以加入一些配置;下面是文章内容和排版

这是郎哥文章的YAML Front Matter模板

文章写完后直接保存文件就可以在博客上看到效果了

现在博客只是搭建在本地,要想让别人也能访问,就得部署到服务器
我们可以直接用Github作为服务器
先注册一个Github账号,注册过程就不放出来了 然后参考这篇文章的“Clone - SSH”部分进行公钥配置
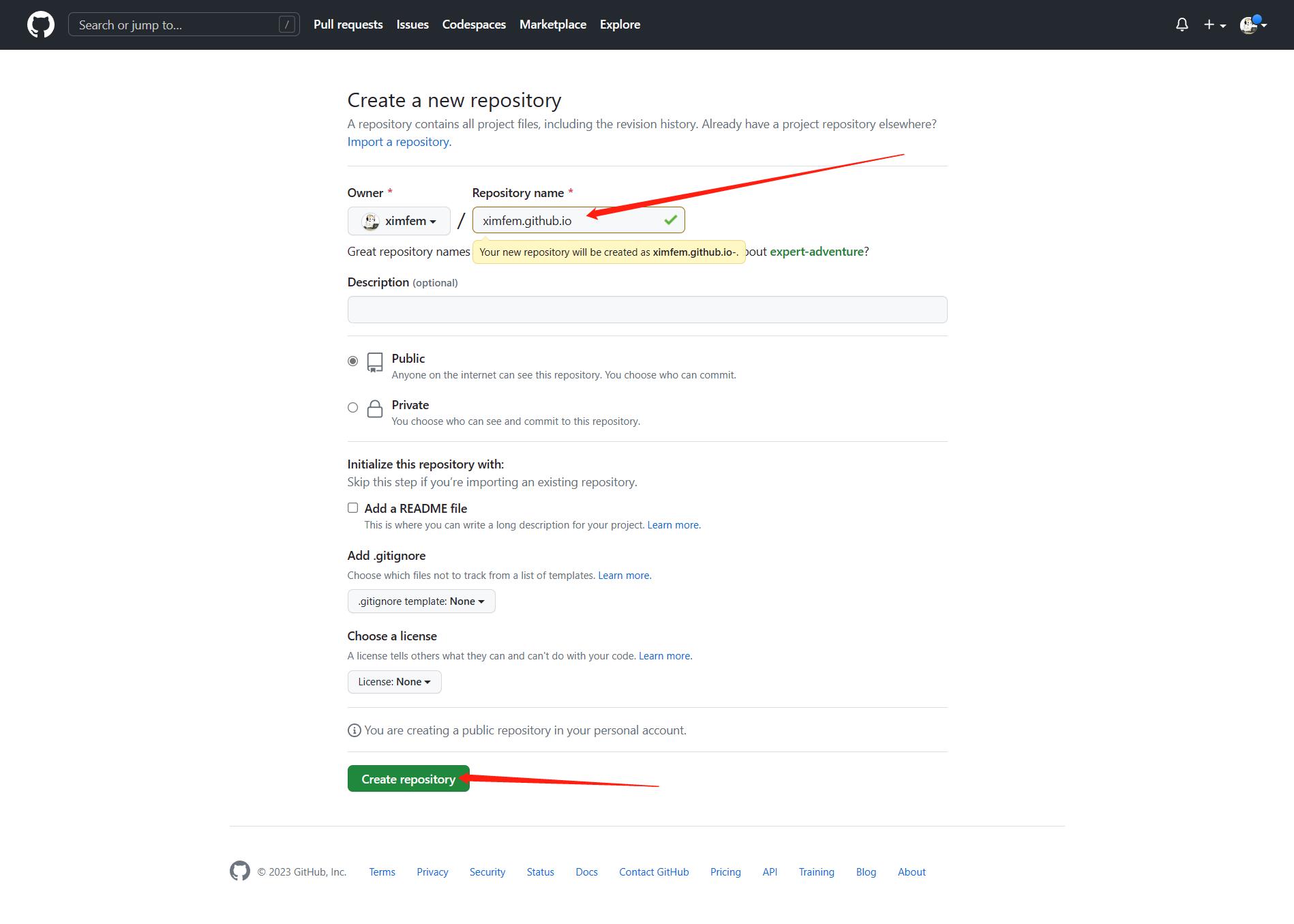
配置完成后新建仓库,仓库名称要填写 用户名.github.io ,比如 ximfem.github.io ,最后点击“Create repository”

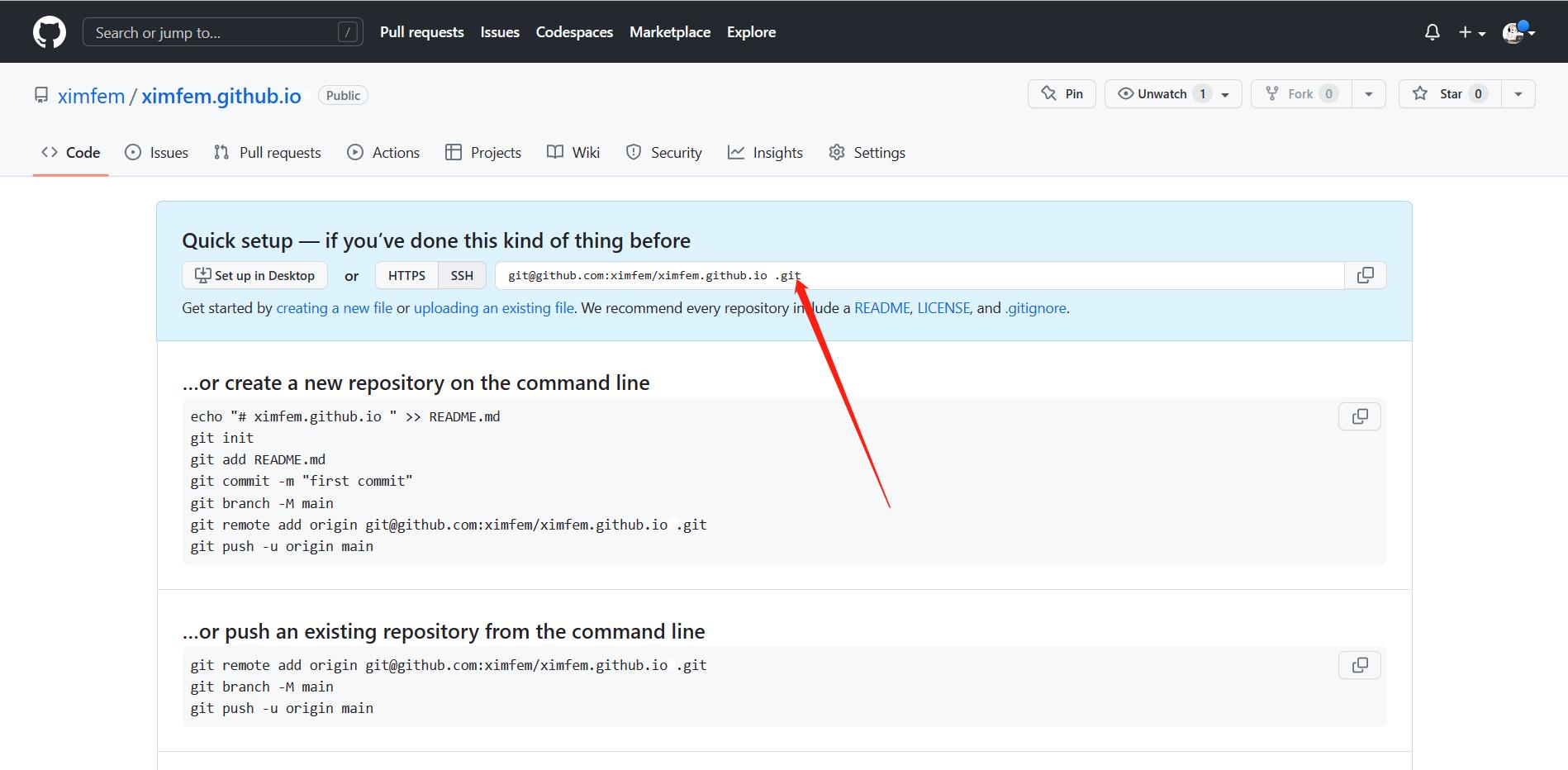
将仓库链接复制下来(https和git开头的都可以)

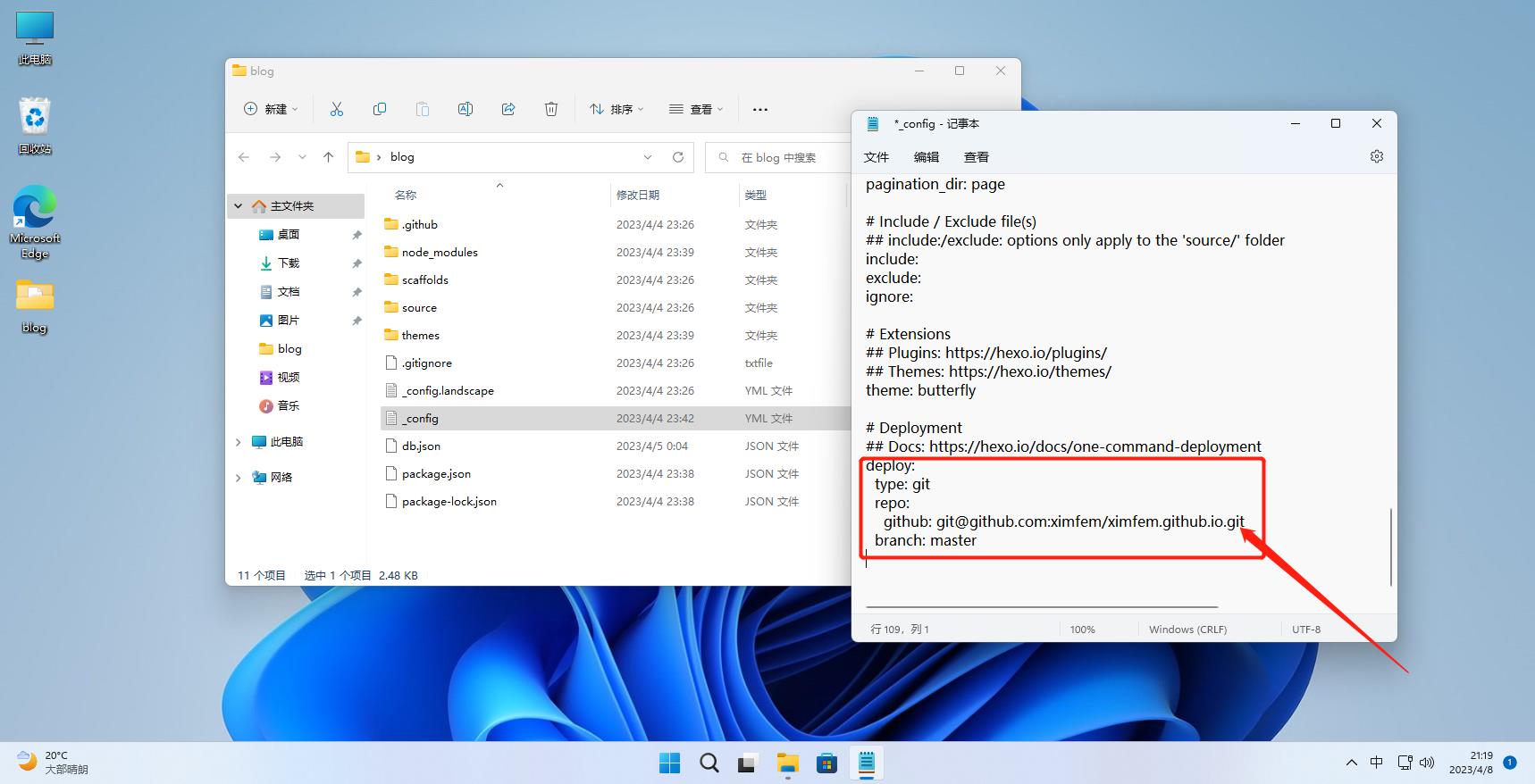
打开主配置文件,在最后添加以下内容,链接就填写上面复制的仓库链接
1 | deploy: |

安装部署命令
1 | npm install hexo-deployer-git --save |

上传项目
1 | hexo clean && hexo d |

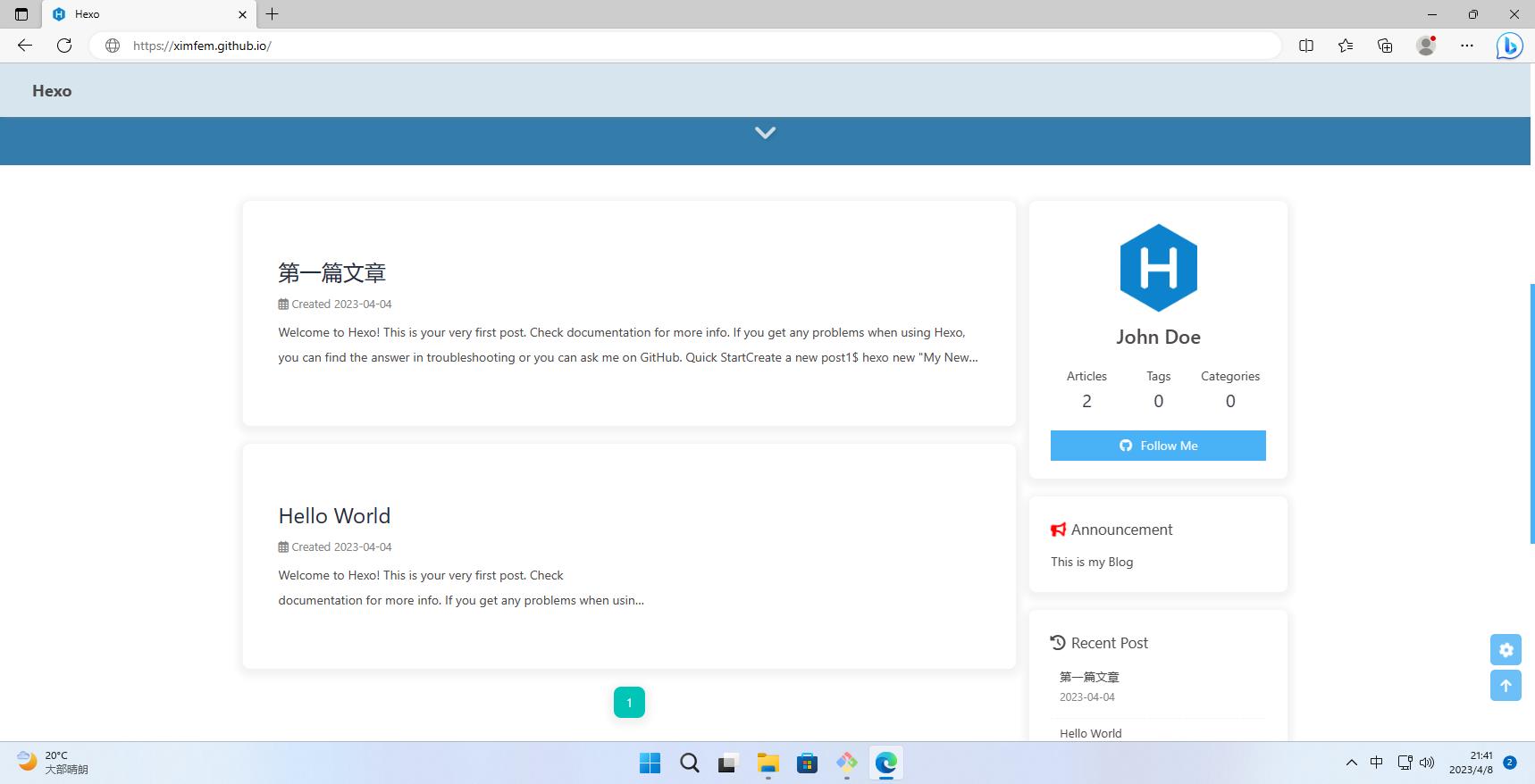
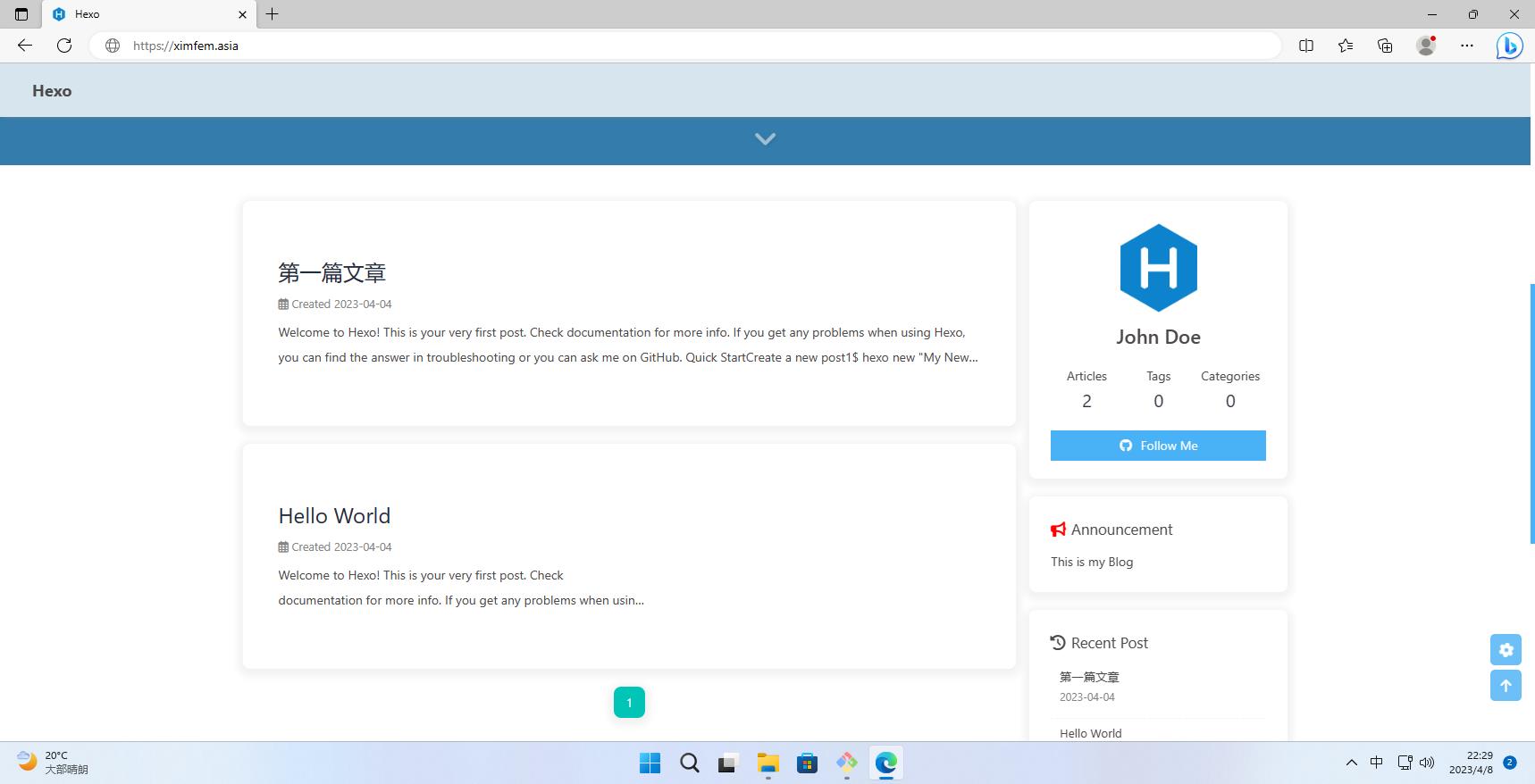
上传完成后等待一会再打开 http://用户名.github.io 就可以看到你的博客了

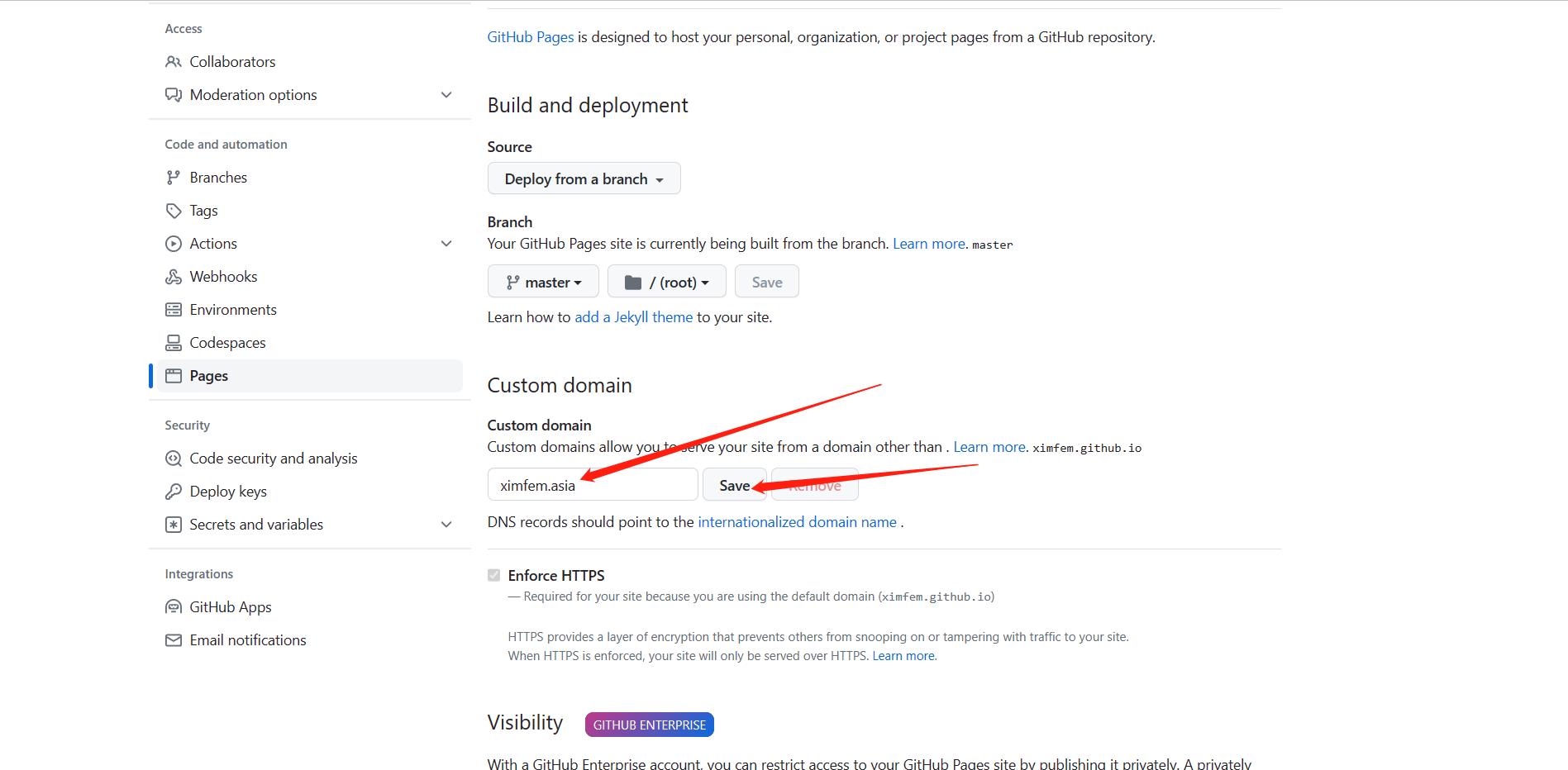
如果觉得默认的域名不好看的话也可以在Github项目设置里面绑定自己的域名

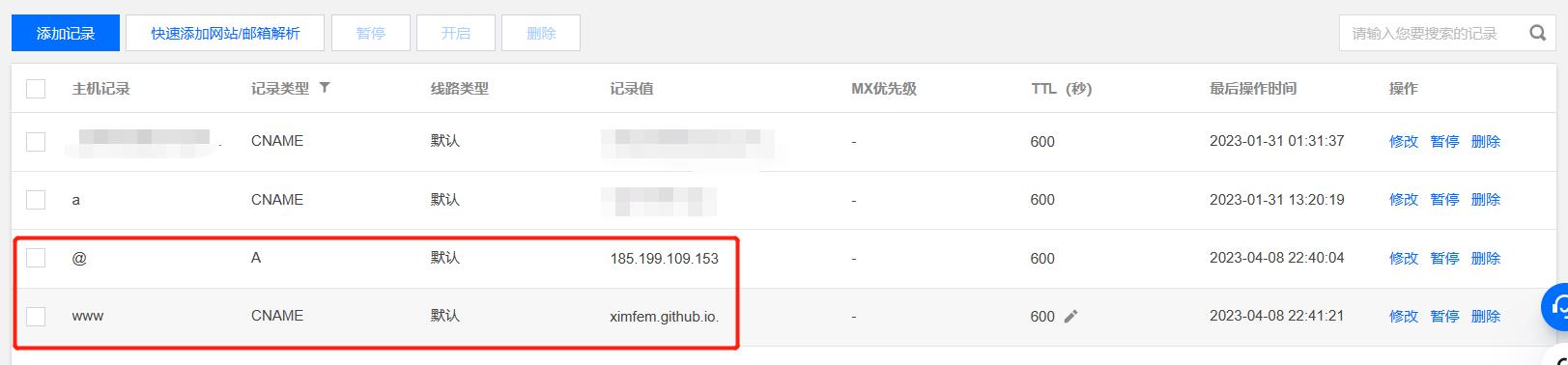
记得进行DNS解析
Github的IP为:
1 | 185.199.108.153 |
配置 A 记录指向这 4 个 IP 地址中的至少一个
CNAME记录指向 用户名.github.io

等待一会就可以用自己的域名打开博客了

结语
通过上面的步骤,你已经成功地搭建了一个博客,并将其部署到了GitHub上。完成以后,你可以自由地探索Hexo框架的更多特性,并开始撰写属于自己的博客内容。另外,还可以对博客进行各种美化,如有兴趣请自行查找资料。最后,希望你的博客可以带给自己和别人更多的快乐和收获!
附录
Hexo常用命令:
1 | hexo s //启动本地服务器,用于本地预览。hexo s 是 hexo server 的缩写 |
常用组合:
1 | hexo clean && hexo s |


(部分素材来源于网络,如有侵权请联系作者删除)